(следующие 10) - next-pwa не работает при добавлении basePath в next.config.js
Я использую версию nextJS «10.0.9» с версией next-pwa «^ 5.0.6», и они отлично работают вместе, и мое приложение ненасытно, но по некоторым причинам мне нужно добавить префикс для всех моих маршрутов, поэтому я добавляю "basePath" и установите для него значение "/ recharge-cards" в файле next.config.js, но после этого мое приложение становится удаляемым. Я много чего пробовал. Я меняю область видимости и subdomainPrefix на "/ recharge-cards" и измените пути к файлам в моем _document.js, и, похоже, ничего не работает.
ниже вы найдете мои файлы, чтобы помочь мне решить эту проблему
manifest.json
{
"name": "next-pwa",
"short_name": "next-pwa",
"display": "standalone",
"orientation": "portrait",
"theme_color": "#FFFFFF",
"background_color": "#FFFFFF",
"start_url": "/recharge-cards",
"icons": [
{
"src": "/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image/png",
"purpose": "maskable"
},
{
"src": "/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
next.config.js
const withPWA = require('next-pwa');
module.exports = withPWA({
basePath: "recharge-cards",
pwa: {
dest: 'public',
},
});
_document.js (головная часть)
<Head>
<meta name='application-name' content={APP_NAME} />
<meta name='apple-mobile-web-app-capable' content='yes' />
<meta name='apple-mobile-web-app-status-bar-style' content='default' />
<meta name='apple-mobile-web-app-title' content={APP_NAME} />
<meta name='description' content={APP_DESCRIPTION} />
<meta name='format-detection' content='telephone=no' />
<meta name='mobile-web-app-capable' content='yes' />
<meta name='theme-color' content='#FFFFFF' />
<link rel='apple-touch-icon' sizes='180x180' href='/apple-touch-icon.png' />
<link rel='manifest' href='/manifest.json' />
<link rel='shortcut icon' href='/favicon.ico' />
</Head>
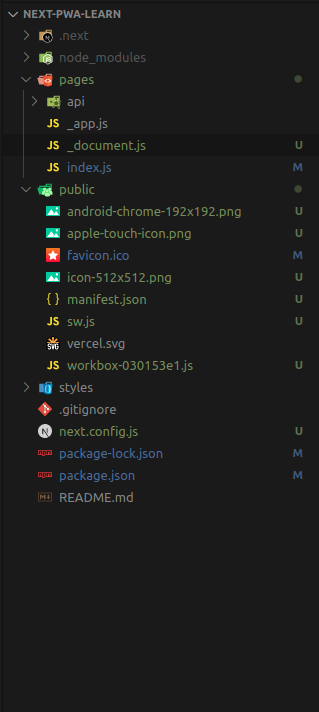
файлы проекта
2 ответа
Я тоже боролся с этим, и решение для меня заключалось в том, чтобы
start_url в моем манифесте закончился
/.
например
"start_url": "/recharge-cards/"
После нескольких экспериментов я решил это и ниже вы найдете мое решение.
manifest.json
{
"name": "Nana digital goods",
"short_name": "Nana Digital",
"display": "standalone",
"orientation": "portrait",
"theme_color": "#227a40",
"background_color": "#fff",
"start_url": "/recharge-cards/",
"icons": [
{
"src": "/recharge-cards/assets/images/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image/png",
"purpose": "maskable"
},
{
"src": "/recharge-cards/assets/images/android-chrome-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
next.config.js
const withPWA = require('next-pwa');
const nextTranslate = require('next-translate');
const path = require('path');
module.exports = withPWA({
trailingSlash: true,
basePath: '/recharge-cards',
async redirects() {
return [
{
source: '/',
destination: '/recharge-cards',
basePath: false,
permanent: false,
},
]
},
webpackDevMiddleware: config => {
config.watchOptions = {
poll: 1000,
aggregateTimeout: 300
}
return config
},
sassOptions: {
includePaths: [path.join(__dirname, 'styles')]
},
publicRuntimeConfig: {},
...nextTranslate(),
pwa: {
dest: 'public',
subdomainPrefix: '/recharge-cards/',
scope: '/'
},
});
_document.js (головная часть)
<meta charSet="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<meta httpEquiv="X-UA-Compatible" content="IE=edge" />
<meta name='application-name' content={APP_NAME} />
<meta name='apple-mobile-web-app-capable' content='yes' />
<meta name='apple-mobile-web-app-status-bar-style' content='default' />
<meta name='apple-mobile-web-app-title' content={APP_NAME} />
<meta name='description' content={APP_DESCRIPTION} />
<meta name='format-detection' content='telephone=no' />
<meta name='mobile-web-app-capable' content='yes' />
<meta name='theme-color' content='#227a40' />
<title>{this.title}</title>
<link rel='apple-touch-icon' sizes='180x180' href='/recharge-cards/apple-touch-icon.png' />
<link rel='manifest' href='/recharge-cards/manifest.json' />
<link rel='shortcut icon' href='/recharge-cards/favicon.ico' />
<link rel="icon" type="image/png" sizes="32x32" href="/recharge-cards/assets/images/favicon-32x32.png" />
<link rel="icon" type="image/png" sizes="16x16" href="/recharge-cards/assets/images/favicon-16x16.png" />
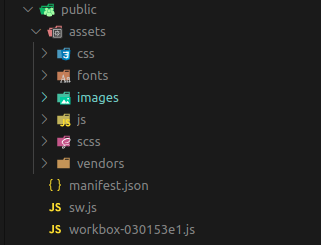
файлы проекта