Создание кластерного графа графов в виде дерева
У меня есть следующий Graphviz:
graph {
node[width = 0.6, height = 0.6, fixedsize=true, shape=circle];
nodesep = 0.5;
a[label="22"];
b[label="22"];
c[label="34"];
d[label="22"];
e[label="99"];
f[label="34"];
g[label="40"];
h[label="37"];
i[label="22"];
j[label="99"];
k[label="135"];
l[label="129"];
m[label="40"];
edge[penwidth=1.0]; //principal path edges
a -- b;
b -- d;
c -- f;
d -- i;
e -- j;
g -- m;
edge[penwidth=1.0]; //other edges
a -- c;
b -- e;
c -- g;
d -- h;
e -- k;
g -- l;
}
Это рисует мне хороший, древовидный график. Затем я хотел изменить несколько вещей (в частности, "обводить" пути с соответствующими значениями), поэтому я сделал это, следуя этому примеру:
graph {
node[width = 0.6, height = 0.6, fixedsize=true, shape=circle];
nodesep = 0.5;
subgraph cluster_0 {
style = rounded;
a[label="22"];
b[label="22"];
d[label="22"];
i[label="22"];
}
subgraph cluster_1 {
style = rounded;
c[label="34"];
f[shape=diamond, label="34"];
}
subgraph cluster_2 {
style = rounded;
e[label="99"];
j[shape=diamond,label="99"];
}
subgraph cluster_3 {
style = rounded;
g[label="40"];
m[shape=diamond, label="40"];
}
node[shape = diamond];
h[shape=diamond, label="37"];
k[label="135"];
l[label="129"];
edge[penwidth=1.0]; //principal path edges
a -- b;
b -- d;
c -- f;
d -- i;
e -- j;
g -- m;
edge[penwidth=3.0]; //other edges
a -- c;
b -- e;
c -- g;
d -- h;
e -- k;
g -- l;
}
Однако конечный результат имеет каждую вертикаль кластера, которая не выглядит особенно древовидной. Есть ли способ сделать второй график более похожим на первый?
1 ответ
Я так понимаю, нужно сохранить видимую границу вокруг кластера и двусторонние ветки, может даже с расположением нод по диагонали внутри кластера. Вdotдвижок компоновки можно сделать диагональ узлов используя невидимые узлы и ребра, но если лишние узлы не желательны, то попробуйтеилимеханизмы компоновки, поскольку они сохраняют видимость границы вокруг кластера.
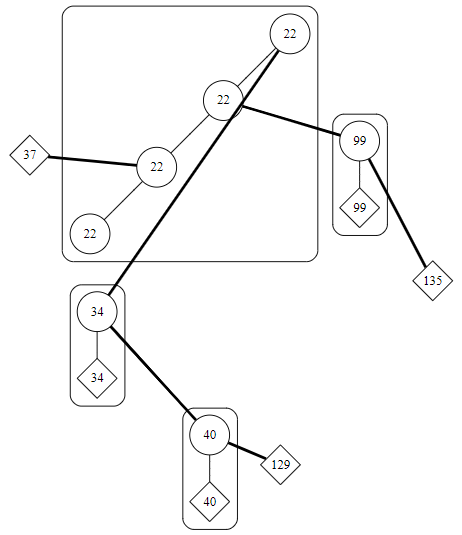
The osageдвижок больше подходит для прямоугольных областей и не подходит для деревьев (скриншот ), поэтому я попробовалfdp. СK=.5иstart=5атрибуты и назначая явные позиции узлам сposУ меня получилось что-то похожее на дерево, я думаю, если бы я попытался изменить эти значения, это могло бы работать лучше.
Скрипт:
graph {
layout=fdp
K=.5
start=5
node[width = 0.6, height = 0.6, fixedsize=true, shape=circle];
nodesep = .5;
subgraph cluster_0 {
style = rounded;
a[label="22" pos="0,0!"];
b[label="22" pos="-1,-1!"];
d[label="22" pos="-2,-2!"];
i[label="22" pos="-3,-3!"];
}
subgraph cluster_1 {
style = rounded;
c[label="34" pos="1,-1!"];
f[shape=diamond, label="34" pos="1,-2!"];
}
subgraph cluster_2 {
style = rounded;
e[label="99" pos="2,-2!"];
j[shape=diamond,label="99" pos="2,-3!"];
}
subgraph cluster_3 {
style = rounded;
g[label="40" pos="3,-2!"];
m[shape=diamond, label="40" pos="3,-3!"];
}
node[shape = diamond];
h[shape=diamond, label="37"];
k[label="135"];
l[label="129"];
edge[penwidth=1.0]; //principal path edges
a -- b;
b -- d;
c -- f;
d -- i;
e -- j;
g -- m;
edge[penwidth=3.0]; //other edges
a -- c;
b -- e;
c -- g;
d -- h;
e -- k;
g -- l;
}
Результат: