Как удалить рамку контура из элемента IconButton материала при нажатии со стилизованными компонентами
Я использовал значок материала iconButton, но не хочу, чтобы граница контура появлялась при нажатии кнопки. Я все перепробовал, но ничего не работает. Можно ли сделать это с помощью стилизованных компонентов?
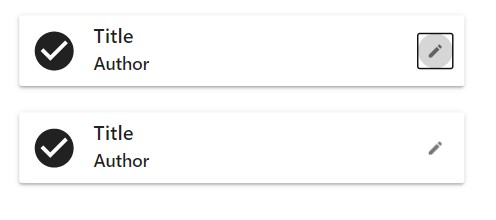
Проверьте следующее изображение.
Изображение
Мой код здесь:
Код
import React from "react";
import { Paper, Grid, Typography } from "@material-ui/core";
import styled from "styled-components";
import IconButton from "@material-ui/core/IconButton";
import CheckCircleIcon from "@material-ui/icons/CheckCircle";
import EditIcon from "@material-ui/icons/Edit";
const StyledContainer = styled.div`
width: 90%;
text-align: left;
padding: 10px 16px;
`;
const DataContainer = styled.div`
display: flex;
justify-content: space-between;
align-items: center;
`;
const InfoContainer = styled.div`
display: flex;
align-items: center;
`;
const EditButton = styled(IconButton)`
outline: none;
border: none;
`;
function DocItem({ title, author }) {
return (
<StyledContainer>
<Grid item xs={12}>
<Paper elevation={3} style={{ padding: "10px 16px" }}>
<DataContainer>
<InfoContainer>
<CheckCircleIcon
style={{ width: "64px", height: "64px", marginRight: "22px" }}
/>
<div>
<h3>{title}</h3>
<h4>{author}</h4>
</div>
</InfoContainer>
<EditButton>
<EditIcon />
</EditButton>
</DataContainer>
</Paper>
</Grid>
</StyledContainer>
);
}
export default DocItem;