Как установить ES6 tmLanguage в TextMate 2?
Я хочу установить подсветку синтаксиса языка ES6 по адресу https://github.com/Benvie/JavaScriptNext.tmLanguage для TextMate 2. Я клонировал репозиторий, но у него есть .tmLanguage каталог с несколькими файлами (.tmTheme, .tmLanguage, так далее.).
По-видимому, TM2 поддерживает только все внутри .tmBundle, Есть ли простой способ установить языковую поддержку?
2 ответа
Я только что столкнулся с этим. Есть (закрытый, к сожалению) запрос на получение, который делает возможным то, что вы и я хотели. Чтобы заставить его работать, я использовал вилку Денше и выполнил следующее:
Выйти из TextMate 2
Запустите следующее:
git clone git@github.com:dhensche/JavaScriptNext.tmLanguage.git cd JavaScriptNext.tmLanguage ./create-bundle.sh cp -R JavaScriptNext.tmbundle ~/Library/Application\ Support/Avian/Pristine\ Copy/Bundles/Перезапустите TextMate 2, откройте файл ES6 и выберите "JavaScript Next" на панели инструментов в нижней части редактора.
Надеемся, что Benvie скоро интегрирует надлежащую поддержку TextMate 2 в процесс сборки, поскольку это не так уж и далеко, как продемонстрировал Денше.
Обновить
JavaScriptNext.tmLanguage устарел, поскольку официальный комплект TextMate Javascript теперь поддерживает новые функции ES.
Старый ответ ниже:
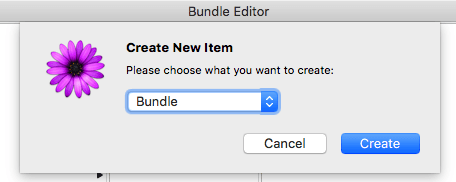
Чтобы иметь самую последнюю версию, вы должны создать новый пакет в редакторе пакетов. File → New (⌘N)назовите это для удобства JavaScript Next:
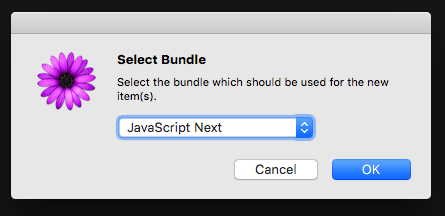
Затем из репо откройте каждый .tmLanguage/.tmPreferences/.tmTheme файл, который вы хотите использовать, и добавьте его в только что созданный пакет:
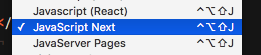
Теперь вы сможете выбрать JavaScript Next грамматика:
Готово!