Как я могу изменить цвет фона с переходом с помощью reanimated v2
Я новичок в реакции-родной-реанимации. Пробую менять backgorundCOlor в зависимости от состояния. На данный момент у меня есть такой код:
const [visible, setVisible] = useState<boolean>(true)
const backgroundColor = useSharedValue(0);
const backgroundColorStyle = useDerivedValue(() => interpolateColor(backgroundColor.value, [0, 1], ['transparent', 'rgba(0, 0, 0 , .5)']) )
const backgroundInterpolate = useAnimatedStyle(() => ({
backgroundColor: backgroundColorStyle.value
}), [])
....
<Animated.View style={[{height: '65%'}, backgroundInterpolate]}>
....
</Animated.View>
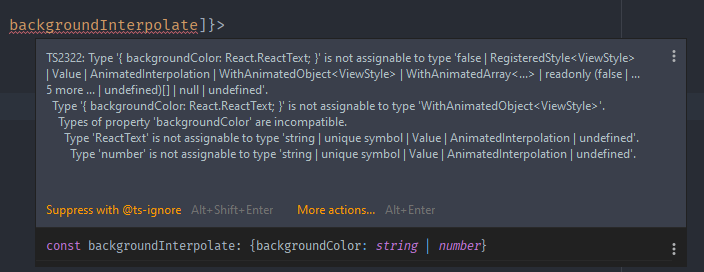
Итак, с этим кодом я получил такую ошибку:
Может быть, я сделал его слишком сложным для такой простой задачи, как изменение backgroundCOlor с переходом. В любом случае я прошу вас о помощи, cz я нахожусь в тупике.
1 ответ
Я бы упростил его, сделав само общее значение логическим, а затем используя его для управления цветом фона.
const backgroundColor = useSharedValue(false)
И я думаю, ты тоже можешь
useSharedValue(visible)
const backgroundInterpolate = useAnimatedStyle(() => ({
backgroundColor: backgroundColor.value ? 'transparent': 'rgba(0, 0, 0), .5)',
}), [])