ввод пароля скрыт с клавиатуры
Я создал компонент с шестизначным паролем, и он работает нормально, как и ожидалось, в эмуляторе большего размера, но когда я проверяю с помощью эмулятора небольшого размера, ввод пароля скрывается клавиатурой.
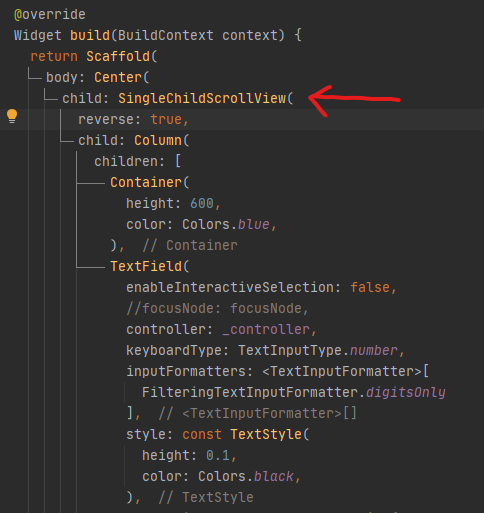
child: TextField(
enableInteractiveSelection: false,
focusNode: focusNode,
controller: widget.controller,
keyboardType: TextInputType.number,
inputFormatters: <TextInputFormatter>[FilteringTextInputFormatter.digitsOnly],
style: const TextStyle(
height: 0.1,
color: Colors.transparent,
),
decoration: const InputDecoration(
focusedErrorBorder: transparentBorder,
errorBorder: transparentBorder,
disabledBorder: transparentBorder,
enabledBorder: transparentBorder,
focusedBorder: transparentBorder,
helperStyle: TextStyle(
color: Colors.transparent,
),
fillColor: Colors.transparent,
border: InputBorder.none,
),
cursorColor: Colors.transparent,
showCursor: false,
maxLength: widget.maxLength,
onChanged: _onTextChanged,
),
2 ответа
2021-05-17 14:10
Можете ли вы проверить этот пакет: keyboard_visibility Вы можете получить состояние вашей клавиатуры и на основе этого скрыть / показать текстовые виджеты. Рассмотрим следующий код:
class _LoginPageState extends State<LoginPage> {
bool _isKeyboardVisible = false;
StreamSubscription _subscription;
@override
void initState() {
super.initState();
_subscription =
KeyboardVisibilityController().onChange.listen((bool visible) {
setState(() => _isKeyboardVisible = visible);
});
}
@override
void dispose() {
_subscription.cancel();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Column(
children: [
Visibility(
visible: !_isKeyboardVisible,
child: Text("Your header text"),
),
Visibility(
visible: !_isKeyboardVisible,
child: Text("Your description text"),
)
TextField(
...
) // Your PIN widgets
]
);
}
}