Отображение изображения из Dropbox на веб-странице
Итак, я пытаюсь отобразить изображение в своем веб-приложении. Я получаю это изображение из папки Dropbox. Я хочу получить URL-адрес, который я мог бы использовать для отображения изображения в HTML, используя
src атрибут.
Я написал этот код:
function downloadFile() {
var Dropbox = require('dropbox').Dropbox;
var ACCESS_TOKEN = "XXXXXXXXXXX"; // Here the access token key
var dbx = new Dropbox({ accessToken: ACCESS_TOKEN });
dbx.filesDownload({ path: '/desiredImg.jpg' })
.then(function(response) {
var results = document.getElementById('results');
var img = document.createElement('img');
img.src = window.URL.createObjectURL(response.fileBlob);
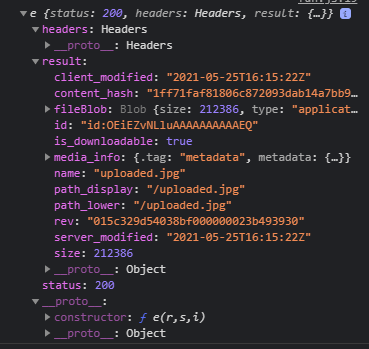
console.log(response);
console.log(response.fileBlob);
})
.catch(function(error) {
console.error(error);
});
return false;
}
Результат

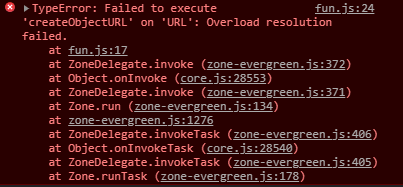
Ошибка

Может ли кто-нибудь помочь мне разобраться в этом?
1 ответ
Решение
Ошибка была из-за
img.src = window.URL.createObjectURL(response.fileBlob);
Должно быть :
img.src=window.URL.createObjectURL(response.result.fileBlob);