Как управлять расширенным действием в матрасширителе из углового материала
В MainContentComponent у меня есть панель расширения мата
<mat-accordion>
<mat-expansion-panel [expanded]="isExpanded">
<mat-expansion-panel-header>
<mat-panel-title>
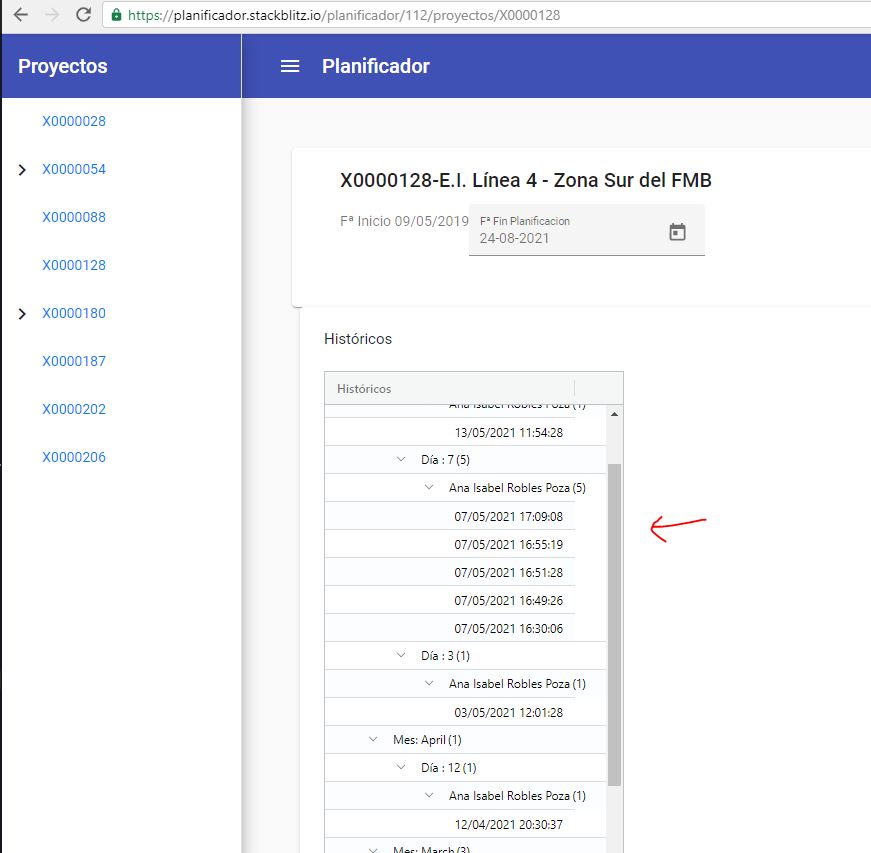
Históricos
</mat-panel-title>
</mat-expansion-panel-header>
<app-historicos [proyectoId]='proyecto.id'></app-historicos>
</mat-expansion-panel>
Где я показываю другой компонент
Когда я дважды щелкаю по сетке, я хочу закрыть панель расширения мата, поэтому я делаю это
this.parameterService.updateIsExpanded(false);
В этой службе у меня есть это
private isExpandedSubject = new BehaviorSubject<boolean>(null);
isExpandedAction$ = this.isExpandedSubject.asObservable();
updateIsExpanded(expandir: boolean): void {
this.isExpandedSubject.next(expandir);
}
Затем я подписываюсь на это в MainContentComponent
this.parameterService.isExpandedAction$
.subscribe(
data=>{
this.isExpanded=data;
}
);
И каждый раз, когда я дважды щелкаю по сетке, значение в this.isExpanded обновляется до false, но панель расширения мата никогда не закрывается.
Есть идеи, пожалуйста?
Спасибо