Веб-сайт - размещение динамического изображения (макет)
Помимо разработки веб-сайтов, я также и прежде всего графический дизайнер. Когда я работаю над visual identityЯ часто использую Mockups показать своим клиентам дизайн в ситуации.
В производстве и дизайне макет или макет - это масштабная или полноразмерная модель дизайна или устройства, используемая для обучения, демонстрации, оценки дизайна, продвижения и других целей.
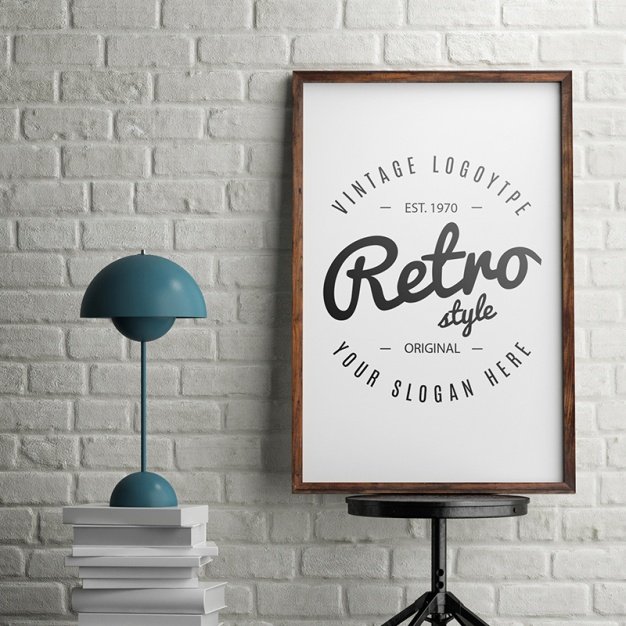
Вот несколько примеров того, как выглядит макет:
Я сейчас работаю над e-commerce website просто тренироваться, так как разработка намного тяжелее, чем простой демонстрационный сайт. Чтобы улучшить User ExperienceЯ хотел бы включить способ сделать interactive mockups как показано выше.
То, что я имею в виду, было бы способом visualise a picture on a frame whitin a room,
Нечто похожее на это:
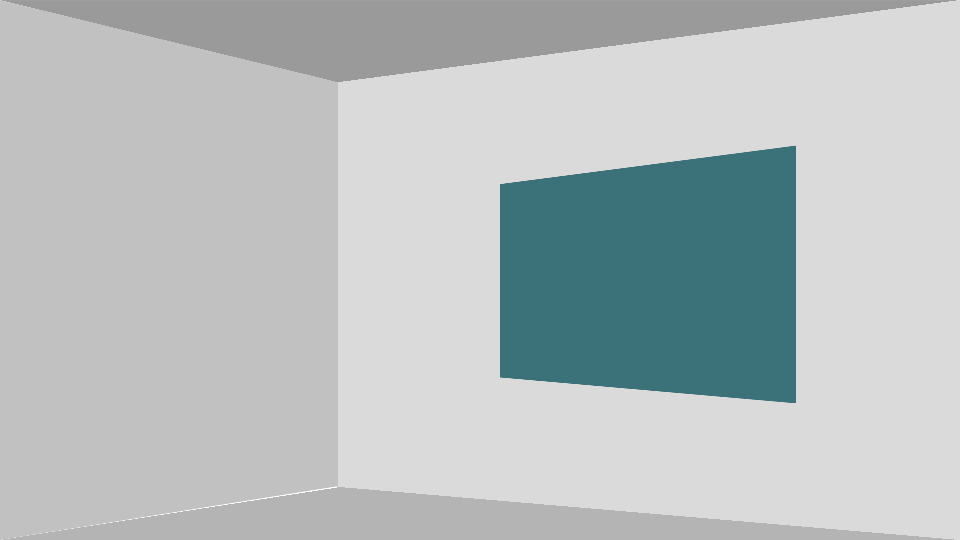
И это может быть принято для каждой стены и рамы, вот так (просто уродливый пример):
Проблема в том, что, по сути, я действительно не знаю, what to use для разработки этого вида симуляции в режиме реального времени (пользователь просто загрузит изображение, и изображение будет соответствовать контейнеру)
Вот о чем я уже думал:
- Создание контейнеров с простыми div, в которых я бы изменил фоновое изображение с
Javascript, Вроде легко сделать, хотя это не отвечало бы моим потребностям, так как изображение не соответствовало быperspective, как показано на этом изображении:
Вторая идея, которую я имею, состоит в том, чтобы сделать комнату в
3D, что было бы немного сложнее, но не слишком много. Но в этом случае я понятия не имею, какchange a 3D model textureв сети. Я предполагаю, что для этого должно быть несколько пакетов и программ. Что-то сjquery, может быть?Я наконец-то подумал об использовании
PHP GDчтобы создать изображение, но в последний раз, когда я его использовал, это была такая боль. И я не думаю, что он может генерировать какую-либо "персеянную" текстуру.
Итак, мой вопрос what firmware/tool Ребята, можете ли вы посоветовать мне сделать это? И что это best options, по-твоему between using a 3D model and a static Image?
Извините за очень длинный пост. Я хотел быть максимально ясным.
РЕДАКТИРОВАТЬ:
Может быть, что-то с WebGL?
2 ответа
Вы, вероятно, ищете Three.js. Это библиотека WebGL для визуализации трехмерных объектов. Для того, что вы показали, вы можете начать с примитивов, таких как плоскости и прямоугольники, и изменить их текстуры, используя изображения или цвета. Как только вам нужно будет импортировать объекты в ваш проект, вы можете легко их экспортировать.
Простой CSS transform: translateZ(); должно быть достаточно, взгляните на перспективу MDN - CSS.
Обратите внимание, что браузеры не поддерживают его на 100%, но если для вас приемлемо 83%, то это самый простой способ.