Использование CSS для обтекания текста текстом и его работы как фонового изображения
Я использую shape-outside, чтобы придать сайту "журнальный" вид. На каждой странице есть новое изображение человека, и текст обтекает этого человека. Форма снаружи работает отлично и легко! Единственная проблема в том, что я не могу понять, как сделать так, чтобы текст в одном столбце (слева) устанавливал высоту, а не изображение (справа).
Возьмем этот пример:
https://jsfiddle.net/kvzmw0sy/22/
Или необработанный код
HTML:
<div class="container">
<img class="image" src="https://res.cloudinary.com/dq6tqnvbh/image/upload/v1552834755/5a366dd97df550.5130252915135165055159.png">
<div class="text">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vestibulum rhoncus orci nec iaculis. Cras tempor aliquam sem, id accumsan nibh mollis nec. Sed eget dui pulvinar, iaculis nibh vitae, molestie metus. Aliquam tortor leo, laoreet a felis quis, ultricies dignissim mauris. Etiam quis consectetur nibh. In sodales et ex at malesuada. Phasellus et arcu eleifend, interdum ex eu, bibendum magna.
</div>
</div>
<div class="footer">
</div>
CSS:
.image {
float: right;
max-width: 200px;
height: auto;
shape-outside: url(https://res.cloudinary.com/dq6tqnvbh/image/upload/v1552834755/5a366dd97df550.5130252915135165055159.png);
}
.footer {
width:100%;
height:50px;
border: 2px solid green
}
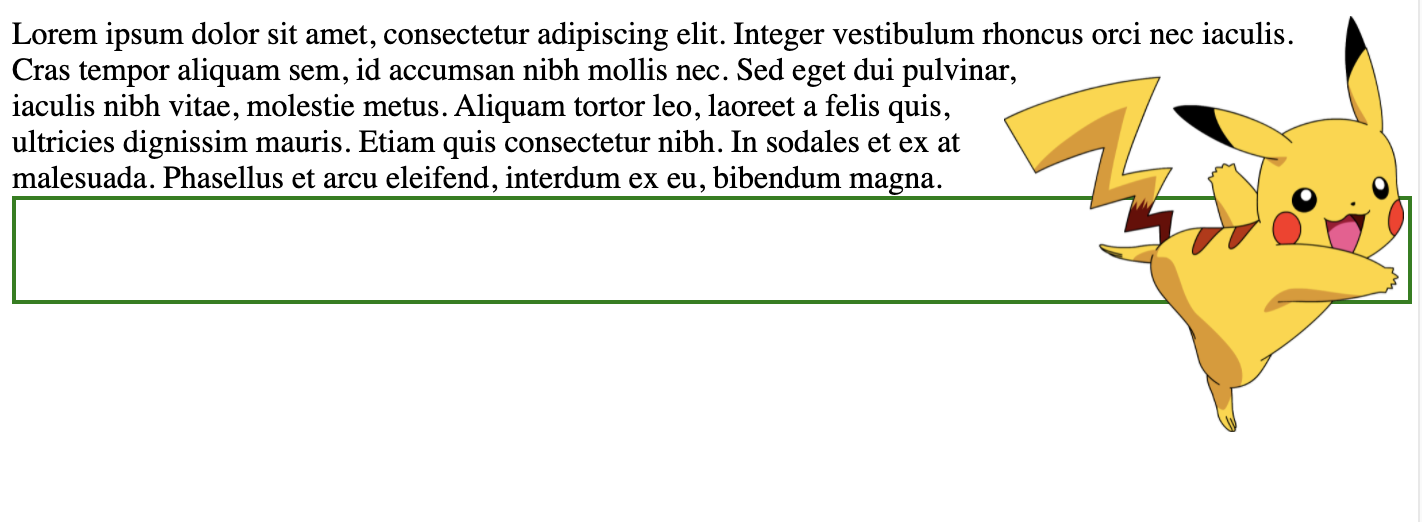
Я получаю следующее:
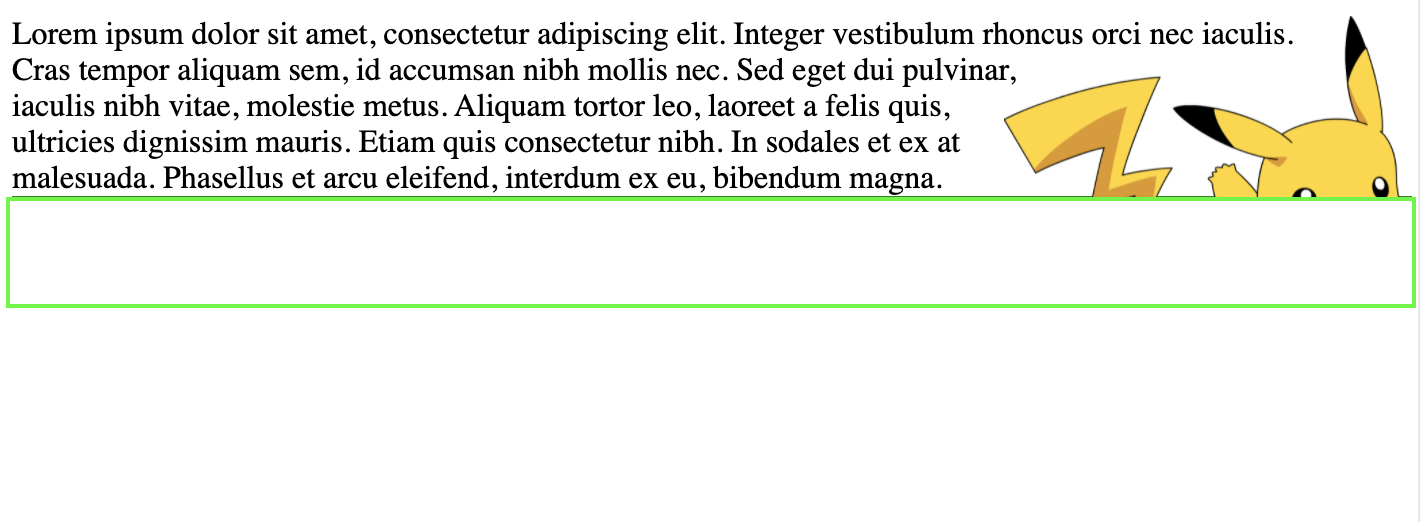
Но я хочу вот что (посмотрите, как изображение идет за нижним колонтитулом):
По сути, я хочу, чтобы он работал как фоновое изображение.
Я пробовал абсолютную позицию, но она нарушает перенос текста. Я не думаю, что смогу сделать это с фоновым изображением. Итак, единственное решение, которое у меня есть до сих пор, - использовать JS, чтобы получить высоту слева и применить ее к контейнеру с помощью