Как задать радиус нижней границы только в гибком пространстве SliverAppBar во флаттере?
Я хочу иметь
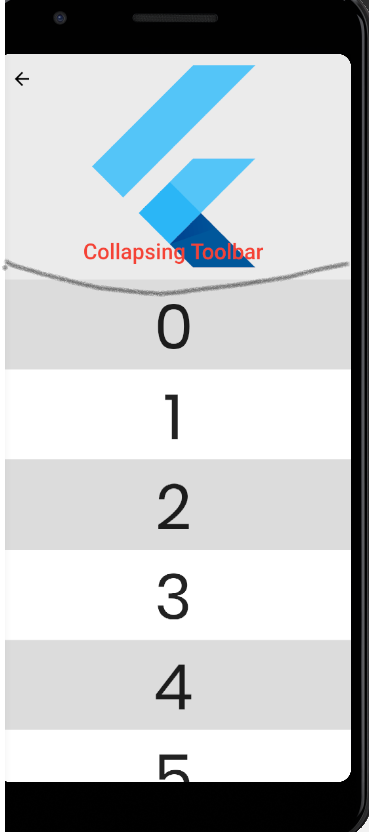
sliverAppBar с такой закругленной нижней границей.
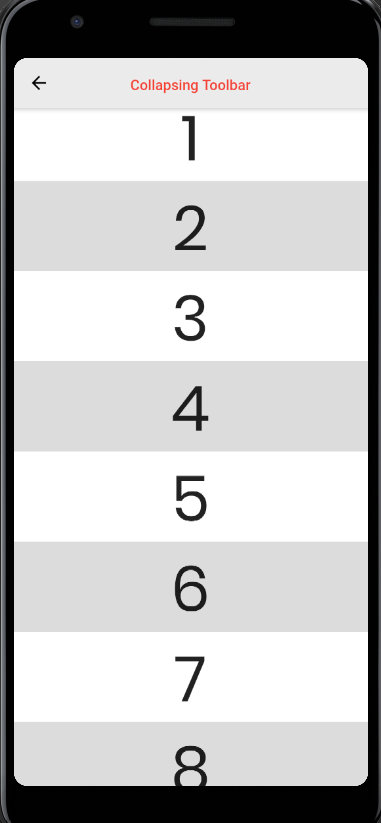
Но в сложенном состоянии его не следует закруглять. Как это.
Я перепробовал много решений, но ничего не нашел.
SliverAppBar(
leading: BackButton(color: Colors.black),
pinned: true,
snap: false,
floating: false,
expandedHeight: 250,
backgroundColor: Color(0xffEBEBEB),
flexibleSpace: FlexibleSpaceBar(
centerTitle: true,
title: Text("Collapsing Toolbar",
style: TextStyle(
color: Colors.red,
fontSize: 16.0,
)),
background: FlutterLogo()),
),
SliverList(...)
Заранее спасибо.