В Rails стиль pagy не настраивается
Я использую Rails, Bulma css framework и pagy gem.
<nav class="pagination">
<span class="" style=" margin-left:auto; margin-right:auto; font-weight:700;" >
<%== pagy_prev_link(@pagy, '‹ Previous', ' id="" class="pagination-link " style="" ') if @pagy.pages > 1 %>
</span>
<span class="" style="margin-left:auto; margin-right:auto; font-weight:700; ">
<%== pagy_next_link(@pagy, 'Next ›', 'id="" style="" class="pagination-link " ') if @pagy.pages > 1 %>
</span>
</nav>
Проблема в том, что, что бы я ни пытался, я не могу настроить внешний вид кнопок «Следующая» и «Предыдущая». Прямо сейчас кнопки отображаются полужирным шрифтом «Далее» и «Предыдущая», а «Следующая» по умолчанию синего цвета, так как страниц больше 1. Я хочу превратить его в другой цвет, а также сделать так, чтобы он выглядел как кнопка с Bulma. Я пробовал вводить "ссылку на страницы" для диапазона; контроллеру, где находится pagy; избавление от пролета; не сработало.
Что я могу делать? Буду очень признателен за любую помощь.
1 ответ
Вы можете настроить Bulma pagy nav, создав
app/views/pagy/_bulma_nav.html.erb с содержанием:
<style>
.custom_color_green {
color: green !important;
background-color: yellow !important;
}
</style>
<%#
This template is i18n-ready: if you don't use i18n, then you can replace the pagy_t
calls with the actual strings ("‹ Prev", "Next ›", "…").
The link variable is set to a proc that returns the link tag.
Usage: link.call( page_number [, text [, extra_attributes_string ]])
-%>
<% link = pagy_link_proc(pagy) -%>
<%# -%><nav class="pagy-bulma-nav pagination is-centered" role="navigation" aria-label="pagination">
<% if pagy.prev -%> <%== link.call(pagy.prev, pagy_t('pagy.nav.prev'), 'class="pagination-previous" aria-label="previous page"') %>
<% else -%> <a class="pagination-previous custom_color_green" disabled><%== pagy_t('pagy.nav.prev') %></a>
<% end -%>
<% if pagy.next -%> <%== link.call(pagy.next, pagy_t('pagy.nav.next'), 'class="pagination-next has-text-danger has-background-success" aria-label="next page"') %>
<% else -%> <a class="pagination-next" disabled><%== pagy_t('pagy.nav.next') %></a>
<% end -%>
<%# -%> <ul class="pagination-list">
<% pagy.series.each do |item| # series example: [1, :gap, 7, 8, "9", 10, 11, :gap, 36] -%>
<% if item.is_a?(Integer) -%> <li><%== link.call item, item, %(class="pagination-link" aria-label="goto page #{item}") %></li>
<% elsif item.is_a?(String) -%> <li><%== link.call item, item, %(class="pagination-link is-current" aria-label="page #{item}" aria-current="page") %></li>
<% elsif item == :gap -%> <li><span class="pagination-ellipsis"><%== pagy_t('pagy.nav.gap') %></span></li>
<% end -%>
<% end -%>
<%# -%> </ul>
<%# -%></nav>
Затем включите его в просмотр, файл примера
app/views/pages/home.html.erb:
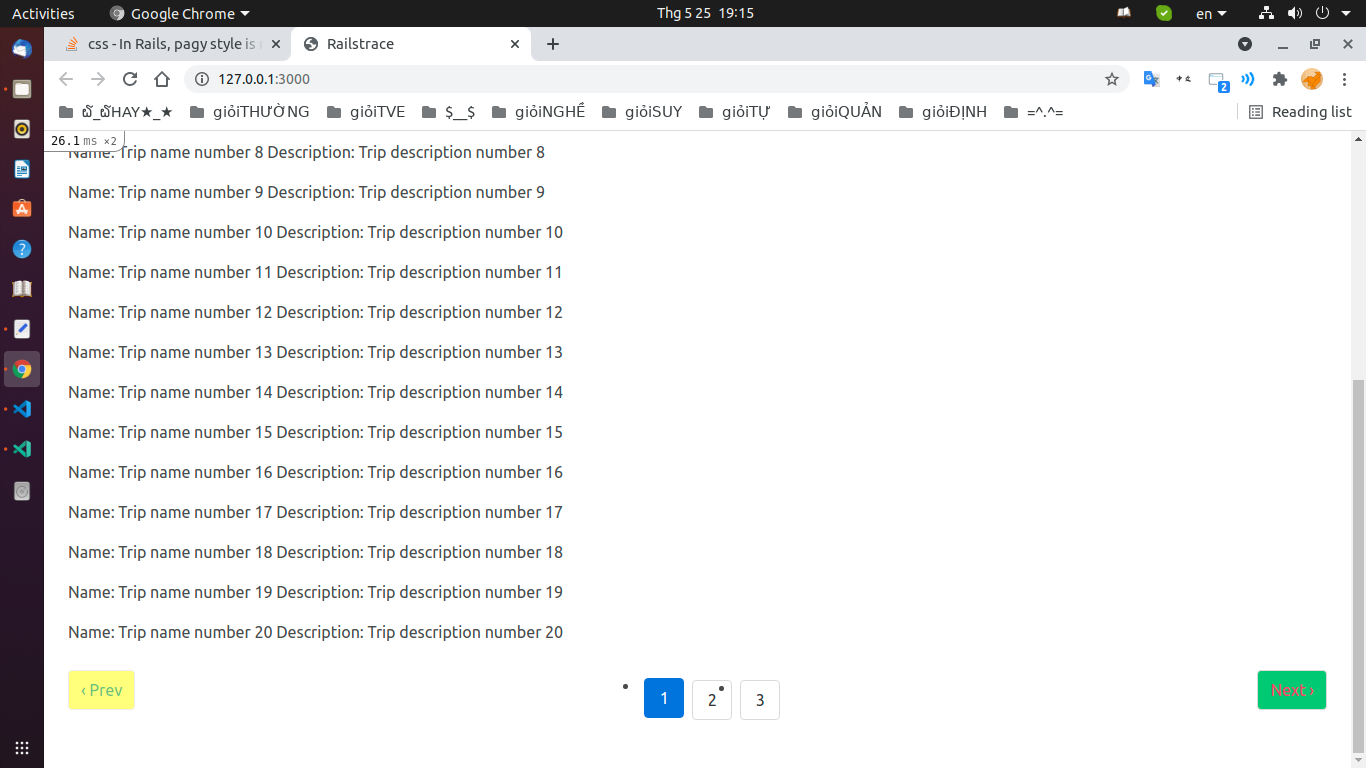
Welcome to project railstrace !
<% @records.each do |r| %>
<p>Name: <%= r.name %> Description: <%= r.description %> </p>
<% end %>
<%== render partial: 'pagy/bulma_nav', locals: {pagy: @pagy} %>
И простой контроллер, такой как
app/controllers/pages_controller.rb:
class PagesController < ApplicationController
include Pagy::Backend
def home
Pagy::VARS[:max_items] = 10 # Set the value you want!
@pagy, @records = pagy(Trip.all)
end
end