Flutter: CupertinoTabScaffold с CupertinoTabBar, создающий проблему с переполнением RenderFlex внизу для TabBar на выталкиваемых экранах
Я разработчик iOS, поэтому имею представление о том, как TabBarController работает в iOS. Сейчас я работаю над Flutter (Первое приложение).
У меня есть приложение, которое использует CupertinoApp-CupertinoTabScaffold-CupertinoTabBar для сохранения BottomNavigationBar на всех вложенных экранах.
Иерархия моего приложения
- CupertinoTabScaffold
-- CupertinoTabBar
--- Home
---- CupertinoPageScaffold (HomePage)
----- CupertinoPageScaffold (DetailPage pushed from home)
--- OtherTabs
Чтобы нажать с HomePage на DetailPage, используется приведенный ниже код:
Navigator.push(
context,
Platform.isIOS
? CupertinoPageRoute(
builder: (context) => DetailPage(),
)
: MaterialPageRoute(
builder: (context) => DetailPage(),
));
Теперь на подробном экране мне нужно
Columnдля некоторого просмотра и. Так когда
GridView есть больше предметов, выдает ошибку:
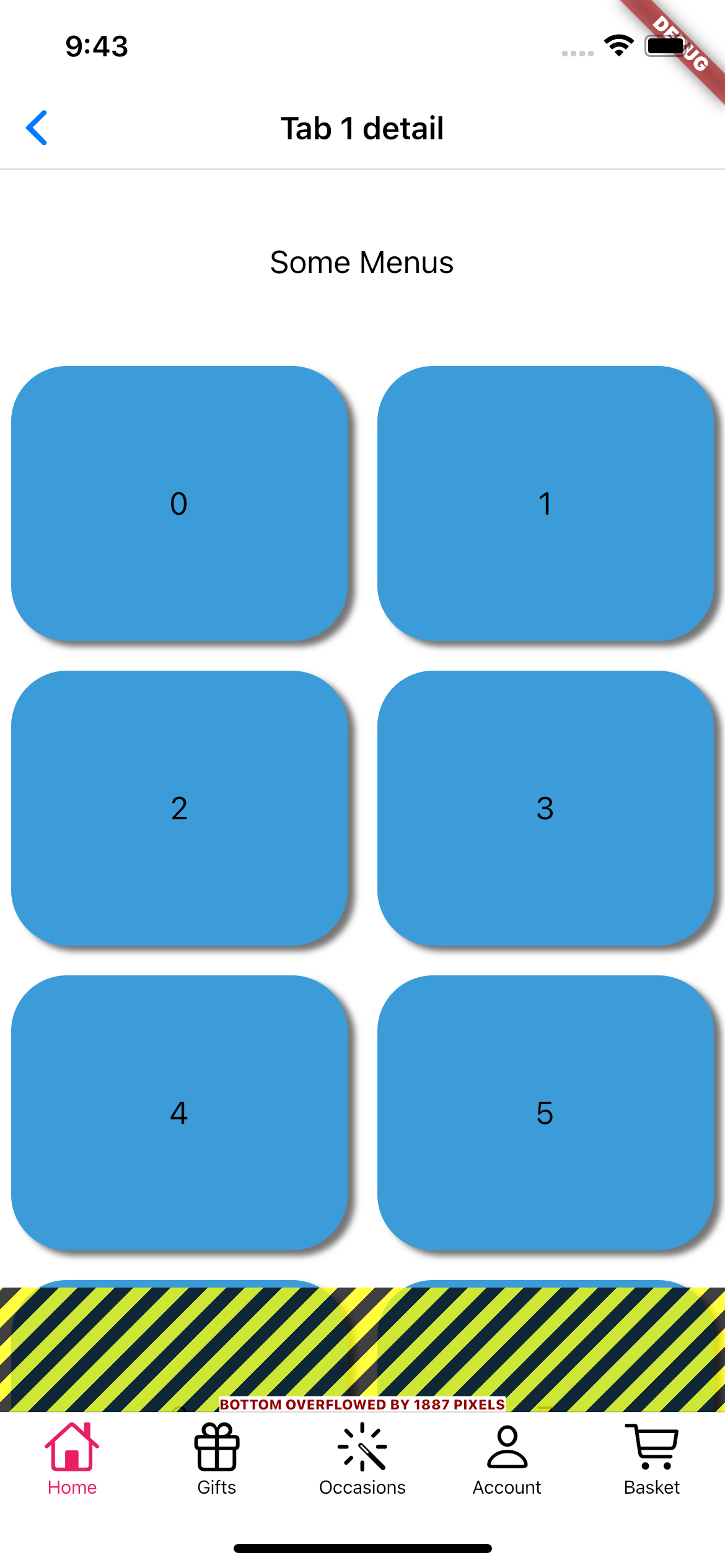
A RenderFlex overflowed by 56 pixels on the bottom.
Это пространство
TabBar.
Итак, как управлять таким типом страниц во Flutter, имея TabBar и прокручиваемые виджеты во вложенных экранах?
Я перешел по этой ссылке .
Подробный код страницы:
class DetailPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return CupertinoPageScaffold(
navigationBar: CupertinoNavigationBar(
heroTag: 'detail 1',
backgroundColor: Colors.white,
transitionBetweenRoutes: false,
middle: Text('Tab 1 detail',),
),
child: Container(
child: Column(
children: <Widget>[
SizedBox(
height: 100.0,
child: Center(
child: Text('Some Menus'),
),
),
Container(
child: GridView.builder(
itemCount: 30,
scrollDirection: Axis.vertical,
shrinkWrap: true,
gridDelegate: SliverGridDelegateWithFixedCrossAxisCountAndFixedHeight(
crossAxisCount: 2,
crossAxisSpacing: 4,
mainAxisSpacing: 4,
height: 160.0
),
itemBuilder: (context, index) {
return Container(
child: Padding(
padding: EdgeInsets.all(6.0),
child: Container(
decoration: BoxDecoration(
color: Color(0xFF3C9CD9),
borderRadius: BorderRadius.all(Radius.circular(30.0)),
boxShadow: <BoxShadow>[
BoxShadow(
color: Colors.black54,
blurRadius: 2.0,
offset: Offset(4, 3))
]),
child: Padding(
padding: EdgeInsets.all(30.0),
child: Center(
child: Text('$index'),
),
)),
),
);
}
),
)
],
),
),
);
}
}
Выход:
1 ответ
оберните сетку
class DetailPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return CupertinoPageScaffold(
navigationBar: CupertinoNavigationBar(
heroTag: 'detail 1',
backgroundColor: Colors.white,
transitionBetweenRoutes: false,
middle: Text('Tab 1 detail',),
),
child: Container(
child: Column(
children: <Widget>[
SizedBox(
height: 100.0,
child: Center(
child: Text('Some Menus'),
),
),
Expanded(
child: Container(
child: GridView.builder(
itemCount: 30,
scrollDirection: Axis.vertical,
shrinkWrap: true,
gridDelegate: SliverGridDelegateWithFixedCrossAxisCountAndFixedHeight(
crossAxisCount: 2,
crossAxisSpacing: 4,
mainAxisSpacing: 4,
height: 160.0
),
itemBuilder: (context, index) {
return Container(
child: Padding(
padding: EdgeInsets.all(6.0),
child: Container(
decoration: BoxDecoration(
color: Color(0xFF3C9CD9),
borderRadius: BorderRadius.all(Radius.circular(30.0)),
boxShadow: <BoxShadow>[
BoxShadow(
color: Colors.black54,
blurRadius: 2.0,
offset: Offset(4, 3))
]),
child: Padding(
padding: EdgeInsets.all(30.0),
child: Center(
child: Text('$index'),
),
)),
),
);
}
),
),
)
],
),
),
);
}
}