svelte-kit маршрутизация на прод. Пакет для страницы не отправляет css при маршрутизации через goto(). Поставляется только пакет / фрагмент JS
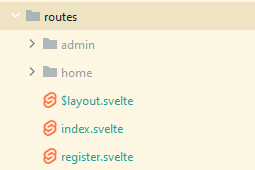
Я использую стройный комплект. У меня несколько страниц. Моя структура такая:
Бывает только на прод. Если я нахожусь на странице и перехожу на другую страницу, CSS не загружается и не будет отправлен. Только после полной перезагрузки страницы стили есть. Но если я вернусь назад через goto (), стили других компонентов / страницы исчезнут, пока я не обновлю страницу полностью.
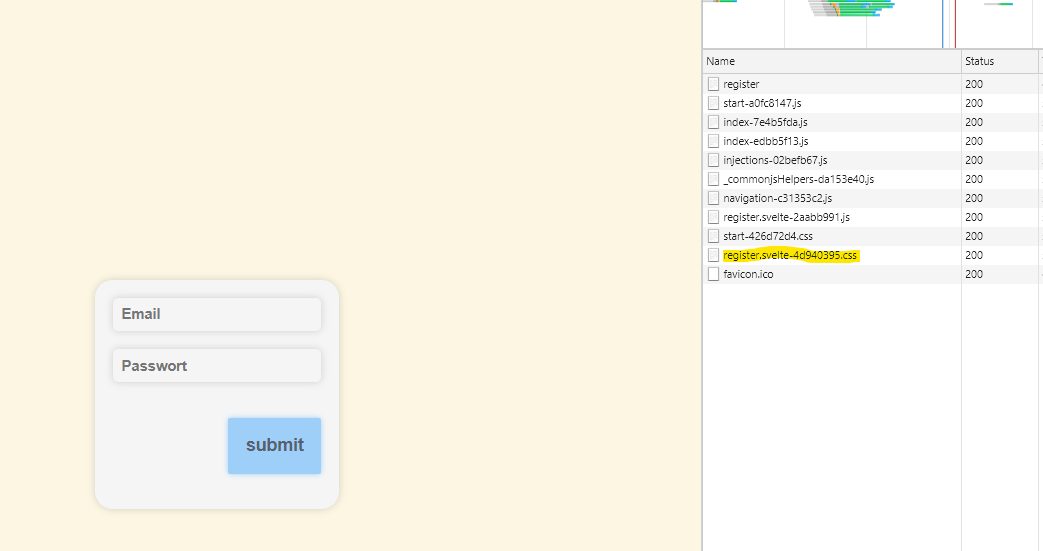
Как это выглядит со стилями. (включая вызов css)
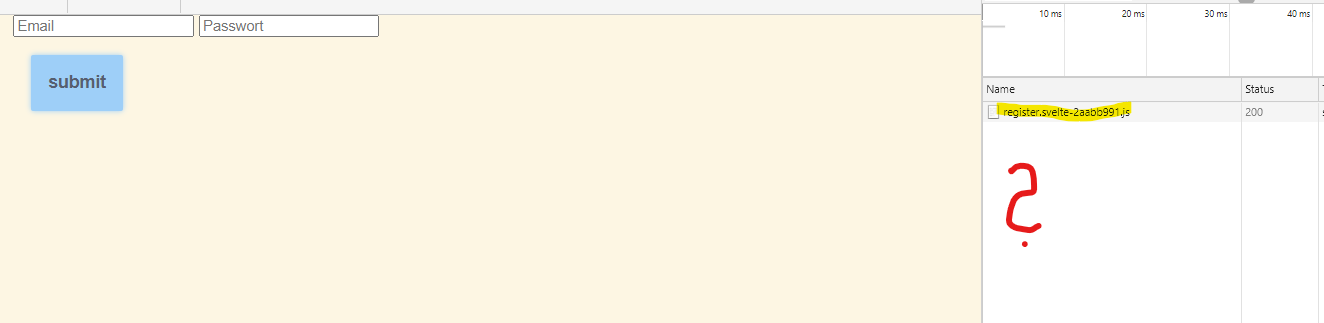
Как это выглядит, когда я проезжаю через
goto('register'):
Как видите, при обычной маршрутизации пакет .css для регистрации не отправляется. Только js.
Что я могу делать ?
Также мой svelte.config.cjs
module.exports = {
// Consult https://github.com/sveltejs/svelte-preprocess
// for more information about preprocessors
preprocess: sveltePreprocess({
scss: {
includePaths: ['src/styles/']
}
}),
kit: {
// By default, `npm run build` will create a standard Node app.
// You can create optimized builds for different platforms by
// specifying a different adapter
adapter: node(),
// hydrate the <div id="svelte"> element in src/app.html
files: {
hooks: 'src/hooks'
},
target: '#svelte',
vite: {
ssr: {
noExternal: Object.keys(pkg.dependencies || {})
},
},
ssr:false,
}
};
Эта проблема возникает также с ssr или без него. На dev все работает как положено.
1 ответ
Проблема была в более старой версии (
1.0.0-next.67) стройного обвеса.удалил модули узлов и package-lock.json, запустил
npm iи внезапно сборки prod начали работать должным образом. Теперь его версия
1.0.0-next.95.
TL:DR Это была ошибка бета-версии, которую можно было решить чистой установкой последней версии svelte kit.