Цвет границы с фокусом на Flutter TextFormField
Это моя тема:
final ThemeData theme = ThemeData();
return MaterialApp(
title: 'Notes',
home: SignInPage(),
debugShowCheckedModeBanner: false,
theme: theme.copyWith(
primaryColor: Colors.green[800],
colorScheme: theme.colorScheme
.copyWith(secondary: Colors.green, secondaryVariant: Colors.green),
floatingActionButtonTheme: FloatingActionButtonThemeData(
backgroundColor: Colors.blue[900],
),
inputDecorationTheme: InputDecorationTheme(
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(8),
),
),
),
);
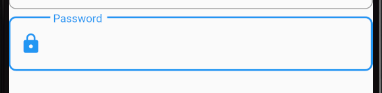
В старые времена флаттера, если вы установили основной цвет на зеленый, граница выделенных текстовых полей тоже стала бы зеленой. Теперь я хочу, чтобы все мои текстовые поля, когда они в фокусе, имели зеленую рамку, зеленый значок префикса и зеленый текст метки, все из корневой темы. Но вот результат, который я получил с помощью приведенного выше кода:
Я хочу, чтобы замок, метка «пароль» и граница были зелеными, когда сфокусирован, и серыми, когда не сфокусирован. Как я могу сделать это из корневой темы приложения. У меня primaryColor установлен на зеленый, и даже вторичный цвет colorScheme установлен на зеленый, но все равно все синее, а не зеленое.
4 ответа
Добавьте это сработало для меня
focusedBorder: const OutlineInputBorder(
borderSide: BorderSide(color: Color.fromRGBO(126, 132, 138, 1),),
),
Обновите корневую тему
InputDecorationTheme
inputDecorationTheme: InputDecorationTheme(
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(8),
),
enabledBorder: const OutlineInputBorder(
borderSide: const BorderSide(color: Colors.grey, width: 2.0),
),
focusedBorder: const OutlineInputBorder(
borderSide: const BorderSide(color: Colors.green, width: 2.0),
),
),
пытаться
theme: ThemeData(
primarySwatch: Colors.green
),
в твоей
MaterialApp и это должно изменить ваш значок, границу и labelText на зеленый, когда в фокусе
Фактический способ теперь изменить цвета всего текстового поля - это изменить colorScheme.
colorScheme: theme.colorScheme.copyWith(
primary: Colors.green,
),