Колебание нижней части sliverappbar позволяет оставить 1 пиксель фона
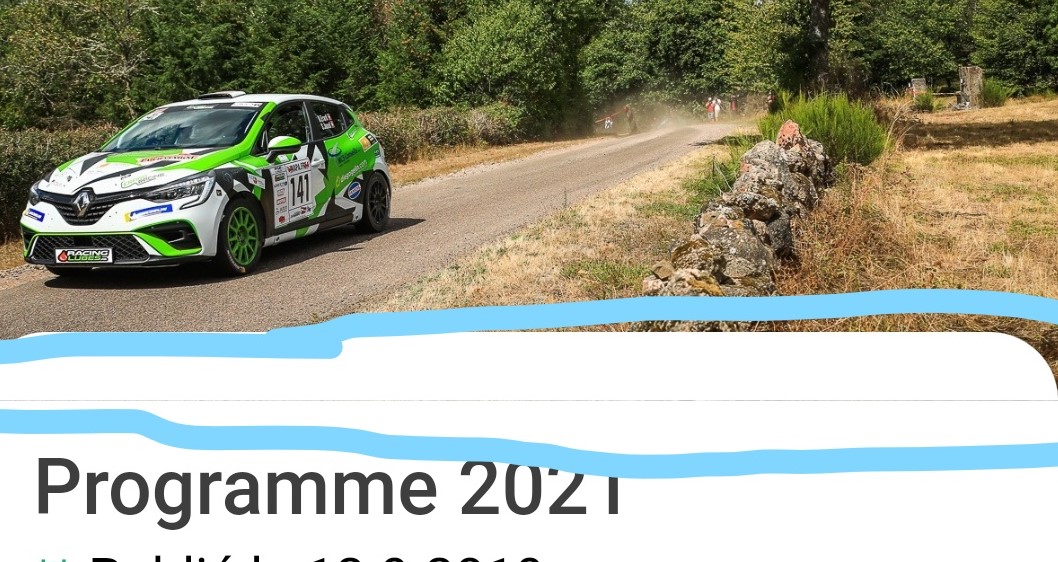
У меня небольшая проблема, когда в моем заголовке иногда отображается полоса в 1 пиксель, как вы можете видеть на изображении ниже.
Мой код ниже. Первая функция - просто вычислить прокрутку, чтобы у пользователя была красивая анимация. 1 пиксель обведен синим. буду очень горд, если кто-нибудь сможет решить эту проблему ^^'...

import 'package:flutter/material.dart';
import 'package:flutter_share/flutter_share.dart';
class _CustomHeaderState extends State<CustomHeader> {
ScrollController _scrollController;
double heightHeader = 0;
_scrollListener() {
if (_scrollController.hasClients) {
double calcul2 = 2 / ((300 - kToolbarHeight) / _scrollController.offset);
if (calcul2 < 0 && heightHeader != 0) {
setState(() {
heightHeader = 0;
});
} else if (calcul2 > 2 && heightHeader != 2) {
setState(() {
heightHeader = 2;
});
} else if (calcul2 >= 0 && calcul2 <= 2) {
if (heightHeader != calcul2) {
setState(() {
heightHeader = calcul2;
});
}
}
}
}
@override
void initState() {
_scrollController = ScrollController();
_scrollController.addListener(_scrollListener);
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
// extendBody: true,
body: CustomScrollView(
controller: _scrollController,
slivers: [
SliverAppBar(
primary: true,
pinned: true,
automaticallyImplyLeading: false,
backgroundColor: Colors.white,
title: Text(""),
// elevation: 0,
expandedHeight: 300,
flexibleSpace: FlexibleSpaceBar(
background: widget.image,
),
actions: [//header changed when scroll],
bottom: PreferredSize(
preferredSize: Size(MediaQuery.of(context).size.width, 0),
child: Container(
margin: EdgeInsets.zero,
padding: EdgeInsets.zero,
height: heightHeader >= 1.75 ? 25 - ((heightHeader - 1.75) * 100) : 25,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(25),
topRight: Radius.circular(25),
),
),
),
),
),
SliverToBoxAdapter(
child: widget.child,
),
],
),
);
}
}
2 ответа
После нескольких дней работы над этой проблемой я наконец принял новое решение без sliverappbar, и оно отлично работает! Я только что сделал стек с двумя позициями. Первый просто показывает singlechildscrollview с заполнением, а второй - это заголовок, который появляется при прокрутке.
спасибо всем участникам!
Вы говорите о строке состояния собственного устройства?
Если да, то сначала импортируйте услуги.
import 'package:flutter/services.dart';
а затем добавьте это в основную функцию
SystemChrome.setEnabledSystemUIOverlays([])