Как перевернуть Material UI Popper, когда недостаточно места
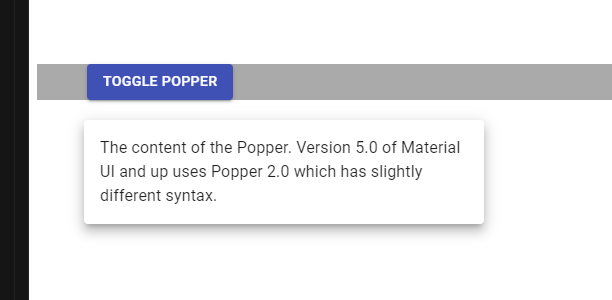
Исходное положение оригинал При перемещении кнопки влево выполняется
https://codesandbox.io/s/material-demo-forked-hwvxl?file=/demo.js
Подскажите пожалуйста, как это сделать, спасибо
1 ответ
вы просто добавляете marginLeft к вашей бумаге, так как то же поле, что и поля вашей кнопки,
указывает, сколько промежутков между элементами, и его можно установить во всех 4 направлениях или на одной из осей
paper: {
maxWidth: 400,
minWidth: 100,
marginLeft : 50 // here
},
btn: {
marginLeft: 50 // same as this
}