Jetpack Compose TopBar и BottomBar по умолчанию Elevation содержимое не заполняет свой контейнер
Как мне исправить верхнюю панель, а нижняя панель не заполняет свой контейнер. Верхняя и нижняя панели используют высоту по умолчанию соответственно.
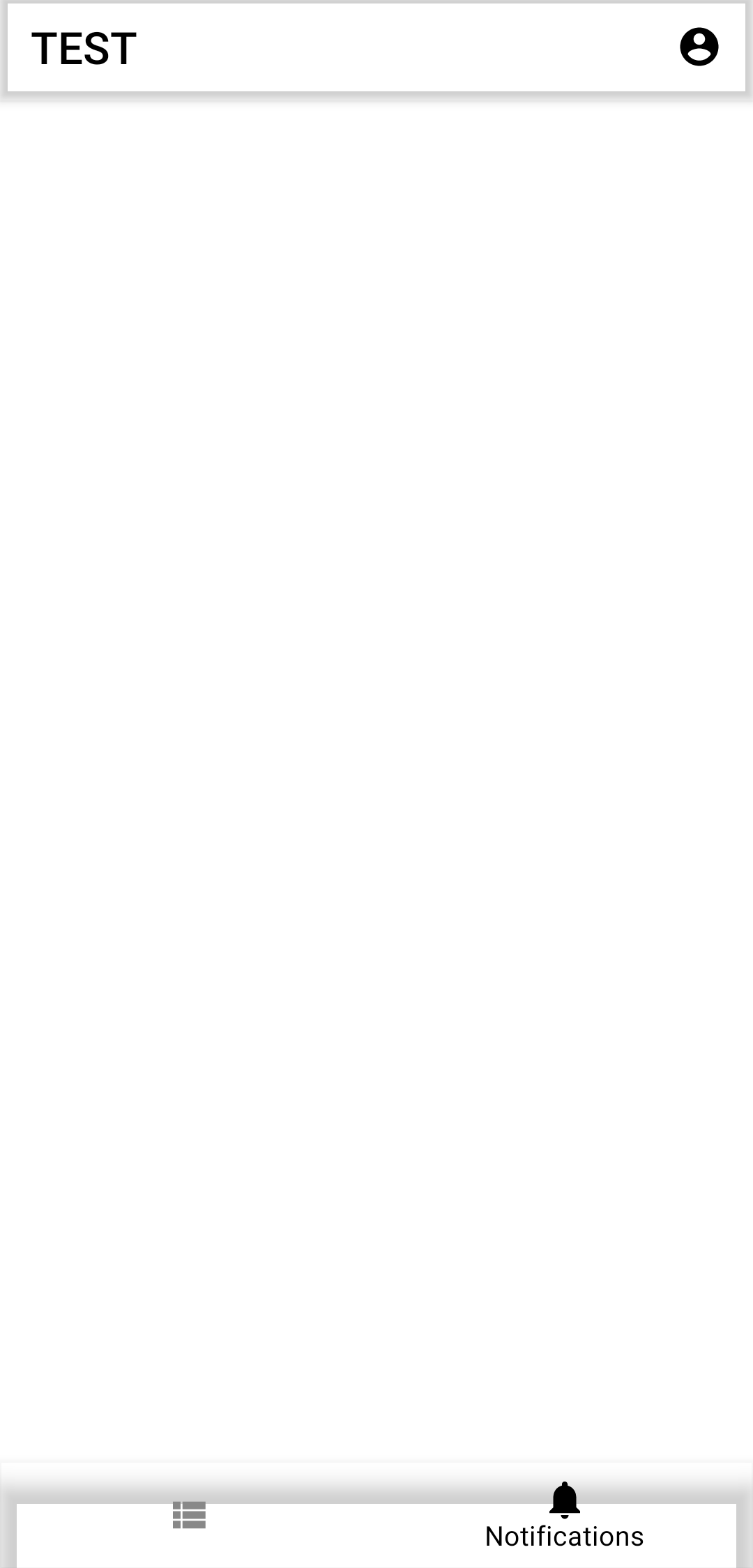
Вы можете видеть, что верхняя панель не заполняет максимальную ширину и имеет тени, а нижняя панель имеет собственный текст.
Scaffold(
topBar = {
TopAppBar(
title = { Text( text = "TEST" ) },
actions = {
IconButton(
onClick = { },
) {
Icon(
imageVector = Icons.Filled.AccountCircle,
contentDescription = null
)
}
},
)
},
bottomBar = {
BottomNavigation
{
val navBackStackEntry by bottomAppBarNavController.currentBackStackEntryAsState()
val currentDestination = navBackStackEntry?.destination
bottomBarItems.forEach { mainRoute ->
BottomNavigationItem(
selected = currentDestination?.hierarchy?.any { it.route == mainRoute.route } == true,
icon = {
Icon(
imageVector = mainRoute.icon,
contentDescription = stringResource(id = mainRoute.resourceId),
)
},
label = { Text( text = stringResource(id = mainRoute.resourceId), ) },
onClick = { },
alwaysShowLabel = false // This hides the title for the unselected items
)
}
}
}
){
}
1 ответ
Решение
Это происходит из-за возвышения, которое
TopAppBar а также
BottomNavigationпо умолчанию и поскольку вы используете полупрозрачный цвет в качестве
primary цвет в вашей теме.
Ты можешь:
- убрать отметку:
TopAppBar(elevation = 0.dp) - используйте сплошной цвет фона
- попробуйте преобразовать полупрозрачный цвет в непрозрачный с помощью чего-то вроде:
TopAppBar(backgroundColor = Color(0xD9FFFFFF).compositeOver(Color.White))