Почему мне не удается применить реактивный маршрутизатор к моему проекту реакции?
У меня уже давно есть большая проблема, я читал о ней много источников, и задаю вопрос и здесь . До сих пор у меня не было проблем с пониманием реакции маршрутизатора и его применения. Но в этом проекте, как я упоминаю ниже на скриншотах, я хочу использовать Router и Link, чтобы щелкать значки заголовков и ссылаться на новое представление. Я не знаю как мне подать заявку
react-router-domэлементы к этому проекту. Любая идея будет оценена по достоинству.
Header.js
import React from 'react';
import './Header.css';
import SearchIcon from '@material-ui/icons/Search';
import HeaderOption from './HeaderOption';
import HomeIcon from '@material-ui/icons/Home';
import SupervisorAccountIcon from '@material-ui/icons/SupervisorAccount';
import BusinessCenterIcon from '@material-ui/icons/BusinessCenter';
import ChatIcon from '@material-ui/icons/Chat';
import NotificationsIcon from '@material-ui/icons/Notifications';
function Header() {
return (
<div className='header'>
<div className="header__left">
<img src="https://cdn2.iconfinder.com/data/icons/social-media-
applications/64/social_media_applications_14-linkedin-512.png" alt=""/>
<div className="header__search">
<SearchIcon/>
<input placeholder="Search" type="text"/>
</div>
</div>
<div className="header__right">
<HeaderOption Icon={HomeIcon} title="Home"/>
<HeaderOption Icon={SupervisorAccountIcon} title="My Network"/>
<HeaderOption Icon={BusinessCenterIcon} title="Jobs"/>
<HeaderOption Icon={ChatIcon} title="Messaging"/>
<HeaderOption Icon={NotificationsIcon} title="Notifications"/>
<HeaderOption avatar={true}
title='me'
/>
</div>
</div>
);
}
export default Header;
Post.js:
import { Avatar } from '@material-ui/core';
import React, {forwardRef} from 'react';
import InputOption from './InputOption';
import './Post.css';
import ThumbUpAltIcon from '@material-ui/icons/ThumbUpAlt';
import ChatIcon from '@material-ui/icons/Chat';
import ShareIcon from '@material-ui/icons/Share';
import SendIcon from '@material-ui/icons/Send';
const Post = forwardRef(({name, description, message, photoUrl}, ref) => {
return (
<div className='post'>
<div ref={ref} class="post__header">
<Avatar src={photoUrl}>{name[0]}</Avatar>
<div class="post__info">
<h2>{name}</h2>
<p>{description}</p>
</div>
</div>
<div class="post__body">
<p>{message}</p>
</div>
<div class="post__buttons">
<InputOption Icon={ThumbUpAltIcon} title='Like' color= 'gray'/>
<InputOption Icon={ChatIcon} title='Comment' color= 'gray'/>
<InputOption Icon={ShareIcon} title='Share' color= 'gray'/>
<InputOption Icon={SendIcon} title='Send' color= 'gray'/>
</div>
</div>
);
})
export default Post;
InputOption.js:
import React from 'react';
import './InputOption.css';
function InputOption({Icon, title, color}) {
return (
<div className='inputOption'>
<Icon style={{color:color}}/>
<h4>{title}</h4>
</div>
)
}
export default InputOption;
Feed.js:
import React , {useEffect, useState} from 'react';
import './Feed.css';
import CreateIcon from '@material-ui/icons/Create';
import ImageIcon from '@material-ui/icons/Image';
import InputOption from './InputOption';
import SubscriptionsIcon from '@material-ui/icons/Subscriptions';
import EventNoteIcon from '@material-ui/icons/EventNote';
import CalendarViewDayIcon from '@material-ui/icons/CalendarViewDay';
import { selectUser } from './features/userSlice';
import { useSelector } from 'react-redux';
function Feed() {
return (
<div className="feed">
<div className="feed__inputContainer">
<div className="feed__input">
<CreateIcon/>
</div>
<div class="feed__inputOptions">
<InputOption Icon={ImageIcon} title= 'Photo' color='#70b5f9' />
<InputOption Icon={SubscriptionsIcon} title= 'Video' color='#e7a33e' />
<InputOption Icon={EventNoteIcon} title= 'Event' color='#c0cbcd' />
<InputOption Icon={CalendarViewDayIcon} title= 'Write article' color='#7fc15e' />
</div>
</div>
</div>
);
}
export default Feed;
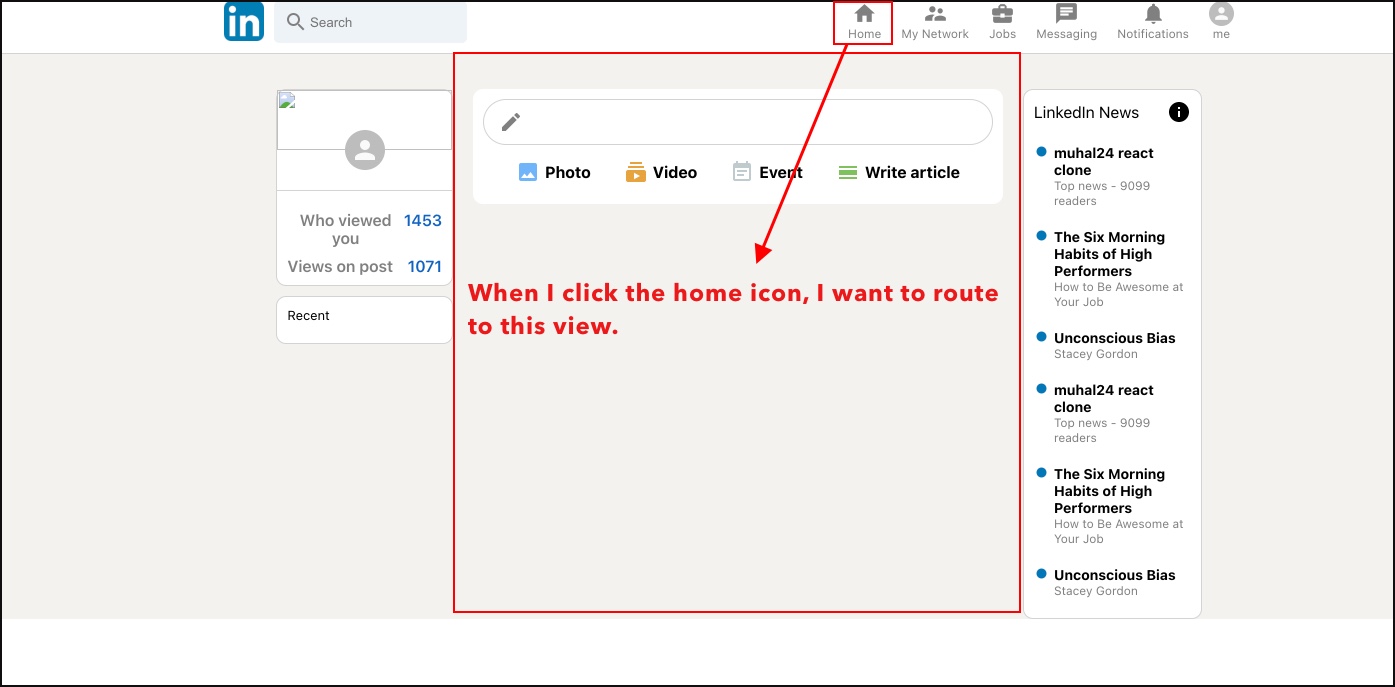
Здесь, на этом снимке экрана, я хочу щелкнуть значок дома и указать ссылку на эту область.
Значок главного экрана:
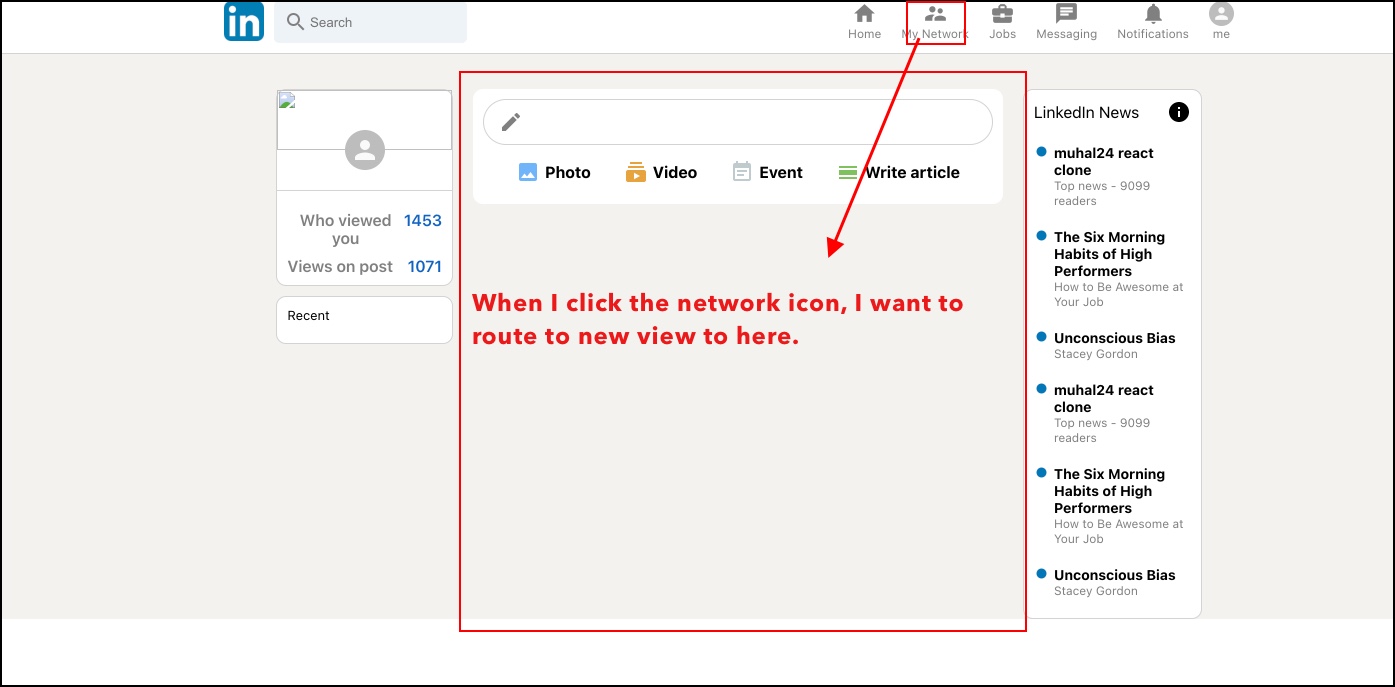
На этом снимке экрана я хочу щелкнуть значок сети и перейти к новому просмотру.
Значок сети:
У меня в шапке пять значков, и я хочу подать заявку на все из них.