Отображение CSS Угловой элемент панели расширения в одну строку
Я использую Angular
<mat-expansion-panel>в моем проекте. Я не могу показать
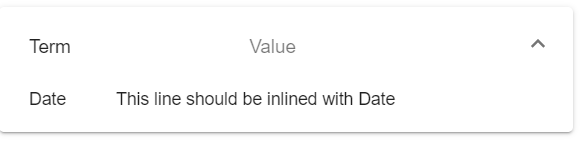
Frate, Kunda and date и его значение в одной строке.
Я пробовал использовать различные свойства css, такие как
white-space: nowrap; но ни один из них не работает на меня
Рабочая демонстрация - https://stackblitz.com/edit/mat-expansion-panel-en61pv?file=app%2Fexpansion-overview-example.html
.html
<div class="view_concept_term_card ml-5">
<div class="row">
<div class="col-sm-7">
<dl class="row property_set">
<mat-accordion style="width:50%">
<mat-expansion-panel (opened)="panelOpenState = true" (closed)="panelOpenState = false">
<mat-expansion-panel-header>
<mat-panel-title>
<dt class="col-sm-4 record_property">Term</dt>
</mat-panel-title>
<mat-panel-description>
<dd class="col-sm-8 record_property_value term_name">
<span matTooltipPosition="right">
{{name1}}
</span>
</dd>
</mat-panel-description>
</mat-expansion-panel-header>
<dt class="col-sm-4 record_property">Date</dt>
<dd class="col-sm-8 record_property_value">{{ date}}</dd>
</mat-expansion-panel>
</mat-accordion>
</dl>
</div>
</div>
</div>
.ts файл
export class AppComponent {
name = "Angular 8";
name1: string = "Value";
date: string = "This line should be inlined with Date";
}
1 ответ
::ng-deep .property_set .mat-expansion-panel-body {
display: flex;
}