React-Native: текст отображается по-разному на разных мобильных телефонах
Это стиль, который я использую для визуализации текста.
TEXT_B16: {
fontFamily: 'OpenSans-Bold',
fontWeight: fontWeight,
fontSize: 16,
lineHeight: 22,
},
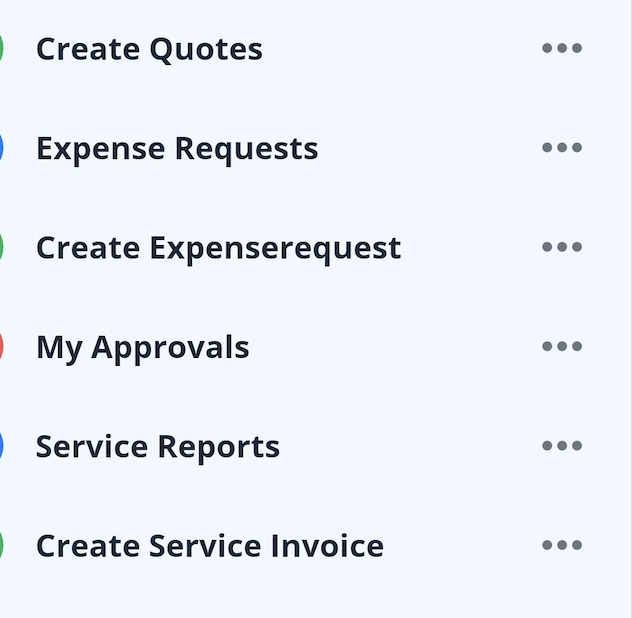
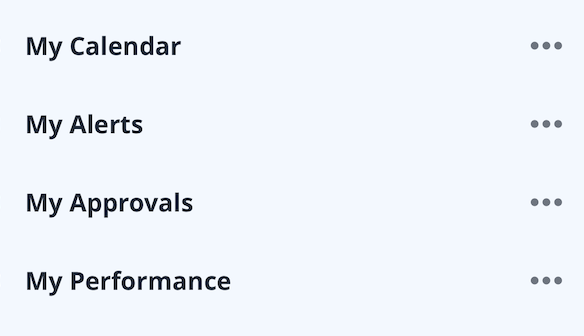
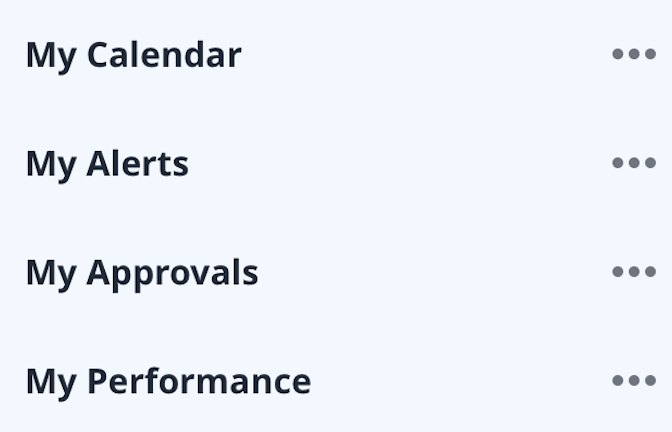
И вывод выглядит следующим образом:
Samsung
Один плюс
iPhone 12 Pro Max
Айфон 6
хотя стили одинаковы, fontSize и fontWeight на разных экранах различаются.
Это естественно, что происходит в мобильных приложениях, или есть какой-то способ обеспечить единообразие на нескольких устройствах?
(Извините за большие изображения. Если я сжимаю, будет трудно определить различия)
Спасибо.
1 ответ
В вашем текстовом компоненте отключите
allowFontScaling
<Text allowFontScaling#={false} />