Как выяснить, в чем проблема с моим плагином Bubble.io
Я пытаюсь создать плагин Multi-Color Progress Bar для Bubble.io и в основном учусь создавать плагины в пузыре.
В настоящее время я застрял, потому что кажется, что мой код плагина не выполняется, и я не уверен, почему и где я могу найти соответствующие журналы, сообщающие мне, есть ли конкретная проблема с моим плагином.
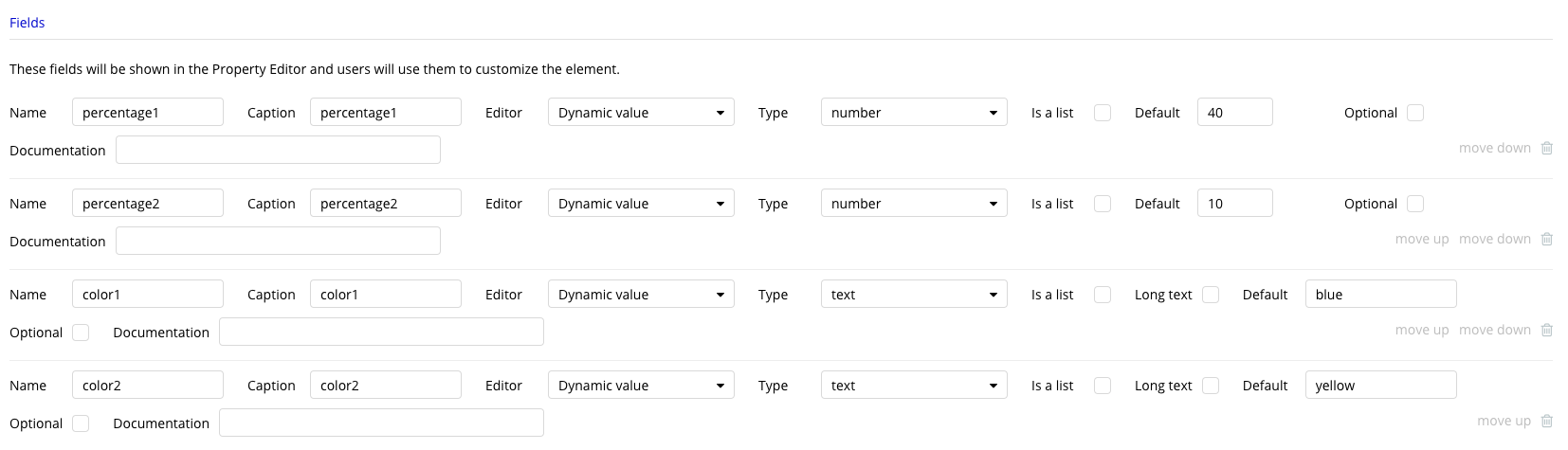
Первый элемент, который я создаю, - это индикатор выполнения, который имеет 2 цвета, поэтому принимает 2 процента и 2 цвета, а затем создает индикатор выполнения, используя цвет фона и линейный градиент css, чтобы показать текущий прогресс.
Это моя функция инициализации
function (instance, context) {
console.log("progress-bar initialize script")
let defaultCss = {
height: "52px",
width: "99%",
border: "2px solid #000",
"text-align": "center",
color: "#fff",
"font-size": "20px",
}
instance.canvas.empty()
let id = "arj-progress-bar" + Math.round(Math.random() * 1000) + 1
let element = $('<div id="' + id + '" class="arj-progress-bar"></div>')
// add element to canvas
instance.canvas.append(element)
instance.data.element = element
// add default css
Object.keys(defaultCss).map(function (k) {
element.css(k, defaultCss[k])
})
}
Это функция обновления
function (instance, properties, context) {
console.log("progress-bar update script")
// update colors
let gradient = 0
let p1 = properties.percentage1
let p2 = p1 + properties.percentage2
let p3 = (p1 + properties.percentage2)
let backgroundCss = 'linear-gradient(to right, '
+ properties.color1
+ ' ' + (p1 - gradient) + '%, '
+ properties.color2
+ ' ' + p1 + '% ' + (p2 - gradient) + '%, ' +
'white ' +
'' + p3 + '%)'
console.log("background", backgroundCss)
instance.data.element.css(
'background',
backgroundCss
)
}
Функция предварительного просмотра:
function(instance, properties) {
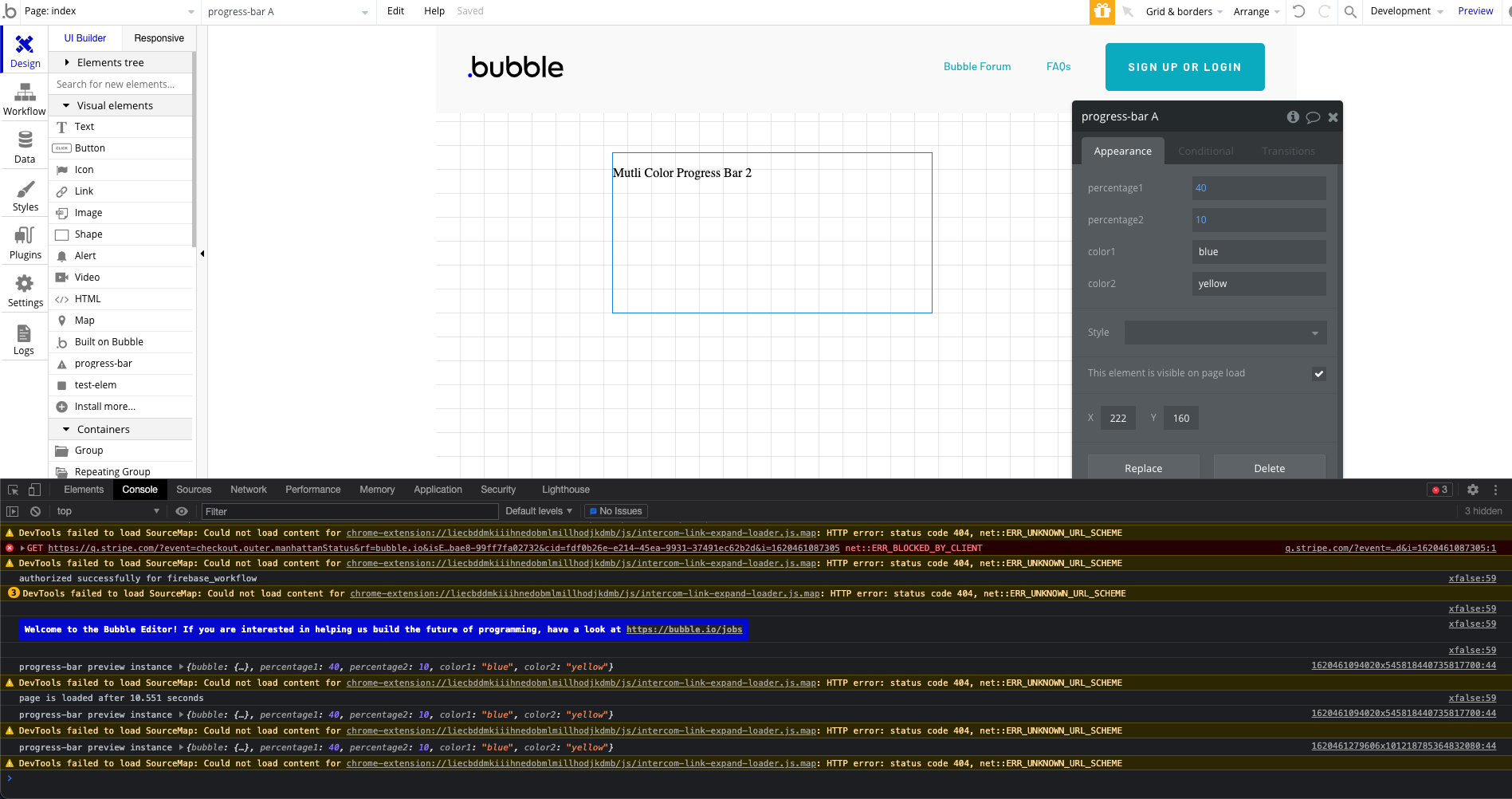
console.log("progress-bar preview", "instance", properties)
instance.canvas.append("<p> Mutli Color Progress Bar 2 </p>")
}
В пузырьковом приложении (где я тестирую плагин) я загрузил плагин и вижу, как выполняется функция предварительного просмотра. 
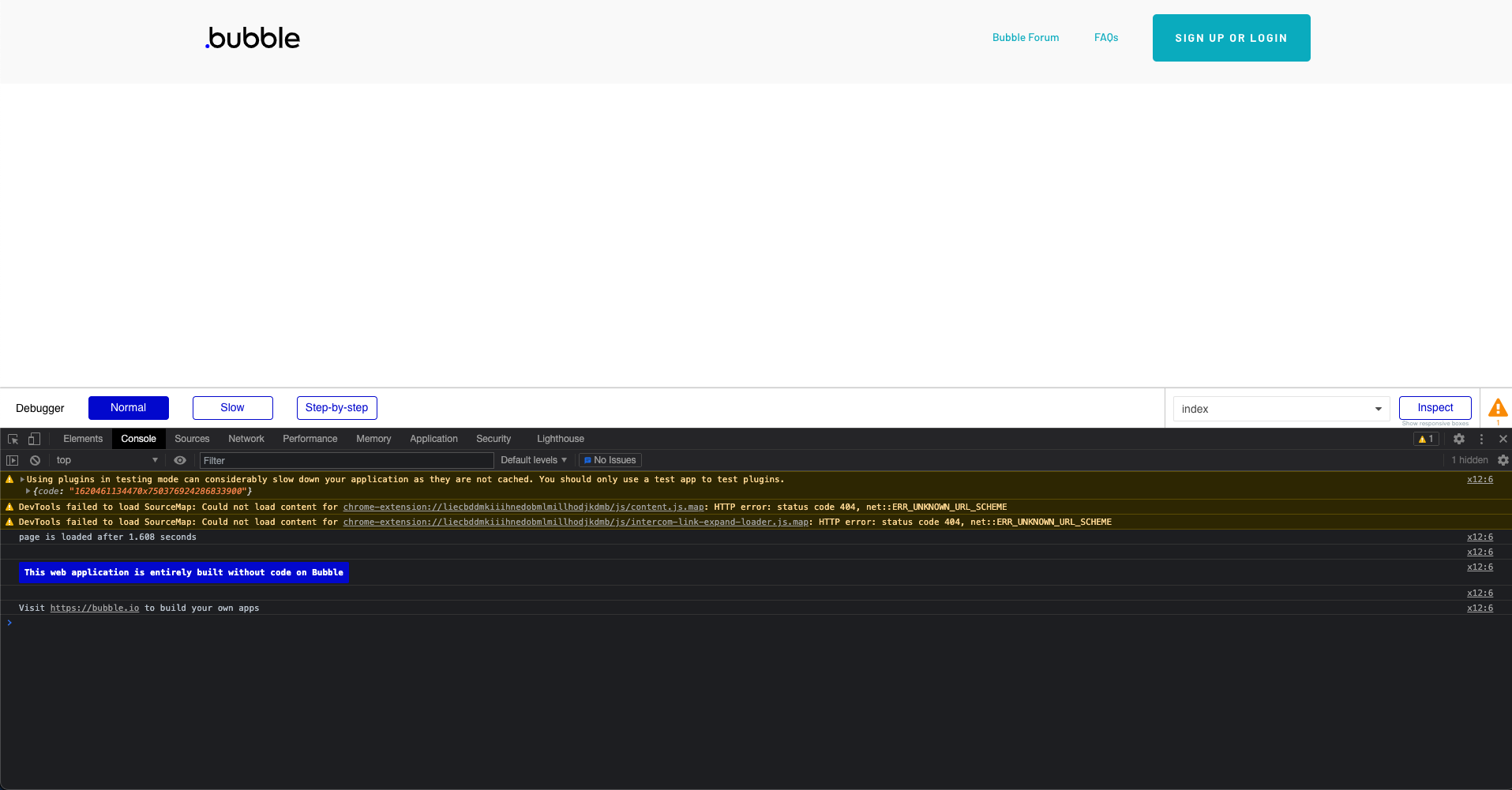
На странице предварительного просмотра (пытаясь протестировать мой плагин) я не вижу ни индикатора выполнения, ни операторов журнала консоли в консоли навигатора, ни уведомлений об ошибках, поэтому не знаю, что делать дальше. 
Я протестировал код плагина локально, и, похоже, две функции работают нормально, тем более что они довольно простые.
Любая помощь и руководство очень приветствуются