windowSoftInputMode= "AdjustResize" не работает после изменения видимости дочернего
У меня проблема с windowSoftInputMode="adjustResize" а также setVisibility(View.VISIBLE), AdjustResize работал должным образом, пока видимость представления не была изменена.
Таким образом, пока я не изменяю видимость чего-либо программно, AdjustResize работает, как и ожидалось, но как только видимость чего-либо изменяется, он перестает изменять размер макета.
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="ABC">
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<application
android:name=".App"
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme">
<activity
android:name=".view.activity.MainActivity"
android:theme="@style/AppTheme"
android:windowSoftInputMode="adjustResize">
<intent-filter>
<action android:name="Main_ACTIVITY" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
fragment.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
tools:context="ABC.view.fragment.Fragment">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="0.2"
android:gravity="center">
<de.hdodenhof.circleimageview.CircleImageView
android:id="@+id/circleImg"
style="@style/AppTheme.CircleImgList"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="0.8"/>
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="@color/colorPrimary"
android:orientation="horizontal"
android:layout_gravity="bottom"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:id="@+id/relativeLayout">
<EditText
android:id="@+id/editName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
android:textColor="@color/white"
android:hint="Enter Your Name"
android:textColorHint="#AAFFFFFF"
android:textSize="25sp"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginRight="10dp"
android:layout_marginEnd="10dp"
android:layout_marginLeft="10dp"
android:layout_marginStart="10dp"
android:inputType="textCapWords"
android:maxLines="1"
android:layout_gravity="start"
android:layout_centerVertical="true"/>
<TextView
android:id="@+id/nextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="NEXT"
android:background="?attr/selectableItemBackgroundBorderless"
android:textSize="20sp"
android:textColor="@color/white"
android:layout_marginEnd="20dp"
android:layout_marginRight="20dp"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:clickable="true"
android:visibility="gone"/>
</RelativeLayout>
</RelativeLayout>
А также onViewCreated Fragment.java
public void onViewCreated(View view, @Nullable Bundle savedInstanceState) {
mCircleImgView = view.findViewById(R.id.circleImg);
mEditName = view.findViewById(R.id.editName);
mNextButton = view.findViewById((R.id.nextButton));
mCircleImgView.setImageURI(mImageURI);
mEditName.requestFocus();
InputMethodManager imgr = (InputMethodManager) getActivity().getSystemService(Context.INPUT_METHOD_SERVICE);
imgr.showSoftInput(mEditName, InputMethodManager.SHOW_IMPLICIT);
//Change visibility of mNextButton
mEditName.addTextChangedListener(new TextWatcher() {
public void afterTextChanged(Editable s) {}
public void beforeTextChanged(CharSequence s, int start, int count, int after) {}
public void onTextChanged(CharSequence s, int start, int before, int count) {
String text = mEditName.getText().toString();
if (text.length() >= 1) {
mNextButton.setVisibility(View.VISIBLE);
}
else {
mNextButton.setVisibility(View.GONE);
}
}
});
}
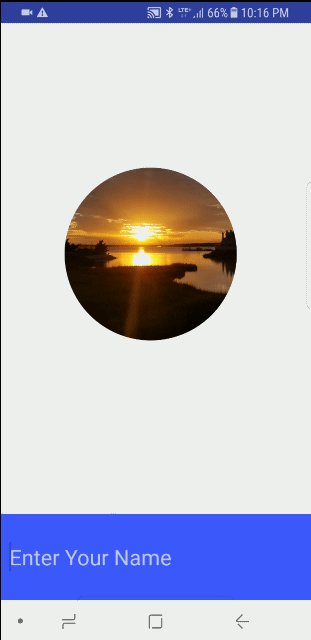
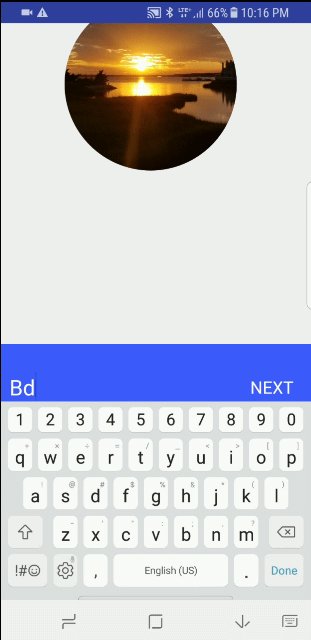
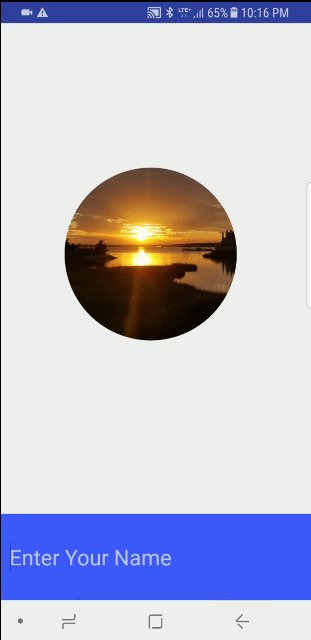
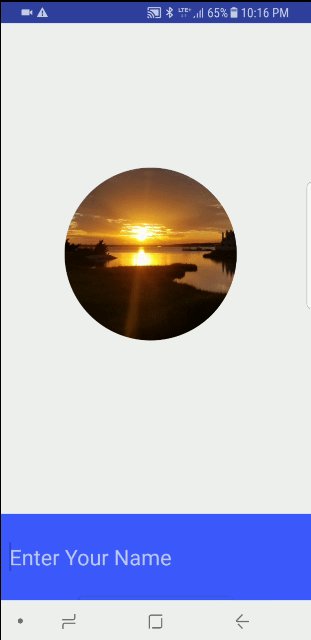
Gif о том, как остановить изменение размера макета при изменении видимости: 
Есть ли способ исправить это неожиданное поведение?
2 ответа
Я также столкнулся с той же проблемой и не нашел никакого решения, если это срочно, то временно вы можете применить это.
Измените свой макет программно, используя это всякий раз, когда вы измените видимость вашего представления.
getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_RESIZE);
Надеюсь, это поможет вам.
Убедитесь, что вы не находитесь в полноэкранном режиме или в вашей теме для параметра translucentStatus установлено значение true, которое отмечает полноэкранный режим. Это делает функцию AdjustResize не функциональной.