Как посмотреть печатные СМИ CSS в Firebug?
Firebug - это отличный инструмент для отображения CSS на экране мультимедиа для некоторого элемента HTML, но есть ли способ взглянуть и на CSS для мультимедиа? Или есть какой-нибудь другой инструмент для просмотра печатных СМИ CSS?
10 ответов
Я бы никогда не ожидал, что это сработает, но это так. Установите бета-версию 1.5 Firebug и веб-разработчика. Когда вы выбираете print css от Web Developer, инструменты Firebug неожиданно работают с новой версией печати для страницы. До сих пор я не нашел никаких проблем с запуском обоих одновременно.
А как насчет панели инструментов веб-разработчика?
https://addons.mozilla.org/en-US/firefox/addon/60
после установки перейдите в CSS -> Показать CSS по типу медиа -> Печать
Firefox теперь не нуждается в firebug.
- Запустите панель инструментов разработчика, нажав
Shift+F2 - Тип
media emulate print
Тип media reset чтобы вернуться к стандартному виду.
Используйте плагин Web Developer. Затем вы можете выбрать из меню CSS, какой медиафайл вы хотите отобразить на странице.
Редактировать 2 После прочтения ответа Арджана, я понимаю, что это решение неправильно обращается к сайтам, использующим (или злоупотребляющим) @media print CSS. (См. Пример ниже.) Но я думаю, что это решение все еще остается в силе как "неидеальный-быстрый-и-грязный трюк", прежде всего для кода, который вы написали и заранее знаете, что у него нет этого,
С помощью Firebug вы также можете редактировать <link rel="stylesheet" type="text/css" ...> а также <style> теги для вашего удобства.
Например, вы можете переключить оригинал
<link rel="stylesheet" type="text/css" media="print">
в
<link rel="stylesheet" type="text/css" media="screen">
и браузер применит это. Вам также придется отключить только экранные.
Конечно, это полезно, только если вы хотите быстро проверить несколько страниц с очень небольшим количеством ссылок на таблицы стилей, но, по крайней мере, вам не нужно устанавливать какие-либо дополнительные плагины.
Редактировать 1 Этот трюк предлагает мне использовать JavaScript для автоматизации этого...
(Отказ от ответственности: я буду использовать JQuery для простоты. Я не эксперт по Javascript.)
// Save all stylesheet links
allStylesheets = $('link[rel="stylesheet"], style');
// Save the print-stylesheet links
printStylesheets = $('link[media*="print"], link[media*="all"], style[media*="print"], style[media*="all"]');
// Set all stylesheet medias to something 'exotic'
if (null != allStylesheets) {
allStylesheets.attr("media", "aural");
}
// Switch the print-stylesheet medias to 'screen'
if (null != printStylesheets) {
printStylesheets.attr("media", "screen");
}
Обратите внимание, что по умолчанию media является "screen" ( w3.org - медиа-атрибут). Это можно использовать в кнопке, чтобы показать предварительный просмотр страницы. Единственным недостатком является то, что вам нужно перезагрузить страницу, чтобы восстановить исходный вид.
Как указано выше, это решение не работает с HTML-кодом, как это, потому что стиль внутри @media print не будет применяться браузером:
<html>
<head>
<title>Hello world</title>
<style type="text/css" media="all">
@media print { h1 { color: red; }}
</style>
</head>
<body>
<h1>Hello world</h1>
</body>
</html>
Возможно, вы захотите взглянуть на панель инструментов веб-разработчика - она позволяет вам выбрать, какой CSS вы хотите видеть. В сочетании с firebug должна быть возможность увидеть печатные СМИ CSS.
В Firefox (и некоторых других браузерах) вы можете видеть статическое отображение таблицы стилей печати с помощью предварительного просмотра. Он не так полезен, как панель инструментов веб-разработчика, но также может помочь вам понять, что будет напечатано.
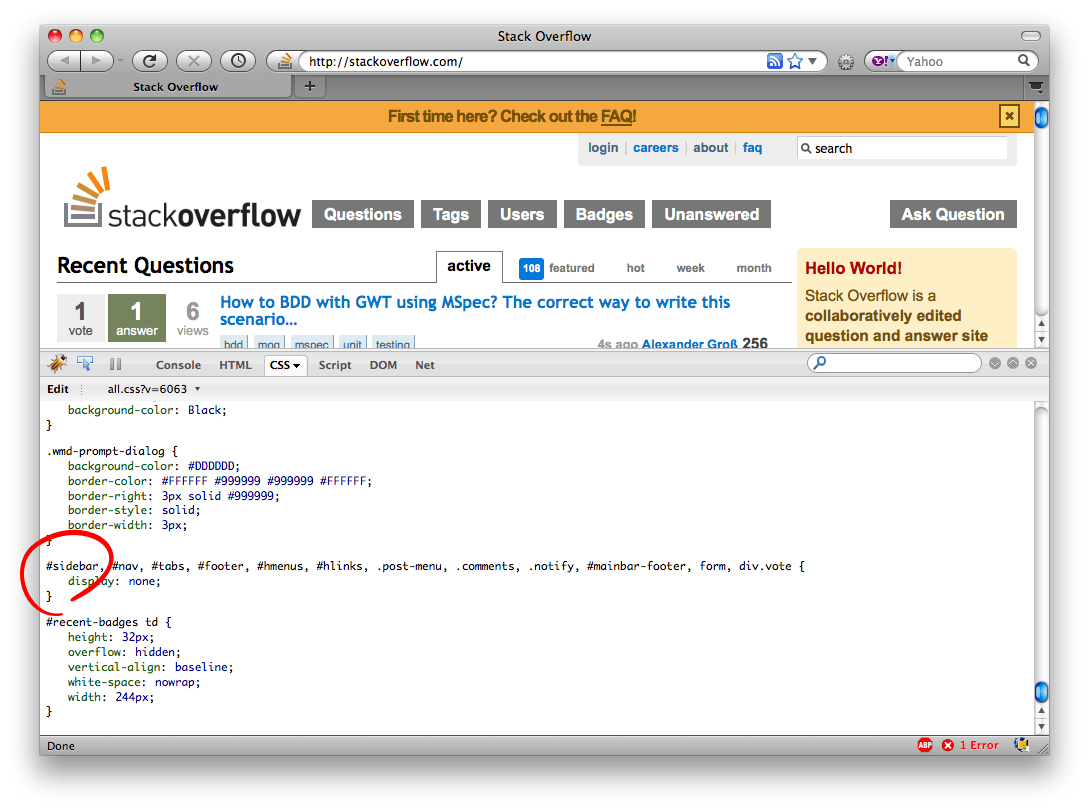
На самом деле, знайте, что вы можете увидеть @media print CSS, когда вы этого не ожидаете.
Как SO использует:
[..] @ media print {# sidebar, # nav, [..], div.vote {display: none;}} [..]... и, следовательно, можно ожидать, что панель CSS в Firebug как-то покажет:
@media print {
#sidebar, #nav, [..], div.vote {
дисплей: нет;
}
}Но вместо этого он показывает CSS, как будто @media print на самом деле активен, как:
#sidebar, #nav, [..], div.vote {
дисплей: нет;
}(См. Также отчет по соответствующей проблеме: панель CSS не имеет @media UI.)
Панель инструментов веб-разработчика имеет один большой недостаток для отладки CSS: каждый раз, когда вы обновляете страницу, она возвращается к таблице стилей экрана.
В эти дни я обычно переключаю носитель таблицы стилей печати на экран во время разработки, а затем переключаю его обратно перед началом работы.
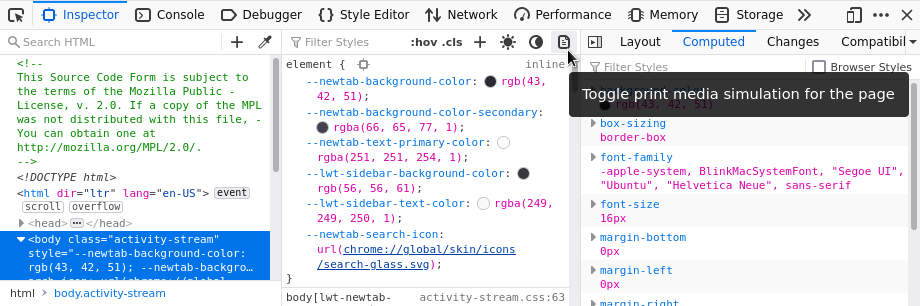
В Firefox 68 добавлена кнопка «Включить моделирование печати для страницы» в представлении « Правила» инспекторастраниц (ошибка 1534984):
В разделе видео о том, как использовать кнопку .«Просмотр правил @media для печати» на странице «Проверка и редактирование CSS» есть