Как создать флаттер с внутренней закругленной коробкой
1 ответ
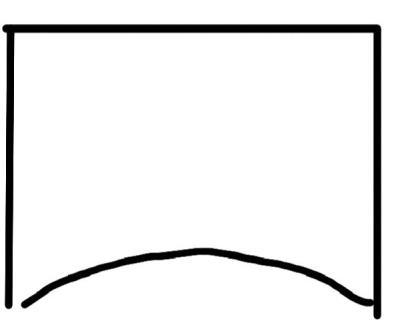
Решение
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Drawing Paths',
home: Container(
color: Colors.white,
child: CustomPaint(
painter: CurvePainter(),
),
),
);
}
}
class CurvePainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint();
paint.color = Colors.green[800];
paint.style = PaintingStyle.fill; // Change this to fill
Path path = Path();
path.moveTo(0, size.height * 0.5);
path.quadraticBezierTo(0, size.height * 0.2, 0, size.height * 0.1);
path.lineTo(size.width, size.height * 0.1);
path.lineTo(size.width, size.height * 0.5);
path.quadraticBezierTo(
size.width * 0.5, size.height * 0.25, 0, size.height * 0.5);
path.close();
canvas.drawPath(path, paint);
}
@override
bool shouldRepaint(CustomPainter oldDelegate) {
return true;
}
}