Пытаюсь сделать заголовок крошки для многошаговой формы для мобильного устройства
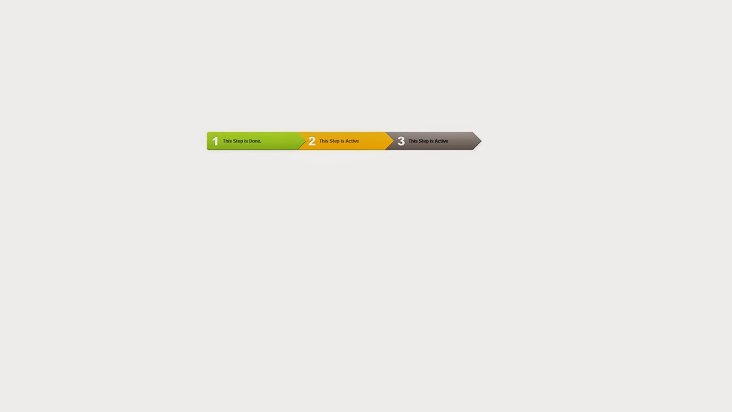
Я пытаюсь сделать заголовок для многоступенчатой формы, как показано на рисунке ниже

CSS для кода следующий 3.
.checkout-tabs {
/* border-bottom: 1px solid #C4C4C4;
border-top: 1px solid #C4C4C4;*/
}
.checkout-tabs li {
float: left;
padding: 12px 0;
position: relative;
width: 20%;
}
.checkout-tabs .stage-payment, .checkout-tabs .stage-delivery {
text-indent: 15px;
}
.checkout-tabs .status-flag {
border-radius: 8px;
display: inline-block;
font-size: 10px;
height: 16px;
line-height: 16px;
text-align: center;
text-indent: 0;
vertical-align: top;
width: 16px;
}
.checkout-tabs .disabled {
background: none repeat scroll 0 0 #F0F0F0;
color: #AAAAAA;
}
.checkout-tabs .disabled .status-flag {
background-color: #C6C6C6;
color: #D8D8D8;
}
.checkout-tabs .done {
background: none repeat scroll 0 0 #FAFAFA;
color: #252525;
}
.checkout-tabs .done .status-flag {
background-color: #2D8E24;
color: #FAFAFA;
}
.checkout-tabs .active {
background: none repeat scroll 0 0 #FFE274;
color: #000000;
font-weight: bold;
}
.checkout-tabs .active .status-flag {
background-color: #000000;
color: #FFFFFF;
}
.checkout-tabs .stage-login:before, .checkout-tabs .stage-delivery:before {
border-color: rgba(0, 0, 0, 0) rgba(0, 0, 0, 0) rgba(0, 0, 0, 0) #C4C4C4;
border-style: solid;
border-width: 20px 15px;
content:"";
position: absolute;
right: -31px;
top: 0;
z-index: 2;
}
.checkout-tabs .stage-login:after, .checkout-tabs .stage-delivery:after {
border-color: rgba(0, 0, 0, 0) rgba(0, 0, 0, 0) rgba(0, 0, 0, 0) #0000FF;
border-style: solid;
border-width: 20px 15px;
content:"";
position: absolute;
right: -30px;
top: 0;
z-index: 3;
}
.checkout-tabs .stage-login.disabled:after, .checkout-tabs .stage-delivery.disabled:after {
border-left-color: #F0F0F0;
}
.checkout-tabs .stage-login.active:after, .checkout-tabs .stage-delivery.active:after {
border-left-color: #FFE274;
}
.checkout-tabs .stage-login.done:after, .checkout-tabs .stage-delivery.done:after {
border-left-color: #FAFAFA;
}
И HTML- это что-то вроде этого
<ul class="cf checkout-tabs" style="list-style:none">
<li class="active talign-center stage-login"></li>
<li class="disabled talign-center stage-delivery"></li>
<li class="disabled talign-center stage-delivery"></li>
<li class="disabled talign-center stage-delivery"></li>
<li class="disabled talign-center stage-payment "></li>
</ul>
Было бы здорово, если бы кто-нибудь помог мне сделать этот дизайн лучше.
1 ответ
Решение
Вот демо, которое я пытался создать
Пожалуйста, посмотрите
<div data-role="page" id="wizard">
<div data-role="header" data-tap-toggle="false" data-position="fixed">
<h1>Wizard</h1>
</div>
<div role="main" class="ui-content">
<div class="">
<ul class="cf checkout-tabs" style="list-style:none">
<li class="active1 talign-center stage-login" style="">1</li>
<li class="disabled talign-center stage-delivery">2</li>
<li class="disabled talign-center stage-delivery">3</li>
<li class="disabled talign-center stage-delivery">4</li>
<li class="disabled talign-center stage-payment ">5</li>
</ul>
</div>
<div class="steps">
<div class="step">
<div class="ui-body ui-body-a ui-corner-all">
<h3>Step 1</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
<div class="step">
<div class="ui-body ui-body-a ui-corner-all">
<h3>Step 2</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
<div class="step">
<div class="ui-body ui-body-a ui-corner-all">
<h3>Step 3</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
<div class="step">
<div class="ui-body ui-body-a ui-corner-all">
<h3>Step 4</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
<div class="step">
<div class="ui-body ui-body-a ui-corner-all">
<h3>Step 5</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
</div>
</div>
<div data-role="footer" data-tap-toggle="false" data-position="fixed">
<h1>Wizard</h1>
</div>
</div>