Treetable с горизонтальной полосой прокрутки
Пример Codepen
Вот код, демонстрирующий таблицу с группами:
https://codepen.io/dharmatech/full/mdWGbox
Скриншот
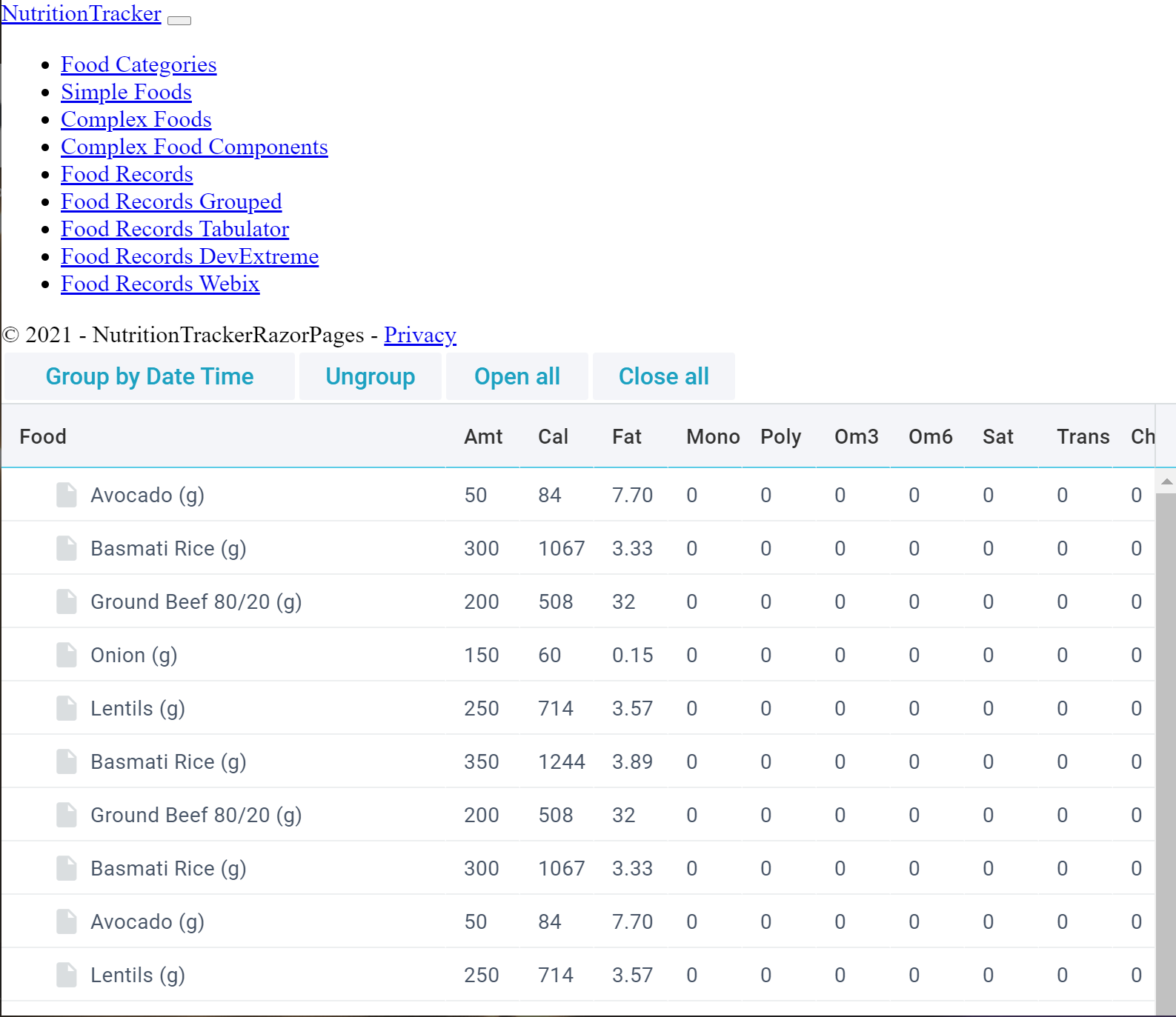
Скриншот вышеупомянутой таблицы:
Проблема
Показаны только некоторые столбцы; есть много других доступных. Однако обратите внимание, что внизу нет горизонтальной полосы прокрутки для отображения других столбцов.
Есть ли способ включить горизонтальную полосу прокрутки?
Подходы, которые я изучил
Я пробовал каждый из них:
scrollX: true,
scroll: 'xy',
Однако, похоже, они не включают полосу прокрутки.
Кодекс Treetable
Код для дерева, показанного выше:
{
view: "treetable",
id: "grida",
columns: [
//{ id: "Id", },
//{ id: "Date" },
{
id: "Date",
header: 'Food',
width: 300,
template: function (obj, common) {
if (obj.value) {
return common.treetable(obj, common) + obj.value + `<button onclick=' ( function() { console.log( "${obj.value} - ${obj.Date} - ${obj.Time}" ); } )(); '>Add</button>`;
}
else {
return common.treetable(obj, common) + obj.Food;
}
}
},
// { id: "Time" },
// { id: "Food" },
{ id: "Amount", header: 'Amt', width: 50 },
{ id: "Calories", header: "Cal", width: 50 },
{ id: "Fat", header: "Fat", width: 50 },
{ id: "MonounsaturatedFat", header: "Mono", width: 50 },
{ id: "PolyunsaturatedFat", header: "Poly", width: 50 },
{ id: "Omega3", header: "Om3", width: 50 },
{ id: "Omega6", header: "Om6", width: 50 },
{ id: "SaturatedFat", header: "Sat", width: 50 },
{ id: "TransFat", header: "Trans", width: 50 },
{ id: "Cholesterol", header: "Chole", width: 50 },
{ id: "Carbohydrates", header: "Carb", width: 50 },
{ id: "Fiber", header: "Fib", width: 50 },
{ id: "SolubleFiber", header: "Sol", width: 50 },
{ id: "InsolubleFiber", header: "Ins", width: 50 },
{ id: "Starch", header: "Star", width: 50 },
{ id: "Sugars", header: "Sug", width: 50 },
{ id: "AddedSugars", header: "Add", width: 50 },
{ id: "Protein", header: "Pro", width: 50 },
{ id: "VitaminB1", header: "B1", width: 50 },
{ id: "VitaminB2", header: "B2", width: 50 },
{ id: "VitaminB3", header: "B3", width: 50 },
{ id: "VitaminB5", header: "B5", width: 50 },
{ id: "VitaminB6", header: "B6", width: 50 },
{ id: "VitaminB12", header: "B12", width: 50 },
{ id: "Folate", header: "Fol", width: 50 },
{ id: "VitaminA", header: "A", width: 50 },
{ id: "VitaminC", header: "C", width: 50 },
{ id: "VitaminD", header: "D", width: 50 },
{ id: "VitaminE", header: "E", width: 50 },
{ id: "VitaminK", header: "K", width: 50 },
{ id: "Calcium", header: "Cal", width: 50 },
{ id: "Copper", header: "Cop", width: 50 },
{ id: "Iron", header: "Iron", width: 50 },
{ id: "Magnesium", header: "Mag", width: 50 },
{ id: "Manganese", header: "Mang", width: 50 },
{ id: "Phosphorus", header: "Pho", width: 50 },
{ id: "Potassium", header: "Pot", width: 50 },
{ id: "Selenium", header: "Sel", width: 50 },
{ id: "Sodium", header: "Sod", width: 50 },
{ id: "Zinc", header: "Zinc", width: 50 },
],
scrollX: true,
//scroll: 'xy',
data: data
}
Спасибо за любые предложения!
1 ответ
Ваш код правильный. И TreeTable показывает все столбцы, вы просто пропускаете горизонтальную прокрутку внизу сетки.
Чтобы исправить ситуацию, вам необходимо
- пользовательский интерфейс инициализации в контейнере (в настоящее время он прикреплен к телу). Для этого вам нужно добавить
containerсвойство конфигурации пользовательского интерфейса
<div id="tree_here">
</div>
webix.ui({
container:"tree_here",
rows: [
- обязательно укажите размеры контейнера
#container{
width: 100%;
height: 300px;
}