Почему моя собственная тема не работает с vaadin 14
В своем проекте я использую свою тему. Если я загружаю свежий проект и создаю свою собственную тему в каталоге «внешнего интерфейса», он работает отлично.
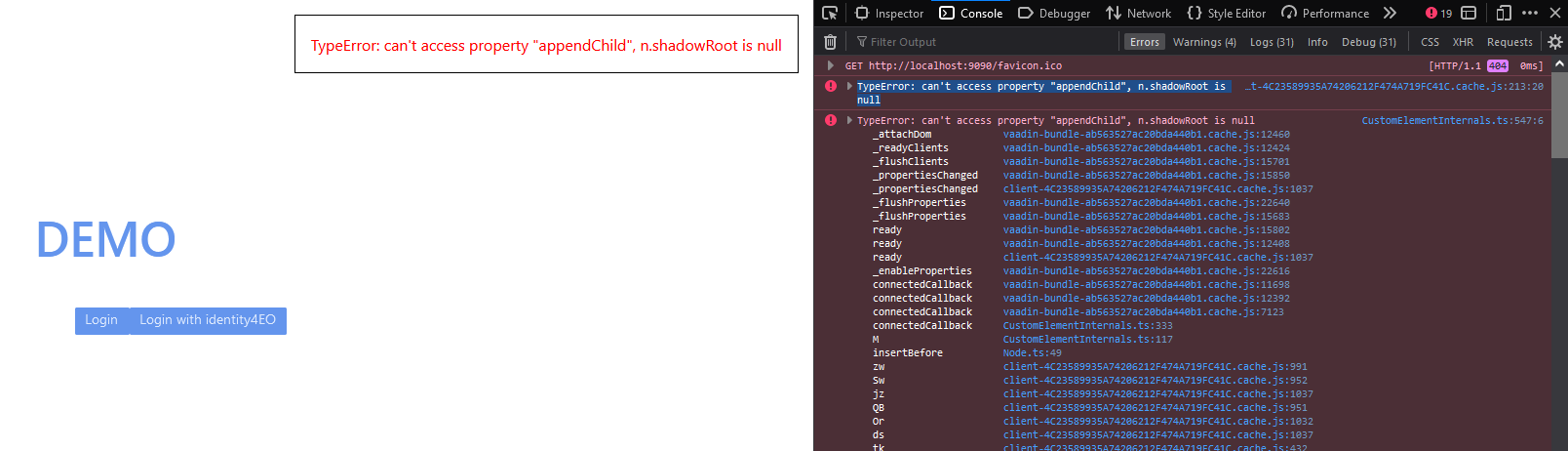
Когда я перешел на свое приложение, оно показывает мне каждый раз, когда я его открываю ...
TypeError: невозможно получить доступ к свойству appendChild, n.shadowRoot имеет значение null
В классе, где у меня была @Theme(Lumo.class), я изменил ее на свою тему @Theme(themeFolder = "eo-vaadin-orange").
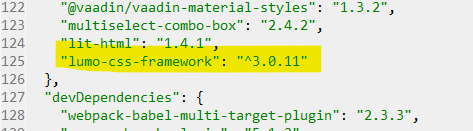
Я добавил lumo-css-framework в package.json ...
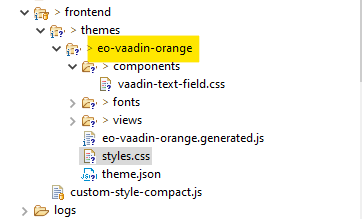
Я создал тему в каталоге внешнего интерфейса ...
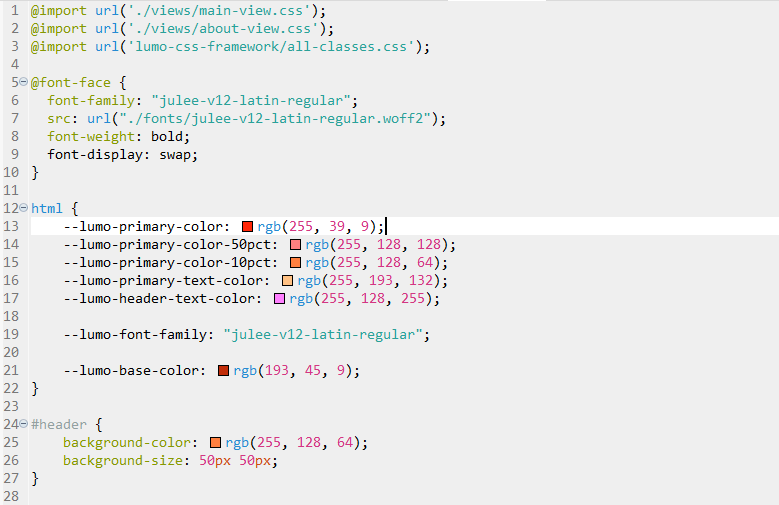
И создаю свой собственный styles.css ...
Я подбегаю, но каждый раз получаю это ¿javascript? ошибка.
Любые идеи?
Спасибо
2 ответа
Я протестировал проект темы, который вы добавили в проблему с github, и после удаления сгенерированных файлов (
*.generated.js) изнутри
src/main/resources/META-INF/resources/themes/*/ папки, я могу установить артефакт темы в другой проект, и обе темы будут работать нормально.
Поэтому вам нужно только удалить эти сгенерированные файлы, чтобы ваша тема заработала. А пока мы должны переместить сгенерированные файлы темы в
frontend/generated чтобы они случайно не попали в многоразовые
.jarфайл. Так это уже работает в Vaadin 19+, но еще не было перенесено на 14.6. Я также подчеркну это в документации по версии 14.
Ошибка возникает только в версии для разработчиков Firefox (также в firefox)...
Версия браузера (если применимо): 90.0b4 (64-бит)
Браузер Chrome (версия 91.0.4472.77 (официальная сборка) (64-разрядная версия)) и Edge работают нормально.