Обширный список переменных Lumo в Vaadin
Я хотел бы создать вариации собственныетемы для своего приложения Vaadin 20. Для этого я собираюсь дать пользовательские значения доступным переменным Lumo CSS, например
--lumo-base-color а также
--lumo-primary-color. Проблема в том, что я не могу найти обширный список доступных переменных.
Мои вопросы:
- Где я могу найти список всех тематических переменных?
- Есть ли хороший пример темы с множеством этих переменных, который я мог бы использовать в качестве примера?
3 ответа
Это отличный вопрос, поскольку часто рекомендуется начинать настройку приложения на высоком уровне с переопределения значений переменных Lumo CSS.
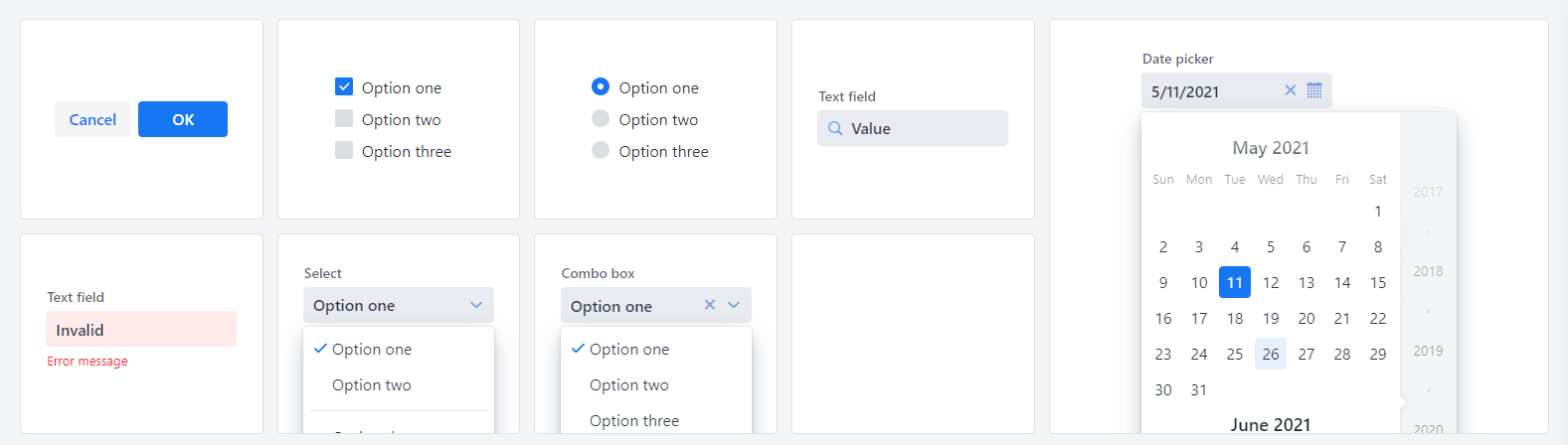
Возьмем, например, такие элементы, как раскрывающаяся кнопка ComboBox, значок очистки текстового поля, всплывающая кнопка DatePicker, все используют переменную
--lumo-contrast-60pct. Его значение легко определить в общем глобальном CSS, и новый цвет будет последовательно использоваться всеми компонентами. Это лучший подход, чем определение собственного CSS для каждого компонента. См. Пример ниже, где исходный цвет графитового серого был изменен на синий.
- В документации по основам системы проектирования в каждом подразделе перечисляются доступные переменные.
Кроме того, если вы осмотрите
<html> в средствах разработки вашего браузера, вы также можете увидеть их в списке.
- В демо-версии редактора тем Lumo вы можете изменить столько стилей, сколько захотите. Затем он позволяет вам загрузить файл, в котором перечислены все измененные вами переменные.
Другой вариант - это https://start.vaadin.com, где вы также можете настроить некоторые аспекты темы, и загруженное приложение будет включать эти определения.
В своем запущенном приложении вы можете вставить что-то вроде следующего уродливого фрагмента в консоль DevTools, чтобы вывести все пользовательские переменные Lumo и их текущее значение:
[...document.styleSheets].forEach((sheet) =>
[...sheet.cssRules]
.filter((rule) => rule.type === 1)
.forEach((rule) =>
[...rule.style]
.filter((style) => style.startsWith("--lumo"))
.forEach((style) => console.log(style + ": " + rule.style.getPropertyValue(style)))
)
);
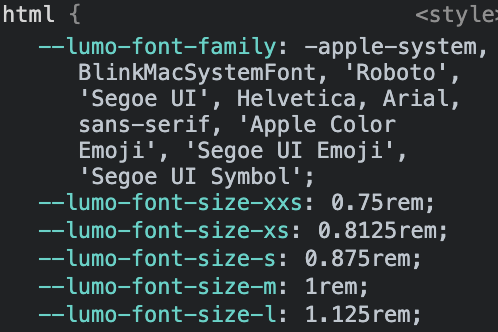
Это будет спамить вашу консоль чем-то вроде
--lumo-border-radius-s: 1em
--lumo-base-color: hsl(214, 35%, 21%)
--lumo-tint-5pct: hsla(214, 65%, 85%, 0.06)
--lumo-tint-10pct: hsla(214, 60%, 80%, 0.14)
...
Возможно, вы захотите настроить фрагмент, чтобы создать что-то более полезное, в зависимости от того, хотите ли вы просто использовать его как ссылку или скопировать и вставить в свою тему.
В официальной документации Vaadin V24 теперь есть компиляция свойств стиля Lumo .Охватывает ли это все доступные переменные Lumo, еще предстоит определить.