Z-index содержит # в CSS
Я недавно обновился с angular 10 до 12.
Использую SCSS.
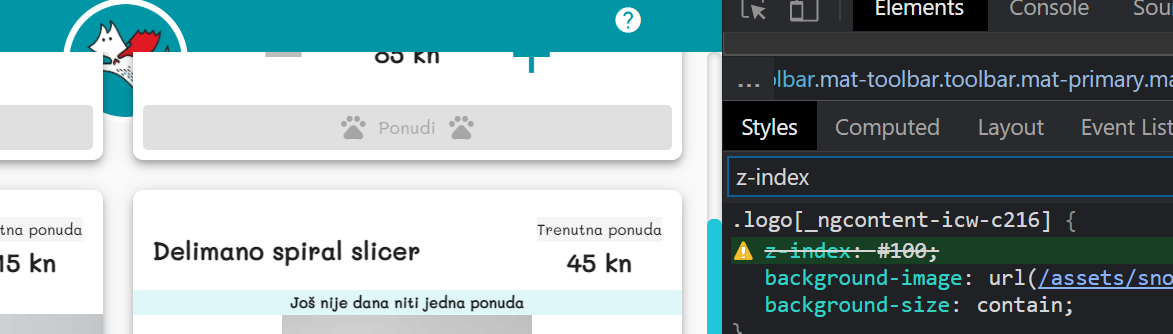
После обновления я заметил, что мой логотип скрывается за содержимым, и все мои значения z-index добавлены # к значениям, и я не знаю причину, по которой и не могу найти никакой хорошей информации о том, откуда это изменение или что причина.
Ничего не изменилось в моих файлах конфигурации или конвейерах сборки, кроме обновлений src package.json для пакетов
Я также использую угловой материал в качестве библиотеки компонентов пользовательского интерфейса и дополнительно импортировал модуль интервала начальной загрузки.
Я знаю, что CSS недействителен. (после сборки). Он действителен во время разработки, но после сборки во время выполнения к нему по какой-либо причине добавляется хэштег.
До обновлений этого не было.
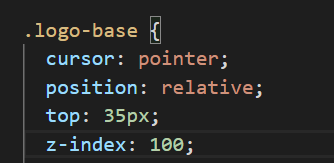
Вот время проектирования
Это какая-то новая угловая функция, которую мне здесь не хватает. Не могу найти ничего подходящего в документации.
Это связано с Айви?
Редактировать:
Я считаю, что это может быть связано с недавними изменениями в sass API, переходящими от операторов @import к @use.
ng update команда должна (согласно документам) обновлять и реорганизовывать scss для меня, но это не так.
Как только я закончу рефакторинг, если он решит проблему, я отправлю его в качестве ответа здесь
3 ответа
Обновите Angular до последней доступной версии. У меня была такая же проблема с 12.0.1 после
ng update (12.0.5) проблема исправлена.
Проверьте, наследует ли он z-index от родительского класса. Если это так, поместите его за пределы родительского класса.
Причина, по которой это не работает, - [недопустимое значение свойства]. Вы должны удалить сигнал # из значения свойства. Как это:
z-index: 100
Пожалуйста, дайте мне знать, работает это или нет.
Спасибо