Контент Flutter Simple Dialog исчезает с экрана
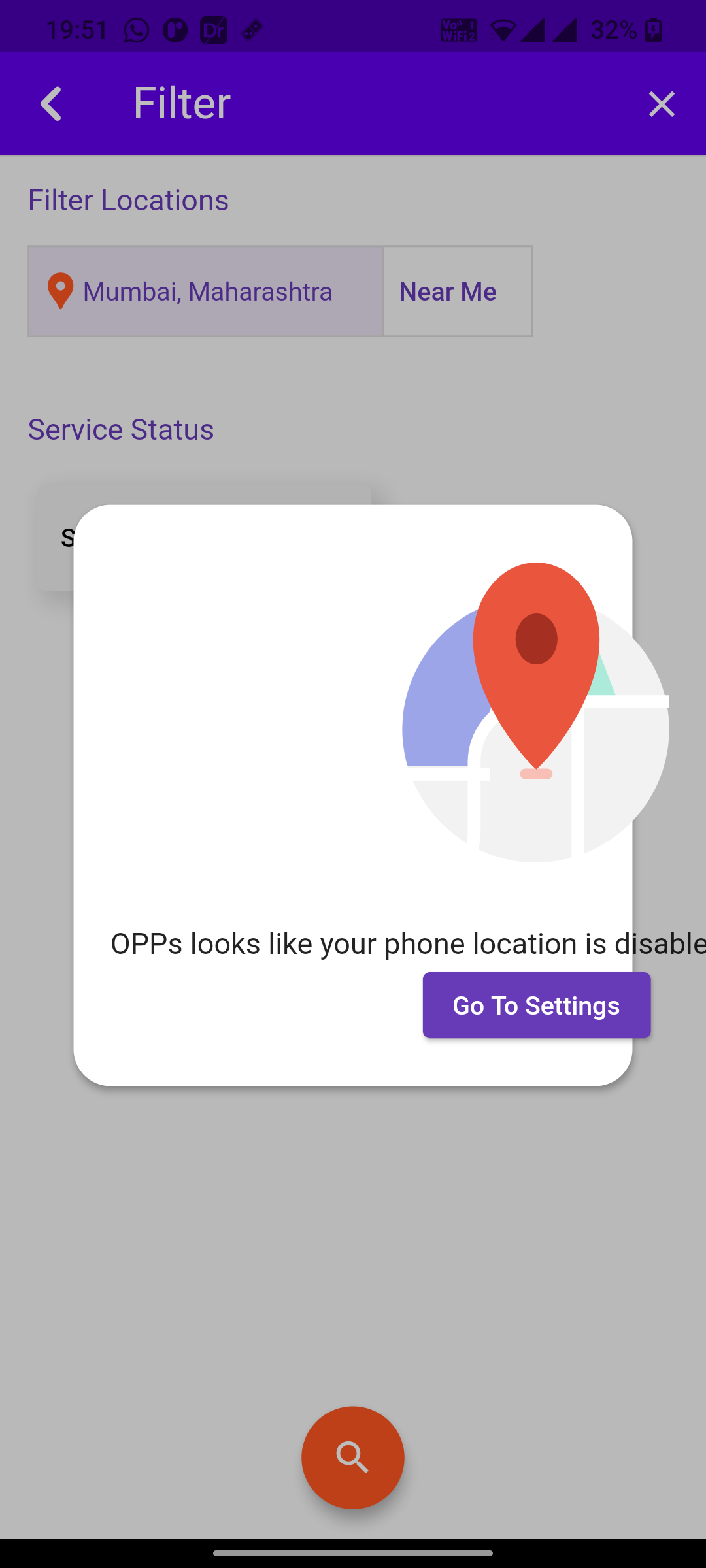
У меня есть диалоговое окно. Я пытаюсь обернуть содержимое диалогового окна, но у меня мало проблем.
1) Использование переноса не гарантирует, что содержимое находится в диалоговом окне предупреждения.
2) выравнивание контента не по центру.
Я перепробовал все возможные варианты выравнивания, но ничего не вышло. При использовании столбца растягивания виджета я подумал, что, возможно, использование переноса будет работать. Но это не так. Любое решение?
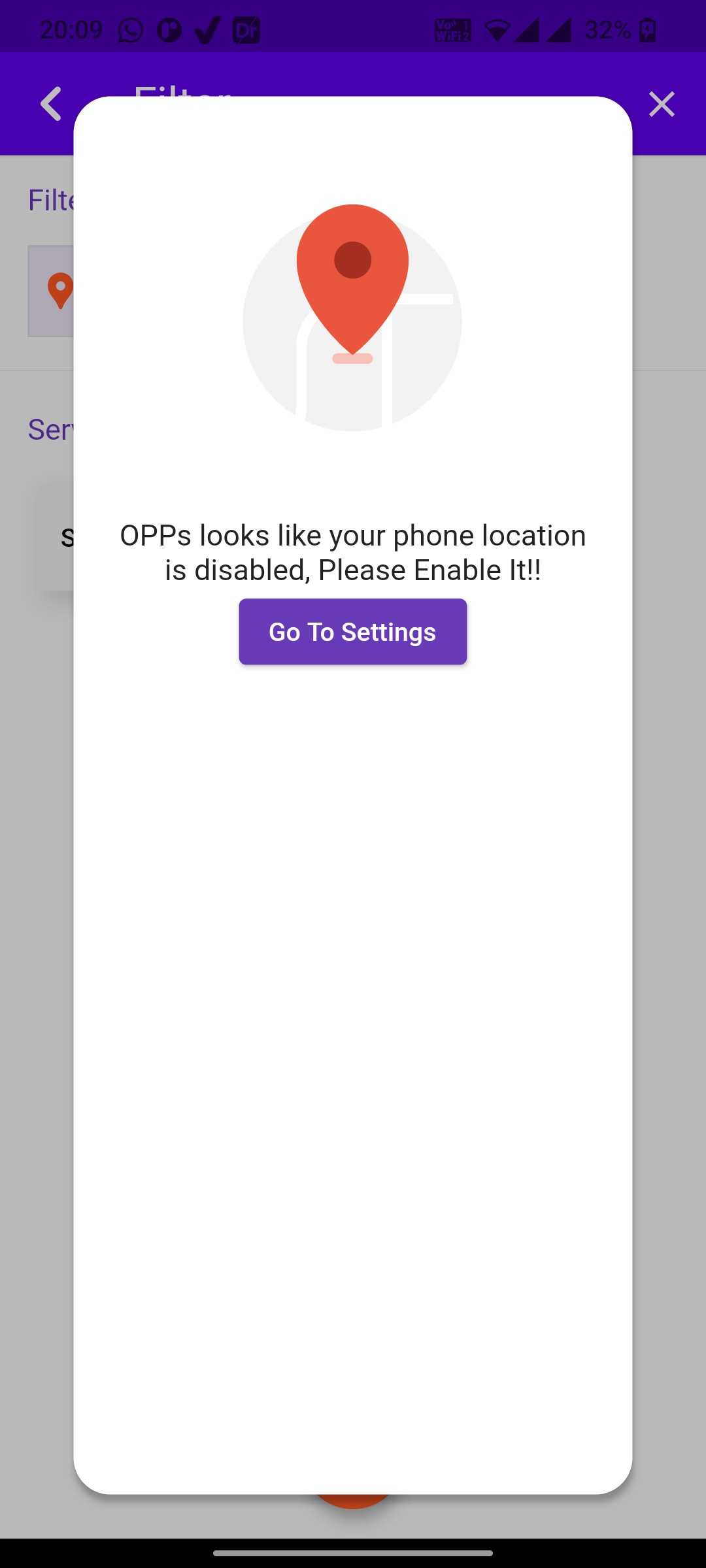
С колонкой
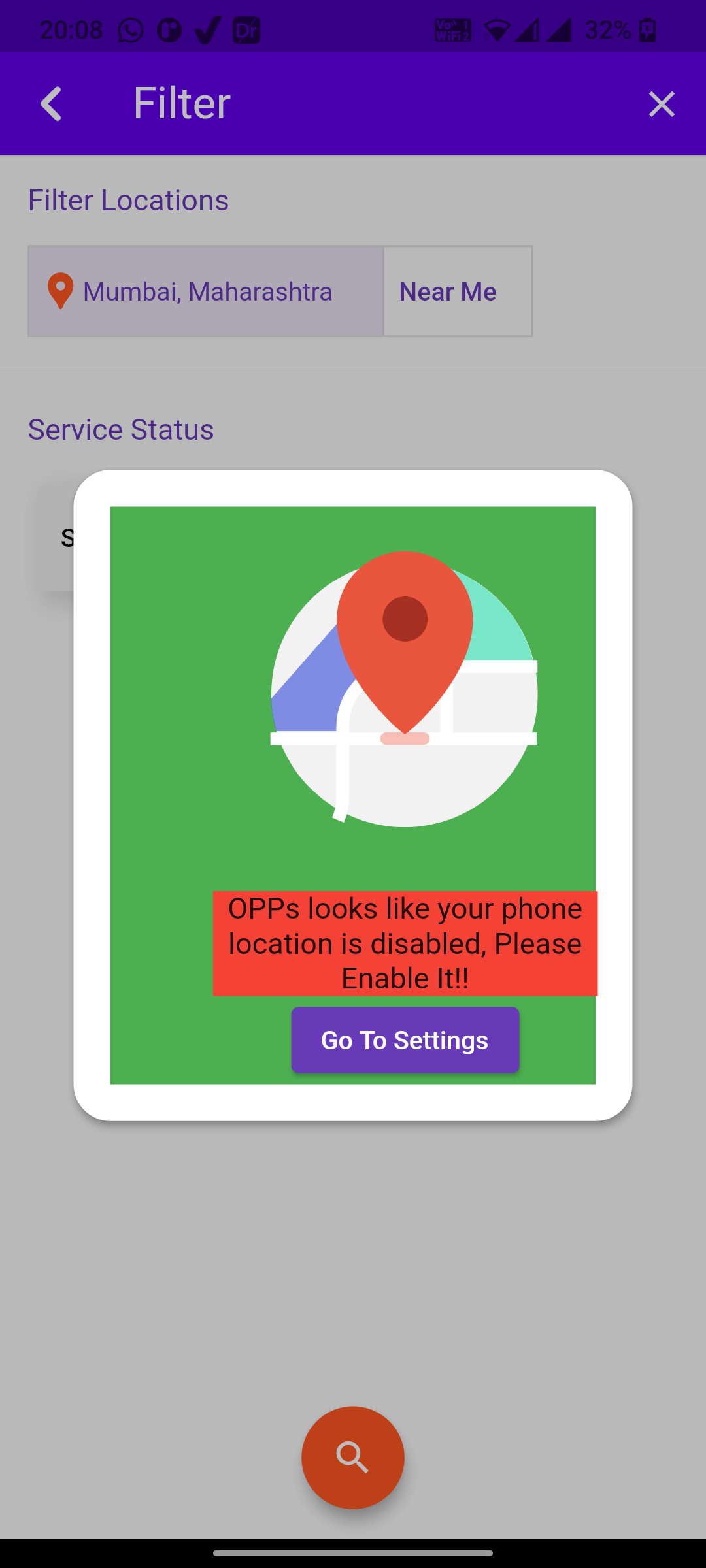
С цветным контейнером в оболочке, чтобы проверить проблему, и с полем размера с определенной шириной дисплея * 0,25, чтобы текст не уходил с экрана
Код
showDialog(
barrierDismissible: false,
barrierColor: Colors.black26,
context: context,
builder: (context) {
return StatefulBuilder(
builder: (context, setState) {
return AlertDialog(
contentPadding: EdgeInsets.all(20),
content: Wrap(
direction: Axis.vertical,
alignment: WrapAlignment.spaceAround,
runAlignment: WrapAlignment.center,
crossAxisAlignment: WrapCrossAlignment.center,
runSpacing: 10,
children: [
Lottie.asset(
Constants.location_anim,
height: displaySize.height * 0.25,
repeat: true,
reverse: true,
animate: true
),
Text(locationMsgTextView,softWrap: true,),
getLocationDeniedWidget(context,state),
],
),
elevation: 3,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20)),
);
},
);
});