В Safari содержимое в области просмотра смещается, когда DOM обновляется за пределами видимой области просмотра.
В Google Chrome при добавлении элемента в DOM над областью просмотра пользователя содержимое в области просмотра не смещается, в то время как в Safari происходит сдвиг (равный высоте нового элемента).
Как можно не сдвигать контент в Safari после обновления за пределами области просмотра?
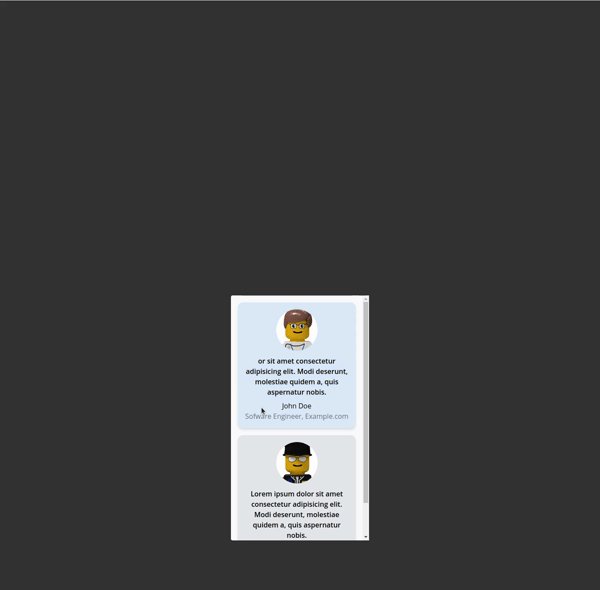
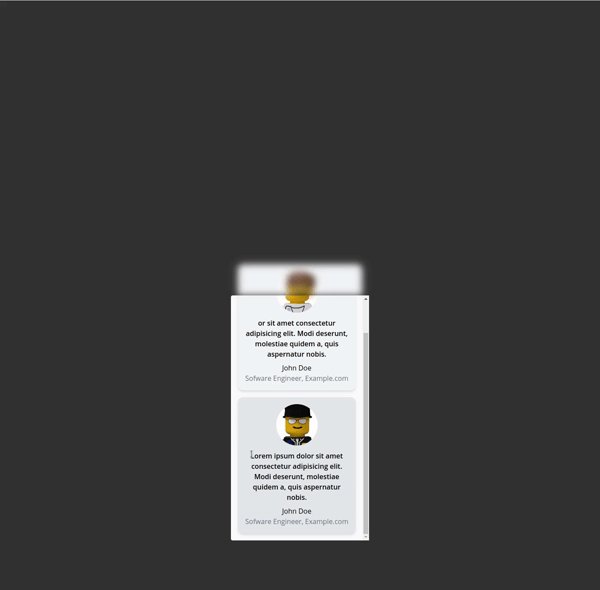
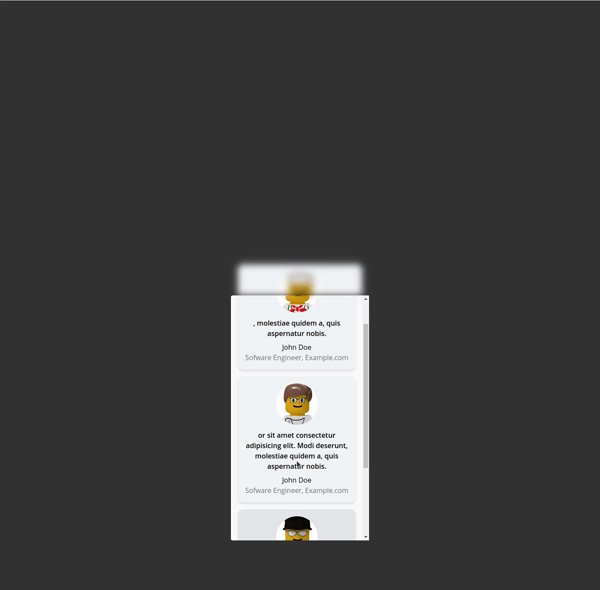
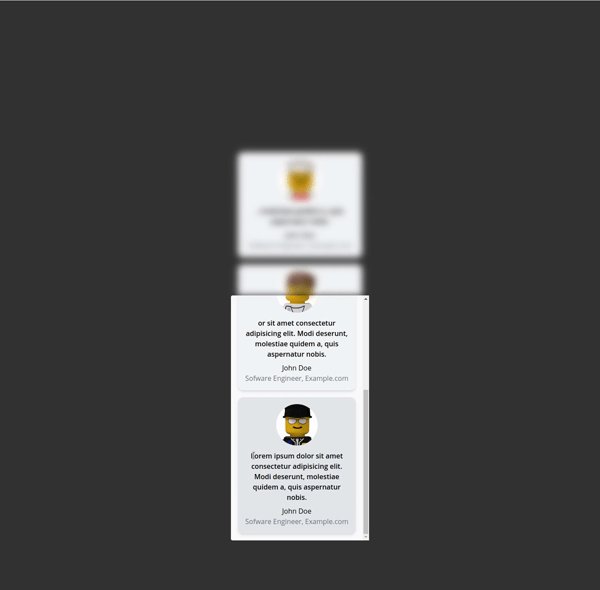
В демонстрационном видео ниже элемент добавляется в верхнюю часть списка (каждые 4 секунды). По мере добавления элемента (выделенного синим) содержимое в окне просмотра (имитируемое с помощью прокручиваемой области) смещается вниз, вызывая сдвиг макета.
- Исходный код: https://github.com/kevinfarrugia/poll-layout-instability
- Демо: https://kevinfarrugia.github.io/poll-layout-instability/

1 ответ
Самым простым решением будет прочитать
window.scrollY прежде, чем вы внесете изменения на свою страницу, а затем установите его обратно на это значение после того, как вы вставили новый элемент
const y = window.scrollY
updatePage()
window.scrollY = y