react-native: буквы исчезают после повторного рендеринга на текущей странице в react-native
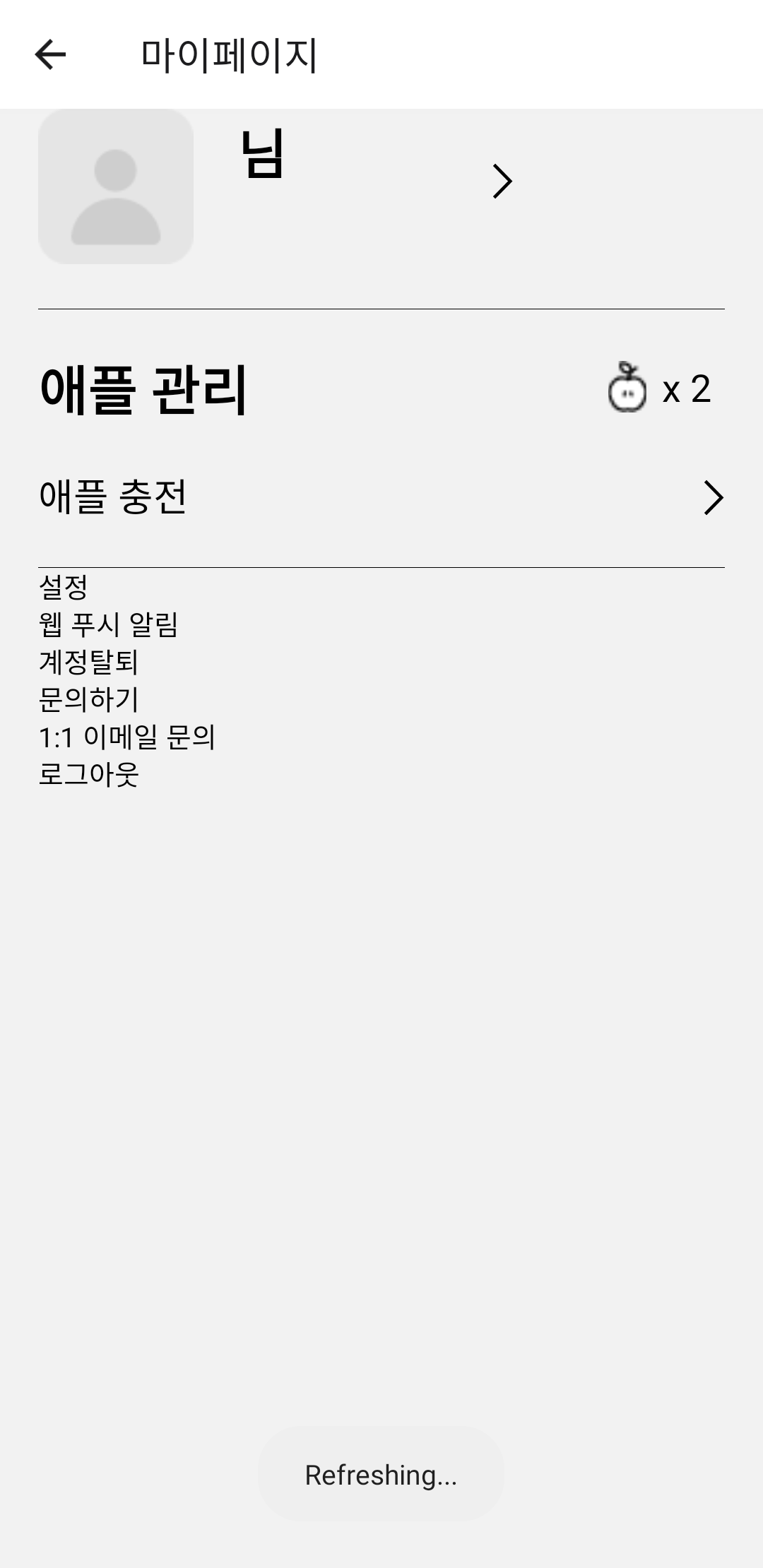
После перемещения страницы удалось отобразить данные, полученные через axios. Но при повторном рендеринге буквы исчезают. Я не знаю, в чем проблема.
const MyPage = ({ navigation, info }) => {
const [userInfo, setUserInfo] = useState();
const getData = async () => {
try {
axios
.get(
"http://everyweardev-env.eba-azpdvh2m.ap-northeast-2.elasticbeanstalk.com/api/v1/user"
)
.then((res) => res)
.then((data) => {
setUserInfo(data.data.data.result);
})
.catch((err) => console.log(err));
} catch (error) {}
};
useEffect(() => {
const unsubscribe = navigation.addListener("focus", () => {
getData();
});
return unsubscribe;
}, [navigation]);
return (
<View style={styles.container}>
{/*프로필*/}
<View style={styles.profileContainer}>
<Image source={require("../../images/profile.png")} />
<View style={styles.profileName}>
<TouchableHighlight>
<>
<Text
style={{
fontWeight: "bold",
marginBottom: hp("1%"),
fontSize: wp("7%"),
}}
>
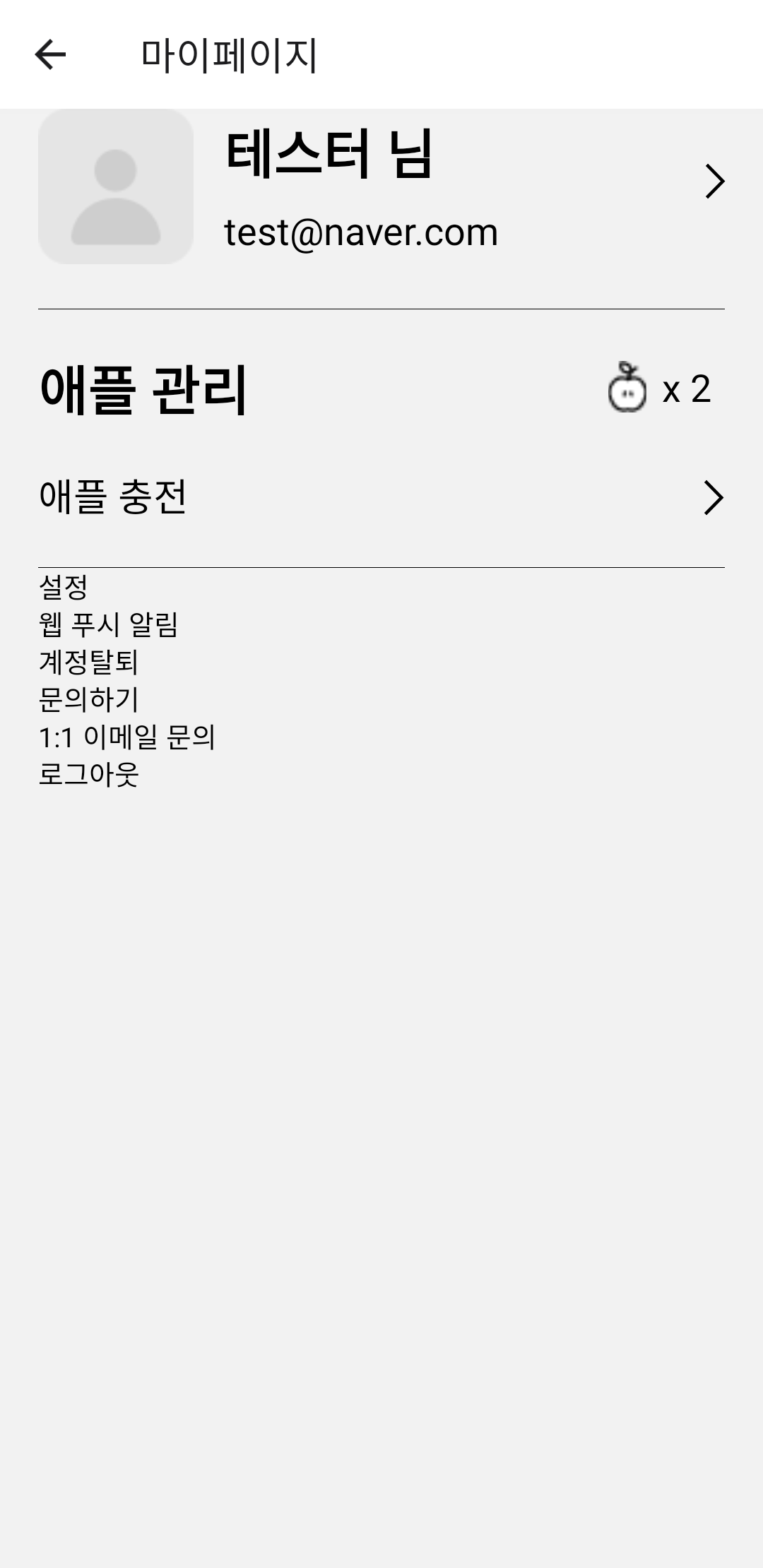
{userInfo?._name} 님
</Text>
<Text
style={{
fontSize: wp("5%"),
}}
>
{userInfo?._mail}
</Text>
После перемещения страницы
1 ответ
Решение
Я думаю, ваше дело не в этом.
какая разница?
re-renderingпроисходят после состояния обновления.
происходят после редактирования файлов в вашем редакторе.
если твой случай действительно
refreshing не беспокойтесь о том, что это произошло во время
development в отладочной сборке, а не в сборке выпуска.