Угловой делает субмат-панель расширения
Я делаю боковую навигацию и использую ее для создания кнопки боковой навигации.
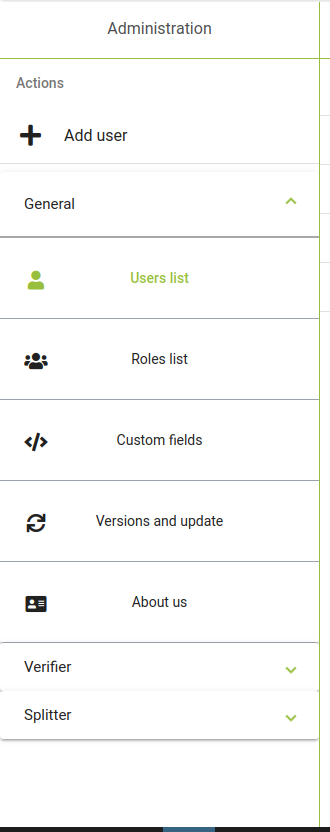
Я создал подменю, и у меня нет проблем:
Но теперь я хочу добавить подменю. Например, я хочу добавить под
Users list, новое подменю
Add user. Если есть возможность, я хочу использовать снова
mat-expansion-panel
Есть ли возможность этого добиться?
А пока вот моя боковая навигация (все динамично)
<mat-sidenav #sidenav mode="side" opened class="w-1/6 flex flex-col h-full border-r border-green-400" style="top:0.1rem">
<h3 class="text-center text-gray-900" style="margin-top: 0.75rem">{{ "SETTINGS.administration" | translate }}</h3>
<mat-divider class="border-green-400"></mat-divider>
<mat-nav-list>
<mat-expansion-panel *ngFor="let parent of this.serviceSettings.getSettingsParent()"
[expanded]="this.serviceSettings.getSelectedParentSetting() == parent['id']">
<mat-expansion-panel-header>
<mat-panel-title>
{{ parent['label'] | translate }}
</mat-panel-title>
</mat-expansion-panel-header>
<div class="w-full border-t-2 border-gray-600">
<div class="border-b border-gray-400 " *ngFor="let setting of this.serviceSettings.getSettings()[parent['id']];">
<button mat-button [class.text-green-400]="this.serviceSettings.getSelectedSetting() === setting['id']"
class="font-normal w-full h-20 flex justify-center items-center text-center"
(click)="this.serviceSettings.changeSetting(setting['id'], parent['id'])"
routerLink="{{ setting['route'] }}">
<i class="absolute left-4 w-10 h-10 rounded-full flex items-center justify-center fa-lg {{setting['icon']}}"> </i>
<p [class.font-medium]="this.serviceSettings.getSelectedSetting() === setting['id']" class="m-0">
{{ setting['label'] | translate }}
</p>
</button>
</div>
</div>
</mat-expansion-panel>
</mat-nav-list>
</mat-sidenav>