Flutter - раскраска и макет нижнего шрифта с разбивкой на страницы
У меня есть таблица данных с разбивкой на страницы, обернутая виджетом темы, чтобы добавить цвет фона:
return Theme(
data: Theme.of(context).copyWith(
cardColor: Color(0xff1D202C),
dividerColor: Color(0xff333333),
),
child: SingleChildScrollView(
scrollDirection: Axis.vertical,
child: PaginatedDataTable(
columns: getColumns(),
source: RecordsSource(),
),
),
);
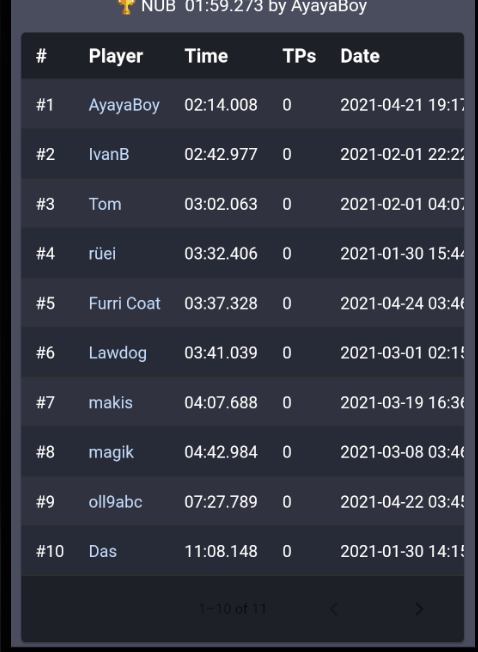
И я указал цвет строки, используя
color: MaterialStateColor.resolvewith(){} внутри моего метода DataRow.byindex (который находится в DataTableSource, названном выше RecordsSource), и это выглядит так: 
Итак, проблема в том, как я могу раскрасить шрифт страниц внизу и уменьшить его высоту? Чтобы быть конкретным, я имею в виду 1-10 из 11 и <>, который едва виден, поскольку тема моего приложения темно-синяя.
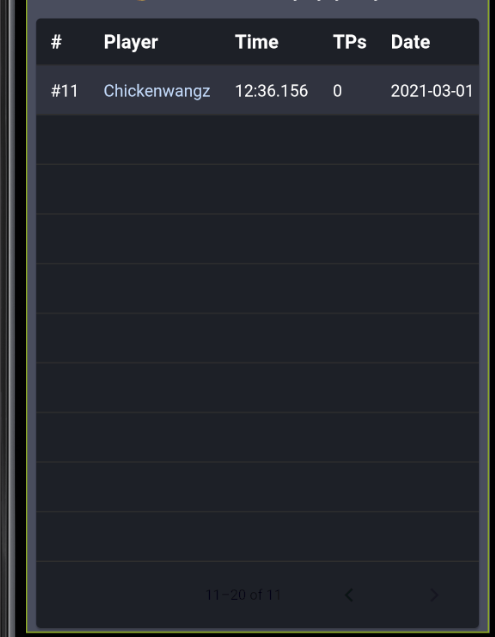
И еще одна проблема - с версткой. Итак, ожидаемое количество строк составляет 100, и я хочу, чтобы на странице было 20 строк. Однако иногда они могут быть - например, только 11 строк (поскольку данные взяты из api), поэтому на второй странице это будет выглядеть так:
Как сделать так, чтобы в таблице отображалась только одна строка на этой странице? Для получения подробного кода посетите https://github1s.com/davidp918/KZStats/blob/main/lib/pages/details/map_detail.dart, а разбитый на страницы код данных начинается со строки 233.
1 ответ
для изменения цвета нижнего счетчика страниц (1-10 из 20):
оберните виджет PaginatedDataTable виджетом темы и измените цвет свойства «caption»:
Theme(
data: ThemeData(cardColor: Theme.of(context).cardColor, textTheme: TextTheme(caption: TextStyle(color: Colors.white))),
child:PaginatedDataTable(..