Пользовательский виджет InstantSearch.js увеличивает возвращаемые результаты
Как вы можете видеть в приведенном ниже коде, я создал 2 пользовательских виджета, один для поиска, один для отображения результатов, но я не могу увеличить лимит возвращаемых результатов. Когда страница загружается, она автоматически делает запрос и получает результаты по умолчанию без запроса.
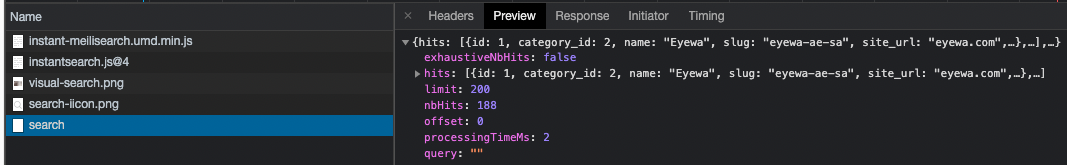
У нас более 500 результатов, и все они должны отображаться в пользовательском интерфейсе, и я не могу нигде изменить предел результатов. Предел всегда составляет 200. В качестве бэкенда я использую не algolia, а скорее meilisearch, но это никак не влияет на это.
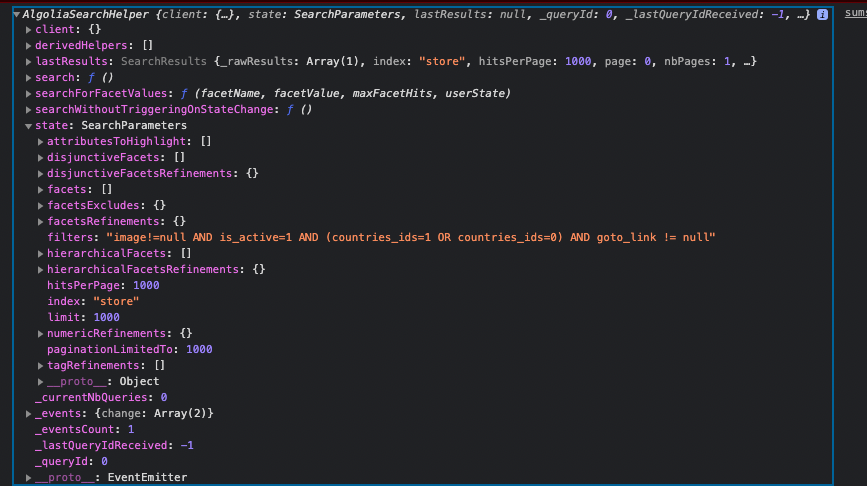
Как вы можете видеть на изображениях, searchParamters изменен и установлен на ограничение 1000, но когда запрос сделан, он отправляет его как 200.
const search = instantsearch({
indexName: "store",
searchClient: instantMeiliSearch(m_host, m_key),
});
search.addWidgets([
configure({
hitsPerPage: 1000,
limit: 1000,
filters: `image!=null AND is_active=1 AND (countries_ids=${country_id} OR countries_ids=0) AND goto_link != null`,
attributesToHighlight: [],
paginationLimitedTo: 1000,
}),
{
init: function (opts) {
const helper = opts.helper;
const input = document.querySelector('#searchbox');
input.addEventListener('input', function (e) {
helper.setQuery(e.currentTarget.value) // update the parameters
.search(); // launch the query
});
}
},
{
render: function (opts) {
let results = opts.results;
// read the hits from the results and transform them into HTML.
let res = toArray(groupBy(filter_stores(results.hits), 'category_id'));
$(`.stores-list`).empty()
$(`.categories-list`).hide()
res = res.map(it => {
let copy = it;
copy[1] = _.orderBy(it[1].map(store => {
store.default_rank = store.hasOwnProperty(`rank_country_${country_id}`) ? store[`rank_country_${country_id}`] : store.default_rank;
return store;
}), 'default_rank', 'asc');
return copy;
});
res.map(pairs => {
let [category_id, stores] = pairs;
$(`#category_${category_id}`).show()
let html = stores.map(h => create_store(h)).join('')
$(`#store_list_${category_id}`).html(html)
});
},
}
]);
search.start();