запрос о высоте текстового поля в реактивном ранце
как я могу увеличить высоту текстового поля вместе с его текстовым содержимым? Я пробовал использовать код, аналогичный приведенному ниже, но его высота фиксированная и не увеличивается.
Scaffold(
topBar = {
},
content = {
Box(modifier = Modifier.padding(it)) {
Column(){
LazyColumn(modifier = Modifier.fillMaxHeight(0.9)){
// some composable here for UI
}
Row(){
// icon
BasicTextField(
maxLines = 4,
)
// icon
}
}
}
}
)
хотя кажется, что я исправил высоту, присвоив столбцу 0,9, но я не понимаю, как не задавать фиксированную высоту и при этом динамически увеличивать высоту текстового поля с содержимым?
1 ответ
Проверьте свои ограничения и вес.
Вы можете использовать что-то вроде:
Column() {
LazyColumn(modifier = Modifier.weight(1f)) {
//....some composable here for UI
}
Row(){ /* .... */ }
)
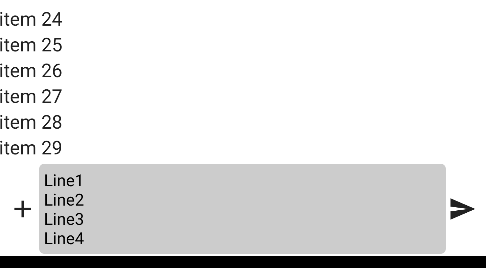
Например:
Row(
Modifier.padding(horizontal = 8.dp),
verticalAlignment = Alignment.CenterVertically
) {
Icon(Icons.Filled.Add,"")
BasicTextField(
value = text,
onValueChange = { text = it },
modifier = Modifier
.padding(2.dp)
.weight(1f),
maxLines = 4,
){ innerTextField ->
Box(modifier = Modifier
.background(LightGray,shape = RoundedCornerShape(4.dp))
.padding(4.dp),
contentAlignment = Alignment.CenterStart,){
innerTextField()
}
}
Icon(Icons.Filled.Send,"")
}