Как «очистить» элемент вне фигуры, чтобы он не повлиял на элемент ниже
Я пытаюсь использовать и создать верхнюю область, в которой контент обтекает изображение. Это отлично работает. Проблема, однако, в том, что по какой-то причине он вырывается из контейнера, даже если применяется. Визуально это выглядит так, как будто оно скрыто, но вы можете увидеть, как это так же влияет на пользовательский интерфейс.
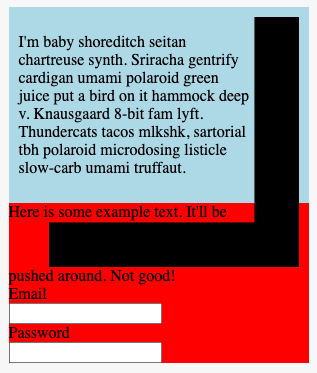
Возьмем этот пример. Синяя область - это область, к которой я хочу применить. Красная область, к которой я не хочу относиться. Они родственные элементы.
Я сделал обратный L-образный png, чтобы показать, как это влияет на поток вещей. Это делается до того, как применяется, просто чтобы вы могли видеть, как перевернутая L сталкивается с текстом в красном поле и разделяет абзац над и под ним.
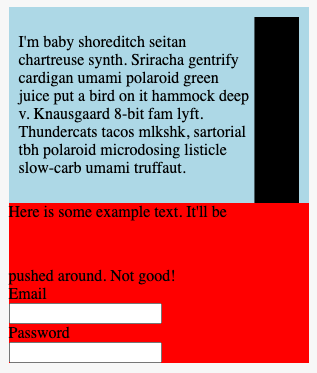
Вот когда я подаю заявку. Обратите внимание, как абзацы не собираются вместе.
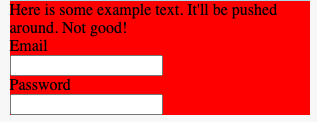
Я ожидал, что эта красная область будет выглядеть так:
Вот демо, с которым вы можете поиграть ниже, но я пробовал:
-
<br style="clear:both">который очищает его ... но просто сдвигает красную область (содержимое) под изображением. -
position:absoluteизображение, но это ломается, поплавок, следовательно, ломаетсяshape-outside -
clip-path: inset(0);вместоoverflow:clipно ведет себя идентично.