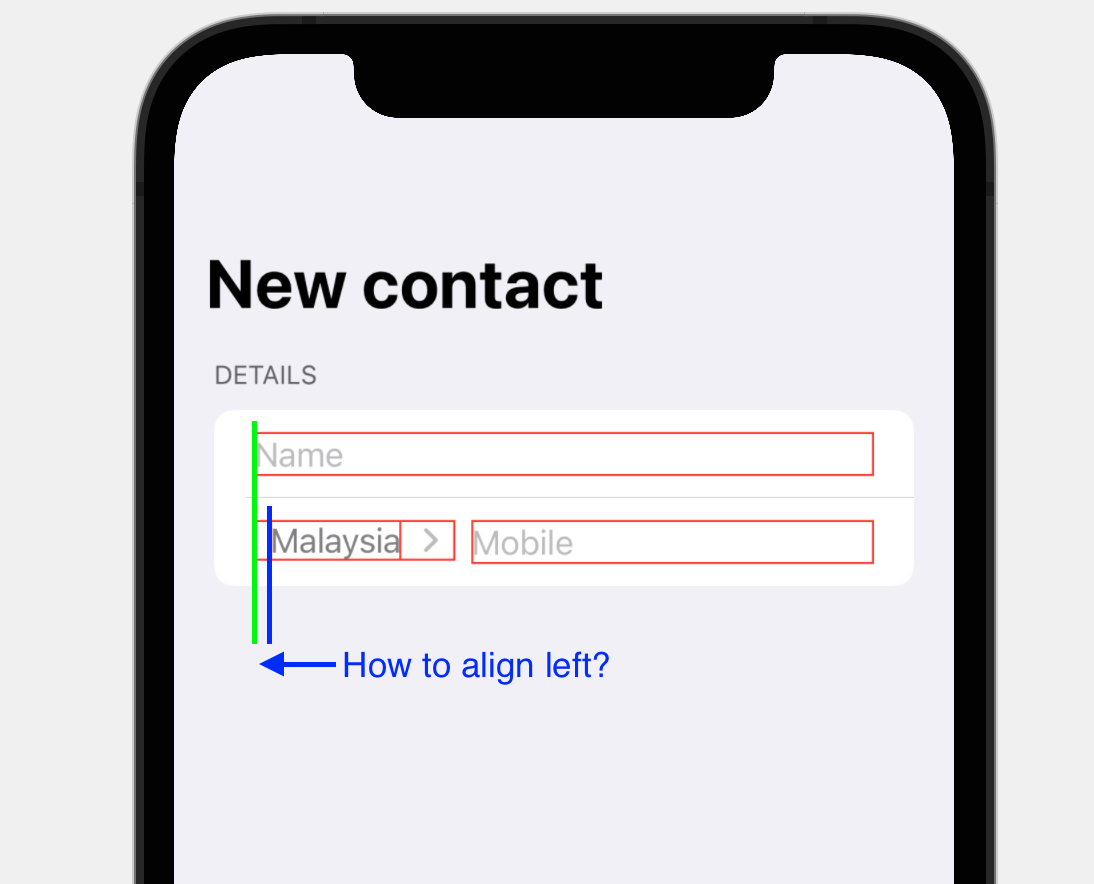
Как удалить заполнение / выровнять значение средства выбора слева со скрытой меткой в SwiftUI?
Я пытаюсь выровнять мои
Picker скрытые значения меток оставлены другому
TextFieldв моей форме ( ). Как лучше всего удалить
8px заполнение отображаемого значения средства выбора?
import SwiftUI
struct ContactFormView: View {
var countries = ["Malaysia", "Singapore", "Japan"]
@State var name: String = ""
@State var mobile: String = ""
@State var mobileCountry: String = "Malaysia"
var body: some View {
NavigationView {
Form {
Section(header: Text("Details")) {
TextField("Name", text: $name)
.border(Color.red, width: 1)
HStack {
Picker(selection: $mobileCountry, label: EmptyView()) {
ForEach(countries, id: \.self) {
Text($0).border(Color.red)
}
}
.scaledToFit()
.labelsHidden()
.border(Color.red, width: 1)
TextField("Mobile", text: $mobile)
.border(Color.red, width: 1)
}
}
}
.navigationBarTitle("New contact")
}
}
}
1 ответ
Вероятно, лучше всего использовать отрицательное заполнение в сборщике:
Picker(selection: $mobileCountry, label: EmptyView()) {
ForEach(countries, id: \.self) {
Text($0).border(Color.red)
}
}
.scaledToFit()
.labelsHidden()
.border(Color.red, width: 1)
.padding(.horizontal, -8)
Загрузка вашего кода в Xcode 12.5, добавление этого отрицательного отступа выравнивает текст так, как вы хотите.
Интуитивно я бы выбрал
.padding(.leading, -8) чтобы удалить отступы только для переднего края средства выбора, но при этом промежуток между средством выбора и текстовым полем увеличивается.
Применение отрицательного отступа к обоим значениям по горизонтали сохраняет этот зазор для меня одинаковым. Но я бы рекомендовал в вашем коде попробовать оба и посмотреть, какой из них наиболее подходит для вас.