Шрифт Bootstrap woff2 загружается неправильно
Шрифт начальной загрузки не загружается правильно glyphicons-halflings-регулярно.woff2.
Это показывает ошибку в моей Chrome-консоли.
Любое решение, чтобы загрузить его правильно, чтобы он не отображал ошибку в консоли?
3 ответа
Поскольку вы добавили тег asp.net-mvc в свое сообщение, я даю вам решение по настройке IIS для вас.
Chrome не использует woff и выдает ошибку 404, когда ваш веб-сервер не настроен с типом MIME "woff" или "woff2".
Вам нужно добавить IIS MIME-TYPE для woff2. Вы можете настроить его в web.xml.
<system.webServer>
<staticContent>
<remove fileExtension=".woff2" />
<mimeMap fileExtension=".woff2" mimeType="application/font-woff2" />
</staticContent>
</system.webServer>
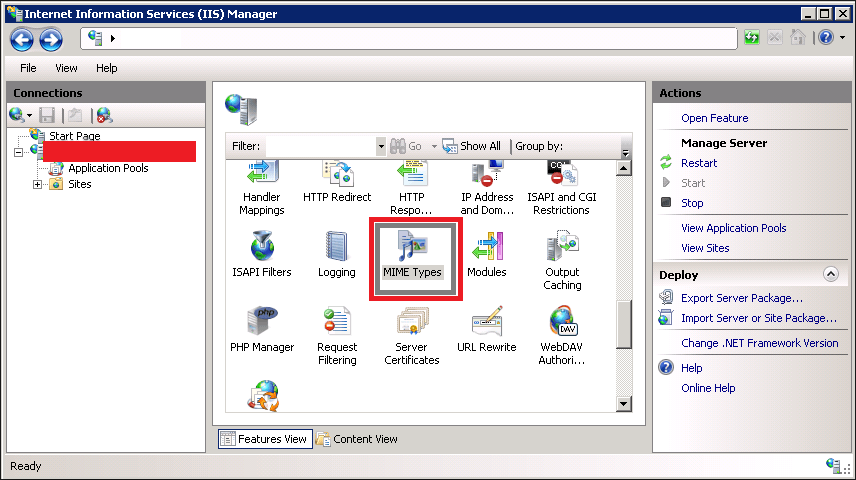
И вы также можете сделать это через IIS Manager.
- открыть менеджер IIS
- Особенности Просмотр -> MIME Типы
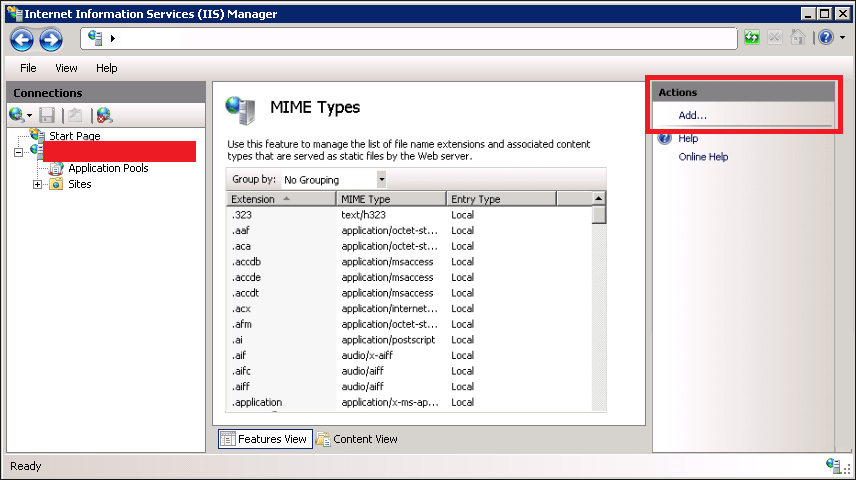
- Действия -> Добавить
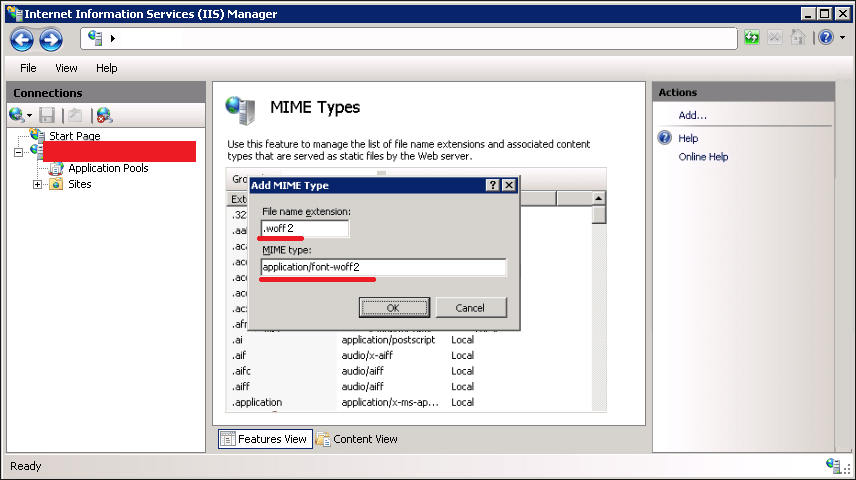
- Вы увидите добавление поля MIME Type и поместите расширение woff2 в расширение файла ".woff2".
- и MIME-тип как "application/font-woff2".
IIS менеджер работы с помощью изображений.
Эта же проблема была решена путем добавления для IIS тегов в файле Web.config в папке Views.
Небольшой хак 1) поиск глифов-халфлингов-регулярных.woff 2) Скопируйте glyphicons-халфлингов-регулярных.woff как глифы-халфлингов-регулярных.woff2 3) Поместите эту обязательную папку. Это сработало в моем случае.