Можно ли создать простую коллекцию гибких представлений в SwiftUI с помощью Grid?
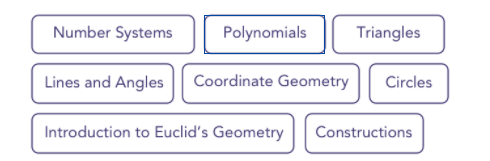
То, что я пытаюсь создать, на самом деле очень простой и распространенный компонент. Вот такой дизайн:
Вот код, который я пробовал до сих пор:
struct ContentView: View {
var tags: [String]
var body: some View {
LazyVGrid(columns: [GridItem(.flexible(minimum: 0, maximum: .infinity)),
GridItem(.flexible(minimum: 0, maximum: .infinity))]) {
ForEach(tags, id: \.self) { tag in
Button(action: { print(tag) }) {
Text(tag.title)
.lineLimit(1)
.padding(.vertical, 8)
.padding(.horizontal)
.overlay(
RoundedRectangle(cornerRadius: 4)
.stroke(Color.primaryViolet, lineWidth: 2)
)
}
}
}
}
}
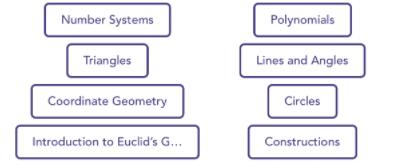
Вот что у меня получилось:
Вот еще несколько дополнительных деталей:
- Количество может варьироваться от
0..<infinity. - Никогда не должно быть усечено, если только один
tagпревышает всю ширину сетки. - Количество в ряд может варьироваться в зависимости от ширины
tags. - Теги должны быть
left-aligned.
Примечание: я бы предпочел родной
SwiftUI подход, если это возможно, без импорта каких-либо сторонних библиотек.