`UINavigationBar` изогнутое расширение?
В примерах Apple для настройки UINavigationBarони демонстрируют возможность расширения панели навигации для дополнительной функциональности, закрывая нижнюю часть панели и воссоздавая ее тень. https://developer.apple.com/library/ios/samplecode/NavBar/Introduction/Intro.html
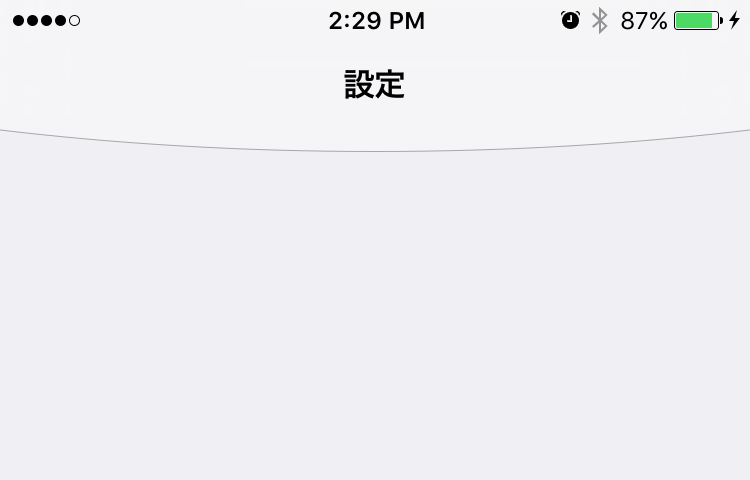
Я хочу сделать это, но с изогнутым расширением. Другими словами, полукруг, чтобы сделать весь UINavigationBar Кажется, это была часть большого круга. Смотри приложение:
Единственный способ, которым я думал о том, чтобы сделать это до сих пор, это сделать очень большой, но сдержанный UIView с большим радиусом угла, чтобы подражать этой кривой. Я сделал тест, но обнаружил, что когда размер UIView превышает пороговое значение / отношение определенного размера, края начинают искажаться, и это выглядит так же ужасно, как неэффективно и странно иметь массивные, но обрезанные UIView,
Поскольку размеры устройств различаются, а изменения ориентации экрана необходимо анимировать без искажений кривой, есть ли какой-либо способ создать такой изогнутый вид? UINavigationBar?
1 ответ
Единственный метод, который я получил сейчас, это создание подклассов UINavigationBar и рисовать форму, которую вы хотите, используя CAShapeLayer:
import UIKit
class CustomNavigationBar: UINavigationBar {
var pathLayer: CAShapeLayer?
init() {
super.init(frame: CGRectZero)
setup()
}
override init(frame: CGRect) {
super.init(frame: frame)
setup()
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
setup()
}
override func drawRect(rect: CGRect) {
super.drawRect(rect)
}
func setup() {
var bezierPath = UIBezierPath()
bezierPath.moveToPoint(CGPointMake(0.0, 31.47))
bezierPath.addCurveToPoint(CGPointMake(186.72, 42.5), controlPoint1: CGPointMake(0.5, 31.47), controlPoint2: CGPointMake(93.22, 42.5))
bezierPath.addCurveToPoint(CGPointMake(375, 31.47), controlPoint1: CGPointMake(280.22, 42.5), controlPoint2: CGPointMake(375, 31.47))
bezierPath.addLineToPoint(CGPointMake(375, -0.5))
bezierPath.addLineToPoint(CGPointMake(0.5, -0.5))
bezierPath.addLineToPoint(CGPointMake(0.0, 31.47))
UIColor.blackColor().setStroke()
bezierPath.lineWidth = 1
bezierPath.stroke()
pathLayer = CAShapeLayer()
pathLayer?.fillColor = UIColor.lightGrayColor().CGColor
pathLayer?.path = bezierPath.CGPath
pathLayer?.lineWidth = 1.0
pathLayer?.strokeColor = UIColor.blackColor().CGColor
layer.addSublayer(pathLayer!)
let title = UILabel(frame: CGRect(x: 0, y: 0, width: 60, height: 30))
title.text = "Title"
title.textAlignment = .Center
title.center = self.center
addSubview(title)
}
}
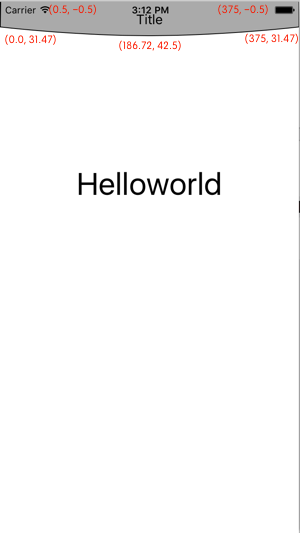
Результат:
Проблема в том, что добавил pathLayer покроет слои заголовка и кнопок панели навигации. Так что если вы установите fillColor из pathLayer для цвета, отличного от прозрачного, эти кнопки и заголовки будут невидимы.
Чтобы решить эту проблему, вы можете добавить заголовок и кнопки программно после pathLayer добавляется как я, или использовать insertSublayer вставить pathLayer за кнопками и заголовком, как упомянуто в этом сообщении. CALayer - Поместить подслой под раскадровку UIButtons?