Содержимое c# Expander не находится слева
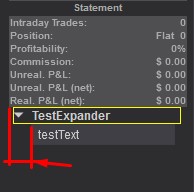
У меня проблема, что содержимое расширителя не начинается слева, как это решить? Как вы можете видеть на картинке, содержимое моего расширителя не показано крайним левым. Перепробовал много настроек, к сожалению так и не пришел к решению. У самого расширителя также есть край, противоположный стековой панели, чего я также хочу избежать. Над расширителем видна сетка, содержащая текстовый блок с содержимым. Эта сетка имеет правильную массу внутри панели стека более высокого уровня.
Expander exp = new Expander
{
Header = "TestExpander",
Width = spStackPanel.Width,
ExpandDirection = ExpandDirection.Down,
IsExpanded = true,
BorderBrush = Brushes.Yellow,
BorderThickness = new Thickness(1),
HorizontalAlignment = HorizontalAlignment.Left,
HorizontalContentAlignment = HorizontalAlignment.Left,
VerticalAlignment = VerticalAlignment.Top,
VerticalContentAlignment = VerticalAlignment.Top,
};
TextBox tx = new TextBox
{
Text = "testText"
};
exp.Content = tx;
spStackPanel.Children.Add(exp);
2 ответа
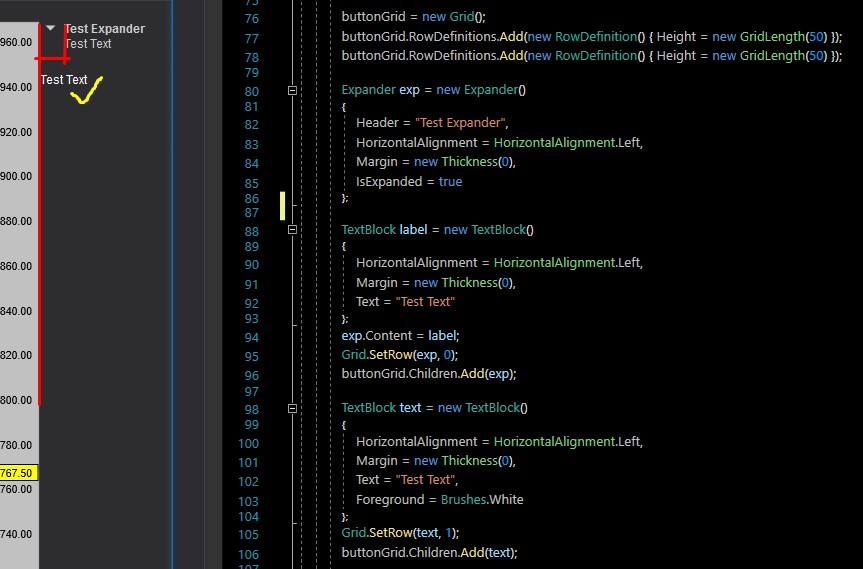
Я написал здесь тест прямо в файле .cs БЕЗ XML:
buttonGrid = new Grid();
buttonGrid.RowDefinitions.Add(new RowDefinition() { Height = new GridLength(50) });
buttonGrid.RowDefinitions.Add(new RowDefinition() { Height = new GridLength(50) });
Expander exp = new Expander()
{
Header = "Test Expander",
HorizontalAlignment = HorizontalAlignment.Left,
Margin = new Thickness(0),
IsExpanded = true
};
TextBlock label = new TextBlock()
{
HorizontalAlignment = HorizontalAlignment.Left,
Margin = new Thickness(0),
Text = "Test Text"
};
exp.Content = label;
Grid.SetRow(exp, 0);
buttonGrid.Children.Add(exp);
TextBlock text = new TextBlock()
{
HorizontalAlignment = HorizontalAlignment.Left,
Margin = new Thickness(0),
Text = "Test Text",
Foreground = Brushes.White
};
Grid.SetRow(text, 1);
buttonGrid.Children.Add(text);
Я знаю, что экспандер обычно так не выглядит, поэтому задаю свой вопрос ;-) Может быть, у кого-то есть подсказка, которую я могу найти.
Я не могу комментировать, поэтому извиняюсь за несколько расплывчатый ответ, но это может помочь поделиться стилем и XAML, используемыми для создания вашего снимка экрана. По умолчанию Expander выглядит иначе, поэтому я предполагаю, что что-то в вашем стиле или одном из элементов управления более высокого уровня (например, StackPanel или Grid) влияет на макет Expander.
Примером может быть стиль без ключа для TextBox, который применяет отступы и / или горизонтальное выравнивание, что затем повлияет на контент, который вы добавляете, создав новый TextBox в вашем фрагменте, чтобы придать ему это нечетное выравнивание.