Стили CSS не работают с динамическими классами с amp-bind в NEXT.js
amp-bind-class, чтобы добавить «активный» класс к активным кнопкам. И он работает отлично, когда я вижу это с помощью инструментов разработчика Chrome, но единственная проблема в том, что CSS не работает с ними. Я использую AMP в Next.js
{foo.map((item, i) => (
<button
className="pagination-buttons"
data-amp-bind-class={
"data.currentPage==" +
i +
"?'pagination-buttons active':'pagination-buttons'"
}
>
{i + 1}
</button>
))}
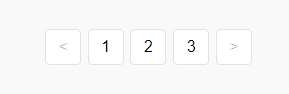
Перед нажатием на любую кнопку это выглядит так:
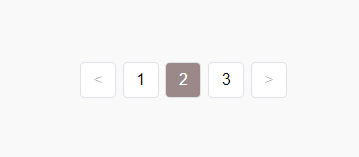
После нажатия на любую кнопку это выглядит так:
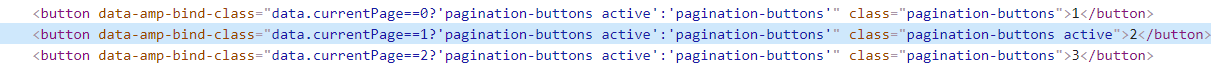
И это DOM после того, как я нажму
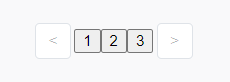
Ожидал: