Flutter - Невозможно установить большой значок уведомления
Я использую: flutter_local_notifications: ^5.0.0+3
Я показываю такое уведомление, все работает. Пользовательский значок тоже работает. НО я пытаюсь установить большой значок, а он просто не отображается. Вот снимок экрана с уведомлением без большого значка:
ОБНОВЛЕНИЕ - показывает, когда я блокирую телефон, и уведомление отображается на экране блокировки. Но когда он появляется на экране, он не отображается. Кроме того, когда я смахиваю вниз и вижу все уведомления в списке, он не отображается. Только на экране блокировки. Почему это могло быть?
Вот мой код:
class _MyAppState extends State<MyApp> {
FlutterLocalNotificationsPlugin flutterLocalNotificationsPlugin;
FirebaseMessaging messaging = FirebaseMessaging.instance;
@override
void initState() {
notificationPermission();
initMessaging();
subscribeToTopic('test');
createChannel();
super.initState();
}
// users unique token
void getToken() async {
print(await messaging.getToken());
}
@override
Widget build(BuildContext context) {
getToken();
// showNotification();
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(title: Text('AppBar Demo')),
),
);
}
void notificationPermission() async {
NotificationSettings settings = await messaging.requestPermission(
alert: true,
announcement: false,
badge: true,
carPlay: false,
criticalAlert: false,
provisional: false,
sound: true,
);
print('User granted permission: ${settings.authorizationStatus}');
}
void initMessaging(){
// for notifications:
var androidInit = AndroidInitializationSettings('my_icon'); // make sure this is in drawable folder in android
var iosInit = IOSInitializationSettings();
var initSetting = InitializationSettings(android: androidInit, iOS: iosInit);
flutterLocalNotificationsPlugin = FlutterLocalNotificationsPlugin();
flutterLocalNotificationsPlugin.initialize(initSetting);
// Set up listener
FirebaseMessaging.onMessage.listen((RemoteMessage message) {
print('Got a message whilst in the foreground!');
print('Message data: ${message.data}');
showNotification(message.data['title'], message.data['body']);
if (message.notification != null) {
print('Message also contained a notification title: ${message.notification.title}');
print('Message also contained a notification body: ${message.notification.body}');
}
});
}
void showNotification(String title, String body) async {
var androidDetails = AndroidNotificationDetails(
'91512',
'channelName',
'channelDescription',
importance: Importance.max,
priority: Priority.high,
visibility: NotificationVisibility.public,
ticker: 'ticker',
largeIcon: const DrawableResourceAndroidBitmap('my_icon'),
);
var iosDetails = IOSNotificationDetails();
var generalNotificationDetails = NotificationDetails(android: androidDetails, iOS: iosDetails);
await flutterLocalNotificationsPlugin.show(0, title, body, generalNotificationDetails, payload: 'Notification');
}
void subscribeToTopic(String topicName) async {
await FirebaseMessaging.instance.subscribeToTopic(topicName).whenComplete(() =>
{
print('Sucessfully subscribed to topic: $topicName')
});
}
void unsubscribeToTopic(String topicName) async {
await FirebaseMessaging.instance.unsubscribeFromTopic(topicName);
}
Future<void> createChannel() async {
// create channel:
var androidNotificationChannel = AndroidNotificationChannel(
'91512', // channel ID
'Your Channel name', // channel name
'Your Channel description', //channel description
importance: Importance.high,
);
await flutterLocalNotificationsPlugin
.resolvePlatformSpecificImplementation<
AndroidFlutterLocalNotificationsPlugin>()
?.createNotificationChannel(androidNotificationChannel);
}
}
1 ответ
Я думаю, вы ищете AndroidNotificationDetails, приведите пример:
AndroidNotificationDetails(
channel.id,
channel.name,
channel.description,
channelShowBadge: true,
icon: '@mipmap/ic_icon',
largeIcon: DrawableResourceAndroidBitmap('@mipmap/ic_largeIcon'),
),
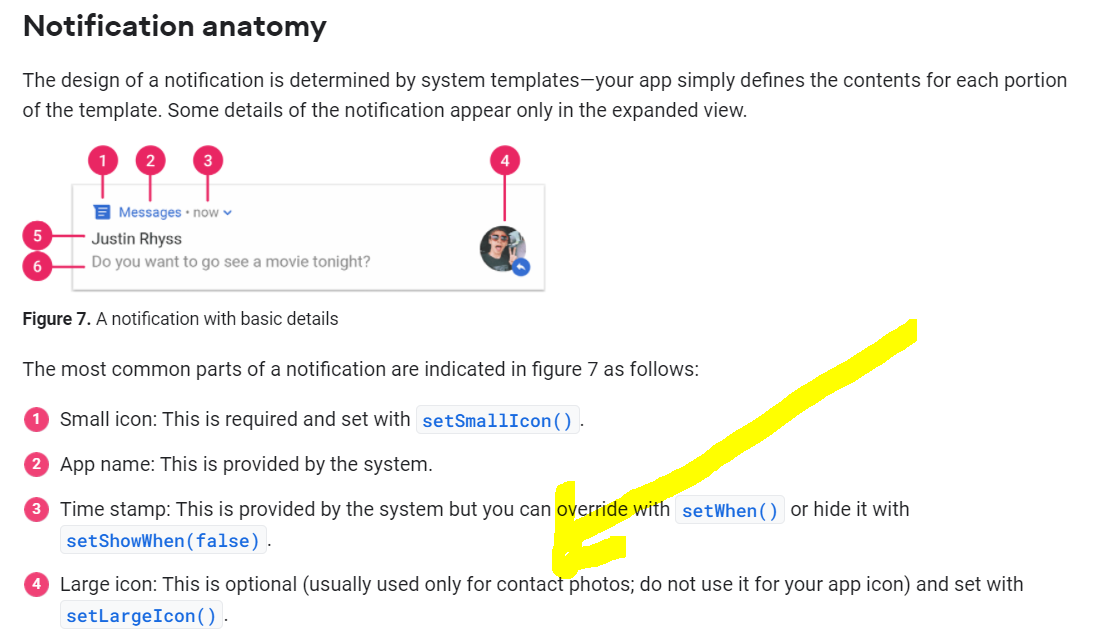
Как видно из анатомии уведомления, не рекомендуется устанавливать значок приложения в свойстве largeIcon:
Правильный способ использования largeIcon - использовать свойство image в полезной нагрузке уведомления при отправке уведомления:
const payload = {
notification: {
title: 'title',
body: 'description',
image: 'link-to-your-large-image',
sound : "default",
badge: "1"
},
};