Как мы можем связать пункт меню боковой панели с телом приложения?
У меня есть проект response.js, я хочу связать меню боковой панели, как я нарисовал на изображении ниже. Когда кто-либо из пользователей щелкает элементы бокового меню, его можно связать с телом. Я искал в Интернете так много материалов, они легко справляются, но я не знаю, как применить эти проекты, любая идея будет оценена по достоинству.
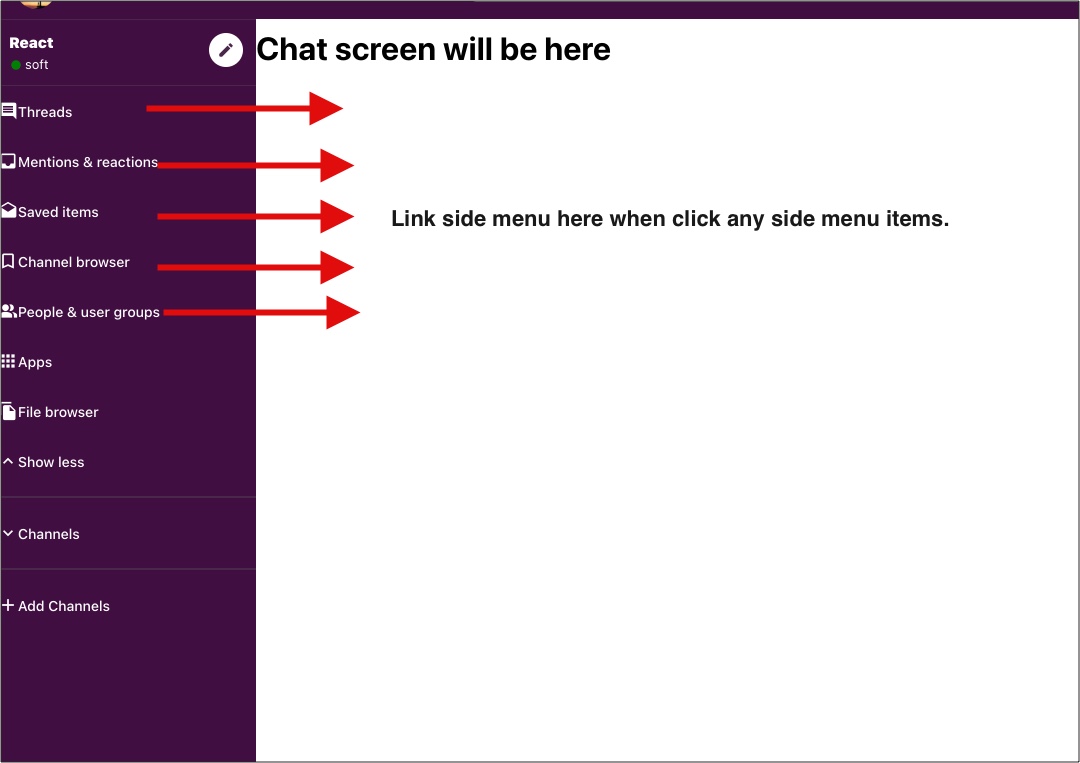
Скриншот:
App.js:
function App() {
return (
<div className="App">
<Router>
<>
<Header/>
<AppBody>
<Sidebar/>
<Switch>
<Route path="/" exact>
<Chat/>
</Route>
</Switch>
</AppBody>
</>
</Router>
</div>
);}
Chat.js:
function Chat() {
return <ChatContainer>
<h1>Chat screen will be here</h1>
<ChatInput/>
</ChatContainer>
}
export default Chat;
Sidebar.js:
function Sidebar() {
return (
<SidebarContainer>
<SidebarHeader>
<SidebarInfo>
<h2>React</h2>
<h3>
<FiberManualRecordIcon/>
soft
</h3>
</SidebarInfo>
<CreateIcon/>
</SidebarHeader>
<SidebarOption Icon={InsertCommentIcon} title="Threads"/>
<SidebarOption Icon={InboxIcon} title="Mentions & reactions"/>
<SidebarOption Icon={DraftsIcon} title="Saved items"/>
<SidebarOption Icon={BookmarkBorderIcon} title="Channel browser"/>
<SidebarOption Icon={PeopleAltIcon} title="People & user groups"/>
<SidebarOption Icon={AppsIcon} title="Apps"/>
<SidebarOption Icon={FileCopyIcon} title="File browser"/>
<SidebarOption Icon={ExpandLessIcon} title="Show less"/>
<hr/>
<SidebarOption Icon={ExpandMoreIcon} title="Channels"/>
<hr/>
<SidebarOption Icon={AddIcon} addChannelOption title="Add Channels"/>
</SidebarContainer>
)}
export default Sidebar;
1 ответ
Вам нужно завернуть
SideBar Вариант с
LinkСоставная часть. И иметь
MainContentдля рендеринга через. Таким образом, когда вы нажимаете на элемент на боковой панели, вы обновляете маршрут и
Route компонент отображает свой компонент, если путь совпадает.