Вставить изображение на холст (Пользовательский художник)
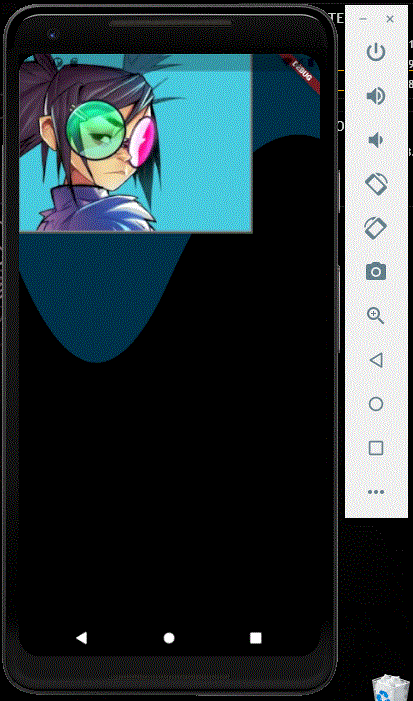
В настоящее время я работаю над «Custom Paint», я определил фигуру (drawPath), в которую я хотел бы встроить изображение (drawImage), но я не могу этого сделать, форма и изображение сложены. Спасибо за вашу помощь.
import 'package:flutter/material.dart';
import 'dart:ui' as ui;
import 'package:flutter/services.dart' show rootBundle;
import 'dart:async';
import 'dart:typed_data';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
final String title;
MyHomePage({Key key, this.title}) : super(key: key);
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
ui.Image image;
bool isImageLoaded = false;
void initState() {
super.initState();
init();
}
Future<Null> init() async {
final ByteData data = await rootBundle.load('images/lake.jpg');
image = await loadImage(Uint8List.view(data.buffer));
}
Future<ui.Image> loadImage(List<int> img) async {
final Completer<ui.Image> completer = Completer();
ui.decodeImageFromList(img, (ui.Image img) {
setState(() {
isImageLoaded = true;
});
return completer.complete(img);
});
return completer.future;
}
Widget _buildImage() {
if (this.isImageLoaded) {
return CustomPaint(
painter: ImageEditor(image: image),
);
} else {
return Center(child: Text('loading'));
}
}
@override
Widget build(BuildContext context) {
return Container(
child: _buildImage(),
);
}
}
class ImageEditor extends CustomPainter {
ui.Image image;
ImageEditor({
this.image,
});
@override
void paint(Canvas canvas, Size size) {
var paint = Paint();
paint.color = Colors.lightBlue.withOpacity(0.3);
paint.style = PaintingStyle.fill; // Change this to fill
var path = Path();
path.moveTo(0, size.height * 0.380);
path.quadraticBezierTo(size.width * 0.25, size.height * 0.700,
size.width * 0.5, size.height * 0.400);
path.quadraticBezierTo(size.width * 0.75, size.height * 0.100,
size.width * 1.0, size.height * 0.150);
path.lineTo(size.width, 0);
path.lineTo(0, 0);
canvas.drawPath(path, paint); // I think the issu is from here
canvas.drawImage(image, Offset(0.0, 0.0), Paint());
}
@override
bool shouldRepaint(CustomPainter oldDelegate) {
return true;
}
}
Я думаю, мне нужно объединить эти 2 строки кода, «canvas.drawPath» и «canvas.drawImage», но я не знаю, как это сделать.