Проблема с библиотекой dom-to-image js
Я пишу функцию для рендеринга моего dom (div с содержимым id) в png-изображение с использованием dom-to-image и загрузки на мой сервер после рендеринга, поэтому введена функция async для ожидания завершения обработки изображения, но после введения ее неправильный рендеринг в разных браузерах. Мой код для рендеринга изображения:
function PrintDiv(div, type) {
return new Promise((resolve) => {
imgf.src = '';
var node = document.getElementById(div);
const scale = 3;
var options = {
height: node.offsetHeight * scale,
width: node.offsetWidth * scale,
style: {
transform: "scale(" + scale + ")",
transformOrigin: "top left",
width: node.offsetWidth + "px",
height: node.offsetHeight + "px"
}
};
domtoimage.toPng(node, options).then(function (dataUrl) {
imgf.src = dataUrl;
resolve(true);
}).catch(function (error) {
console.error('oops, something went wrong!', error);
resolve(false);
});
});
}
Код драйвера:
async function savetoserver(){
if(document.getElementById("sphoto").complete){
let isImageProcessed=await PrintDiv('content',1);
if(isImageProcessed){
// excecute uploading
}else{
//image process failed
savetoserver();
}
}
}
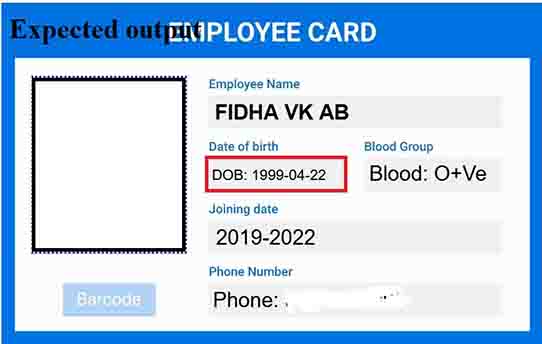
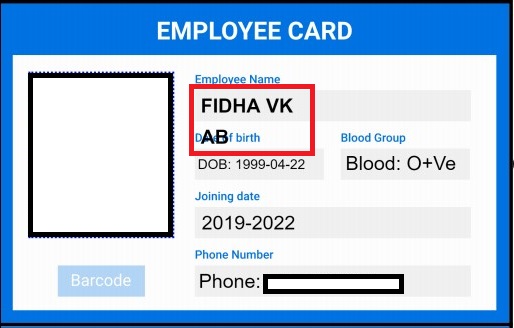
Перед изменением функции savetoserver как async он обрабатывал правильное изображение, но после добавления ключевого слова async его поведение в разных браузерах было ненормальным.
Здесь я использую отдельный div для отображения всего содержимого, например:
<div id="name" style="top:103px;left:83px">name</div>
<div id="dob" style="top:200px;left:83px">dob</div>
1 ответ
моя проблема решена путем добавления свойства ширины css ко всем элементам div.
то есть: мне нужна была максимальная ширина 300 пикселей для имени, поэтому я просто добавил width = 300 пикселей,
Это выглядит как:
<div id="name" style="top:103px;left:83px;width:300px">name</div>
Спасибо