Tailswind css - «list-disc» неправильно стилизует маркеры <li> (двойные символы маркеров)
Как использовать класс list-disc для стилизации маркеров с помощью Tailwindscss?
Мой package.json включает:
"@tailwindcss/aspect-ratio": "^0.2.0",
"@tailwindcss/forms": "^0.3.2",
"@tailwindcss/line-clamp": "^0.2.0",
"@tailwindcss/typography": "^0.4.0",
"tailwindcss": "^2.1.1",
"tailwindcss-stimulus-components": "^2.1.2",
Я пытаюсь использовать
<ul class="list-disc"> и без, и с плагином / typography, и они выглядят по-разному, но ни то, ни другое не соответствует ожиданиям, а Firefox и Chrome выглядят одинаково:
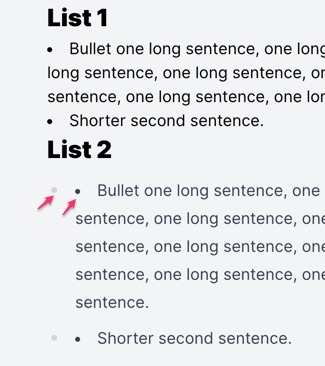
Без контейнера (Список 1) с маркерами полностью не стилизованы, без отступов и отображаются точки маркера по умолчанию в браузерах.
С
class="prose"контейнер (Список 2) он делает создать висячий отступ, и более легкую точку пули , но также имеет точку пули браузера по умолчанию (так двойной символ пули):
Вот HTML-код создания этого представления:
<div class="container mx-auto m-4">
<h3>List 1</h3>
<div>
<ul class="list-disc">
<li>Bullet one long sentence, one long sentence, one long sentence, one long sentence, one long sentence, one long sentence, one long sentence, one long sentence, one long sentence, one long sentence, one long sentence, one long sentence, one long sentence, one long sentence, one long sentence, one long sentence.</li>
<li>Shorter second sentence. </li>
</ul>
</div>
<h3>List 2</h3>
<div class="prose">
<ul class="list-disc">
<li>Bullet one long sentence, one long sentence, one long sentence, one long sentence, one long sentence, one long sentence, one long sentence, one long sentence, one long sentence, one long sentence, one long sentence, one long sentence, one long sentence, one long sentence, one long sentence, one long sentence.</li>
<li>Shorter second sentence. </li>
</ul>
</div>
</div>
Я новичок в Tailwindcss, поэтому я мог пропустить какой-то родительский элемент, который «сбрасывает» маркеры по умолчанию?
ВОЗМОЖНЫЙ КУЛЬПРИТ: виноват
m-4 class в контейнере div, добавление поля открывает доступ к маркеру браузера по умолчанию, которая висит за пределами экрана, если только нет каких-либо отступов или полей, и в этом случае он больше не за экраном.
4 ответа
В качестве решения вы можете добавить эти два класса в свой тег ol или ul.
<ul class="list-disc list-inside">
...
<li>...<li>
...
</ul>
Надеюсь, это сработает для вас.
Попутный ветер PreflightСброс сбрасывает списки, чтобы они не были стилизованы по умолчанию . Без служебного класса или в списках не будет маркеров или номеров. С помощью /
list-decimalустанавливает свойство , которое устанавливает псевдоэлемент в виде маркеров, чисел или других элементов. Это поведение, которое вы видите в своем первом примере. Маркер является маркером браузера по умолчанию.
При использовании Tailwind Typography вам не нужно использовать служебные классы в контенте, и вы можете столкнуться с неожиданными проблемами с конфликтующими стилями / спецификой, если вы это сделаете. В Tailwind Typography списки имеют стиль по умолчанию . Однако плагин типографики не устанавливает псевдоэлемент с
list-style-type. Вместо этого он использует псевдоэлемент, который позволяет лучше контролировать внешний вид пули.
При использовании Tailwind Typography и утилиты эти два метода не конфликтуют, поскольку они делают разные вещи, поэтому отображаются оба. Более темная пуля, вероятно,
::marker псевдоэлемент установлен, в то время как более светлая серая пуля - это
::beforeпсевдоэлемент, установленный Tailwind Typography. Попробуйте использовать DevTools вашего браузера, чтобы увидеть псевдоэлементы, а также поиграйте с тем, какие свойства устанавливаются и как они влияют на внешний вид.
Чтобы избежать этого повторяющегося поведения, просто удалите
list-discкласс из вашего списка. Если вам нужно настроить стили Tailwind Typography, см. Раздел « Настройка » в документации. Вы также можете покопаться в источнике, чтобы увидеть, как установлены стили по умолчанию.
По умолчанию будет установлен Tailwind<ul>оставлено дополнение до нуля. Вот почему маркеры не отображаются по умолчанию. Попробуйте добавитьpl-5например, и это решило бы проблему.
<ul class="pl-5 list-disc">
<li>Item</li>
</ul>
Не знаю, поможет ли это, но я применил стиль «блок» к моему элементу «ul li», из-за которого пуля исчезла.
Однажды я это исправил, пули появились снова.