Пульсация щелчка на поверхности Jetpack Compose не ограничивается в зависимости от ее формы?
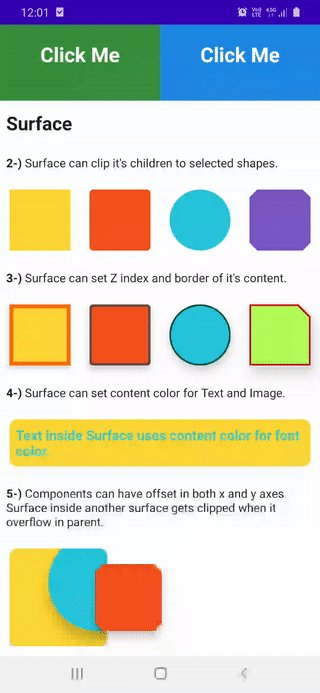
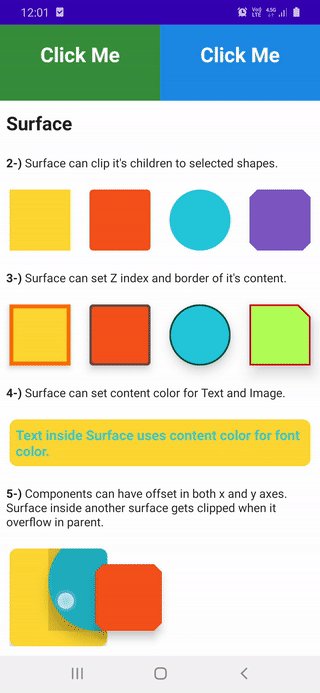
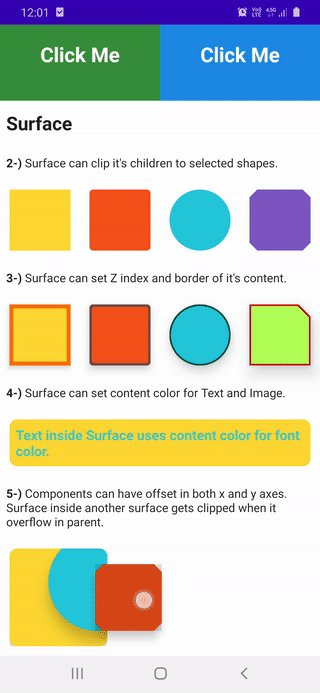
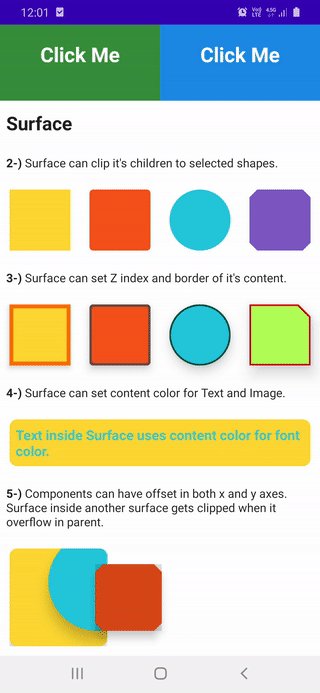
У меня есть 3 поверхности, как видно на гифке, когда я нажимаю эффект пульсации, не принимая во внимание формы поверхностей.
Которые созданы с
@Composable
fun SurfaceClickPropagationExample() {
// Provides a Context that can be used by Android applications
val context = AmbientContext.current
// 🔥 Offset moves a component in x and y axes which can be either positive or negative
// 🔥🔥 When a component inside surface is offset from original position it gets clipped.
Box(
modifier = Modifier
.fillMaxWidth()
.wrapContentHeight()
.clipToBounds()
.clickable(onClick = {})
) {
Surface(
modifier = Modifier
.preferredSize(150.dp)
.padding(12.dp)
.clickable(onClick = {
})
.clipToBounds(),
elevation = 10.dp,
shape = RoundedCornerShape(10.dp),
color = (Color(0xFFFDD835))
) {
Surface(
modifier = Modifier
.preferredSize(80.dp)
.clipToBounds()
.offset(x = 50.dp, y = (-20).dp)
.clickable(onClick = {
}),
elevation = 12.dp,
shape = CircleShape,
color = (Color(0xFF26C6DA))
) {
}
}
Surface(
modifier = Modifier
.preferredSize(110.dp)
.padding(12.dp)
.offset(x = 110.dp, y = 20.dp)
.clickable(onClick = {}),
shape = CutCornerShape(10.dp),
color = (Color(0xFFF4511E)),
elevation = 8.dp
) {}
}
}
я добавил
Modifier.clipToBounds() чтобы проверить, работает ли он с ним, но не работает с ним или без него.
4 ответа
Обновление для compose версии 1.0.0-beta08:
Используйте новую экспериментальную перегрузку Surface, которая принимает onClick.
@ExperimentalMaterialApi
@Composable
fun Surface(
onClick: () -> Unit,
modifier: Modifier = Modifier,
shape: Shape = RectangleShape,
color: Color = MaterialTheme.colors.surface,
contentColor: Color = contentColorFor(color),
border: BorderStroke? = null,
elevation: Dp = 0.dp,
interactionSource: MutableInteractionSource = remember { MutableInteractionSource() },
indication: Indication? = LocalIndication.current,
enabled: Boolean = true,
onClickLabel: String? = null,
role: Role? = null,
content: () -> Unit
): @ExperimentalMaterialApi @Composable Unit
Попробуйте подать заявку Modifier.clip(shape: Shape) перед
Modifier.clickable.
При использовании модификаторов в композиции порядок имеет значение. Элементы модификатора, которые появляются первыми, будут применены первыми. (документация )
Мне не слишком нравится волновой эффект Surface.
Вы также можете обрезать эффект пульсации при использованииclickableмодификатор:
Row(modifier = Modifier.clickable(
interactionSource = remember { MutableInteractionSource() },
indication = rememberRipple(bounded = true),
) {
// do action
})
Я писал этот ответ, когда оба
Surface а также
Card макеты с
onClick параметр являются экспериментальными.
Если вы не хотите использовать экспериментальные компоненты, вы можете попробовать обернуть свое представление внутри
Button компонент вроде этого:
Button(
onClick = { /* TODO to handle */ },
shape = /* your shape */,
colors = ButtonDefaults.buttonColors(backgroundColor = /* your color */),
elevation = elevation(defaultElevation = 0.dp, pressedElevation = 0.dp)
) {
/* Here you can paste your parent layout like Box, Column, or Row,
but set max size and horizontal alignment to override the default button's center horizontal alignment */
Column(
modifier = Modifier.fillMaxSize(),
horizontalAlignment = Alignment.Start
) {
// other stuff there
}
}
Вот результат:
Я рекомендую вам передать событие щелчка в дочернее представление Card, потому что очень сложно получить форму с помощью дочернего представления. Если кто-нибудь знает, напишите цель.
Этот код работает, когда щелкают по дочернему элементу и показывают обрезанную теневую карту (рябь).
ПД: Я использую compose.material3.
нажмите здесь демо-карта Ripple gif-ripple